React+Webpack+Webstorm开发环境搭建
需要安装的软件
- node.js
- npm包管理
- Webstorm
由于6.3.0版本之后会自带npm的包管理所以不需要单独的安装npm
nodejs(包含npm)安装在默认路径C:\Program Files\nodejs比较好,也不是很大
Webstrom安装完成后,在打开的 License Activation 窗口中选择 License server。
在输入框输入网址:http://idea.iteblog.com/key.php
最后点击 Activate
构建项目和安装依赖包
- 使用webstorm新建一个空白项目
- 打开控制台,进入项目根目录下,在控制台里输入
npm init命令来初始化一个package.json文件,这个文件是一个类似于pom.xml的文件,用来描述需要的依赖库。 - 在控制台输入以下命令
npm install webpack webpack-dev-server babel --save-dev
npm install react react-dom babel-loader less-loader css-loader style-loader url-loader file-loader babel-preset-es2015 babel-preset-react react-hot-loader jquery eslint eslint-plugin-react --save-dev
--save-dev 会把下载包的相关信息写到package.json的devDependencies里面方便以后发布,其他人使用的时候只需要npm install就可以把相关的依赖下载到当前的项目里面。
在package.json里面包的版本之前的^表示可以安装类似2.x.x版本的组件但是不能安装3.x.x版本的软件
在package.json里面包的版本之前的~表示可以安装2.1.x的软件不能安装2.3.x的软件
新建一个webpack.config.js的文件,在文件里面添加如下信息
/** * Created by Diablo on 17/11/11. */ 'use strict'; var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common'); var path = require('path'); module.exports = { devtool: 'eval', entry: [ 'webpack-dev-server/client?http://localhost:3000', 'webpack/hot/only-dev-server', './src/js/entry.js' ], output: { path: path.join(__dirname, 'dist'), filename: '[name].js', publicPath: '/static/' }, plugins: [ new webpack.HotModuleReplacementPlugin(), commonsPlugin ], module: { loaders: [ { test: /\.css$/, loader: 'style-loader!css-loader' }, { test: /\.jsx?$/, loaders: ['babel-loader'], exclude: /node_modules/, }, { test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192' }, { test: /\.less$/, loader: 'style-loader!css-loader!less-loader' }, { test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "url-loader?limit=10000&mimetype=application/font-woff" }, { test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "file-loader" } ] }, resolve: { extensions: ['.js', '.json', '.less'] } };
这里我取消了loders里面的react-hot-loader包的加载,这个就是在修改代码的时候会网站内容会自动修改,没什么作用,每次修改完后手动刷新网站就好了,因为npm run start一直在这里报错导致编译失败,就把这个包的加载取消了
原来是这样的loaders: ['react-hot-loader', 'babel-loader'],
新建一个.babelrc的文件里面的内容如下:
{ "presets": ["es2015", "react"] }
上面的是babel插件的相关信息
新建一个.eslintrc的文件里面的内容如下:
{ "ecmaFeatures": { "jsx": true, "modules": true }, "env": { "browser": true, "node": true }, "parser": "babel-eslint", "rules": { "quotes": [2, "single"], "strict": [2, "never"], "react/jsx-uses-react": 2, "react/jsx-uses-vars": 2, "react/react-in-jsx-scope": 2 }, "plugins": [ "react" ] }
这个配置是设置js的代码相关规范的
新建server.js文件添加以下内容:
/** * Created by Diablo on 17/11/11. */ var webpack = require('webpack'); var WebpackDevServer = require('webpack-dev-server'); var config = require('./webpack.config'); new WebpackDevServer(webpack(config), { publicPath: config.output.publicPath, hot: true, inline:true, historyApiFallback: true }).listen(3000, 'localhost', function (err, result) { if (err) { return console.log(err); } console.log('Listening at http://localhost:3000/'); });
修改package.json修改如下内容:
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node server.js", "lint": "eslint src" },
创建src/js文件夹
创建src/js/helloworld.js
import React, { Component } from 'react';
export default class Hello extends Component {
render() {
return (
<div>
<h1>Hello, world.</h1>
<p>this is a simple section</p>
<p>搭建</p>
</div>
);
}
}
创建src/js/entry.js
import React from 'react'; import ReactDOM from 'react-dom'; import Hello from './helloworld'; ReactDOM.render(<Hello />, document.getElementById('root'));
在项目目录下面创建index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> </head> <body> <div id="root"></div> <script type="text/javascript" src="/static/common.js" charset="utf-8"></script> <script type="text/javascript" src="/static/main.js" charset="utf-8"></script> </body> </html>
其实main.js没有东西要显示
在控制台运行npm run start,在浏览器中输入http://localhost:3000/查看到如下内容:

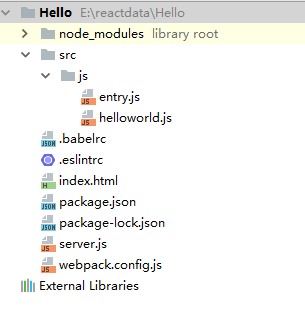
完成之后的目录结构

参考链接:
http://www.jianshu.com/p/bf6ca7cb7f8a





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架