Python+Selenium自动化测试之八大元素定位
《Python+Selenium自动化测试自学笔记》之八大元素定位
以下是常见的定位方法及其对应的方法名和参数格式:
| 定位方法 | 方法名(Python) | 参数格式 | 示例 |
|---|---|---|---|
| 按照 ID 查找元素 | find_element(By.ID, id) |
id:字符串类型,代表元素的 ID 属性值 |
find_element(By.id("kw")) |
| 按照 Name 查找元素 | find_element(By.NAME, name) |
name:字符串类型,代表元素的 Name 属性值 |
find_element(By.name("user")) |
| 按照 Class 名称查找元素 | find_element(By.CLASS_NAME, class_name) |
class_name:字符串类型,代表元素的 Class 属性值 |
find_element(By.className("passworld")) |
| 按照链接文本精确匹配查找元素 | find_element(By.LINK_TEXT, link_text) |
link_text:字符串类型,代表链接的文本内容 |
find_element(By.linkText("登录")) |
| 按照标签名查找元素 | find_element(By.TAG_NAME, tag_name) |
tag_name:字符串类型,代表元素的标签名 |
find_element(By.tagName("input")) |
| 按照 XPath 表达式查找元素 | find_element(By.XPATH, xpath_expression) |
xpath_expression:字符串类型,代表 XPath 表达式 |
find_element(By.xpath("//input[@id='kw']")) |
| 按照 CSS 选择器查找元素 | find_element(By.CSS_SELECTOR, css_selector) |
css_selector:字符串类型,代表 CSS 选择器 |
find_element(By.cssSelector("#kw")) |
| 按照链接文本部分内容匹配查找元素 | find_element(By.PARTIAL_LINK_TEXT, partial_link_text) |
partial_link_text:字符串类型,代表链接的部分内容 |
find_element(By.partialLinkText("百度")) |
需要注意的是,这些方法都需要先从selenium.webdriver.common.by导入By类才能使用。
ID定位
说明
ID属性是 HTML 元素的唯一标识符,同一个页面上的不同元素应具有不同的ID值。由于ID属性的唯一性,Selenium 可以快速且准确地找到目标元素,是首选的元素定位方式,动态ID不做考虑。
语法
driver.find_element(By.ID, "id属性值")
示例
打开百度首页,定位搜索框,查看页面元素,可以看到搜索框元素的id为
kw

代码
# 导入Selenium库的webdriver模块和By模块
from selenium import webdriver
from selenium.webdriver.common.by import By
# 导入time库的sleep函数
from time import sleep
# 使用Chrome浏览器驱动创建driver对象
driver = webdriver.Chrome()
# 设置要访问的网站URL
url = 'https://www.baidu.com/'
# 使用driver对象打开指定URL
driver.get(url)
# 等待2秒,确保页面加载完成
sleep(2)
# 查找id为'kw'的元素
ad = driver.find_element(By.ID, 'kw')
# 打印元素
print(ad)
# 打印元素的outerHTML属性值
print(ad.get_attribute('outerHTML'))
# 关闭浏览器窗口
driver.quit()
NAME定位
说明
通过元素的name属性来定位。name定位方式使用的前提条件是元素必须有name属性。由于元素的name属性值可能存在重复,所以必须确定其能够代表目标元素唯一性后,方可使用。
当页面内有多个元素的特征值相同时,定位元素的方法执行时只会默认获取第一个符合要求的特征对应的元素
语法
driver.find_element(By.NAME, "name属性值")
示例
打开百度首页,定位搜索框,查看页面元素,可以看到搜索框元素的name为
wd

代码
# 导入Selenium库的webdriver模块和By模块
from selenium import webdriver
from selenium.webdriver.common.by import By
# 导入time库的sleep函数
from time import sleep
# 使用Chrome浏览器驱动创建driver对象
driver = webdriver.Chrome()
# 设置要访问的网站URL
url = 'https://www.baidu.com/'
# 使用driver对象打开指定URL
driver.get(url)
# 等待2秒,确保页面加载完成
sleep(2)
# 查找name为'wd'的元素
ad = driver.find_element(By.NAME, 'wd')
# 打印元素
print(ad)
# 打印元素的outerHTML属性值
print(ad.get_attribute('outerHTML'))
# 关闭浏览器窗口
driver.quit()
CLASS_NAME定位
说明
通过元素的class属性来定位,class属性一般为多个值。使用class定位方式的前提条件是元素必须要有class属性。
虽然方法名是class_name,但是我们要找的是
class属性.
语法
driver.find_element(By.CLASS_NAME, "class属性值")
示例
打开百度首页,定位搜索框,查看页面元素,可以看到搜索框元素的class_name为
s_ipt

代码
# 导入Selenium库的webdriver模块和By模块
from selenium import webdriver
from selenium.webdriver.common.by import By
# 导入time库的sleep函数
from time import sleep
# 使用Chrome浏览器驱动创建driver对象
driver = webdriver.Chrome()
# 设置要访问的网站URL
url = 'https://www.baidu.com/'
# 使用driver对象打开指定URL
driver.get(url)
# 等待2秒,确保页面加载完成
sleep(2)
# 查找class_name为's_ipt'的元素
ad = driver.find_element(By.CALSS_NAME, 's_ipt')
# 打印元素
print(ad)
# 打印元素的outerHTML属性值
print(ad.get_attribute('outerHTML'))
# 关闭浏览器窗口
driver.quit()
注意事项
- 如果一个元素的class属性值包含多个属性值,则只能使用其中的任意一个属性值进行定位。
- 如果有多个元素的class属性值相同,那么仅会返回第一个匹配到的元素。
TAG_NAME定位
说明
通过元素的标签名来定位元素,如:input标签、span标签;标签名来进行定位元素,重复度最高,只有在需要定位后进行二次筛选的情况下使用。
语法
driver.find_element(By.TAG_NAME, "标签名称")
示例
打开网易企业邮箱登录界面,定位登录按钮,查看页面元素,可以看到登录按钮的tag_name为
button

代码
# 导入所需模块
from selenium import webdriver # Selenium模块用于控制浏览器
from selenium.webdriver.common.by import By # By类定义了用于查找元素的方法
from time import sleep # time模块用于实现延时等待操作
# 创建一个ChromeDriver对象
driver = webdriver.Chrome()
# 要访问的URL
url = 'https://qy.163.com/login/'
# 打开浏览器并访问URL
driver.get(url)
# 延时2秒等待页面加载完成
sleep(2)
# 查找元素,返回第一个匹配的元素
ad = driver.find_element(By.TAG_NAME, 'button')
# 打印元素
print(ad)
# 打印元素的outerHTML属性,即元素的HTML代码
print(ad.get_attribute('outerHTML'))
# 关闭浏览器
driver.quit()
LINK_TEXT定位
说明
查找具有完全匹配链接文本的元素;
如果您要精确匹配超链接元素(a标签)的文本内容,只需要输入完整的超链接文本信息即可。请注意,此方法仅适用于超链接元素。
语法
driver.find_element(By.LINK_TEXT, "a标签的全部文本内容")
示例
打开百度首页,定位点击超链接 新闻

代码
# 导入所需模块
from selenium import webdriver # Selenium模块用于控制浏览器
from selenium.webdriver.common.by import By # By类定义了用于查找元素的方法
from time import sleep # time模块用于实现延时等待操作
# 创建一个ChromeDriver对象
driver = webdriver.Chrome()
# 要访问的URL
url = 'https://www.baidu.com/'
# 打开浏览器并访问URL
driver.get(url)
# 延时2秒等待页面加载完成
sleep(2)
# 查找元素,返回第一个匹配的元素
ad = driver.find_element(By.LINK_TEXT, '新闻')
# 打印元素
print(ad)
# 打印元素的outerHTML属性,即元素的HTML代码
print(ad.get_attribute('outerHTML'))
# 关闭浏览器
driver.quit()
PARTIAL_LINK_TEXT定位
说明
定位超链接标签,与LINK_TEXT不同的是PARTIAL_LINK_TEXT 允许我们通过链接文本的一部分进行匹配,这使得定位更加灵活和准确。当然,在使用 partial_link_text 进行匹配时,建议采用能够代表唯一性的关键词进行模糊匹配。
需要注意的是,如果存在多个匹配元素,默认返回第一个匹配到的元素。同时,由于 partial_link_text 只匹配链接标签中的部分文本内容,因此在使用时要尽量保证匹配的文本内容具有唯一性。
语法
driver.find_element(By.PARTIAL_LINK_TEXT, "a标签的部分文本内容")
示例
打开百度首页,定位点击超链接 hao123

代码
# 导入所需模块
from selenium import webdriver # Selenium模块用于控制浏览器
from selenium.webdriver.common.by import By # By类定义了用于查找元素的方法
from time import sleep # time模块用于实现延时等待操作
# 创建一个ChromeDriver对象
driver = webdriver.Chrome()
# 要访问的URL
url = 'https://www.baidu.com/'
# 打开浏览器并访问URL
driver.get(url)
# 延时2秒等待页面加载完成
sleep(2)
# 查找元素,返回第一个匹配的元素
ad = driver.find_element(By.PARTIAL_LINK_TEXT, 'hao')
# 打印元素
print(ad)
# 打印元素的outerHTML属性,即元素的HTML代码
print(ad.get_attribute('outerHTML'))
# 关闭浏览器
driver.quit()
CSS选择器定位
说明
当使用 Selenium 或 Appium 进行自动化测试时,可以使用 CSS 选择器语法进行元素定位。
通过标签名、类名、ID 或属性值等方式,都可以轻松地选取所需元素。
其中,CSS 选择器的效率高于 XPath,而且在 Selenium 框架中,官方也推荐使用 CSS 选择器来定位元素。
需要注意的是,在使用 Appium 进行原生应用程序测试时,原生控件不支持 CSS 选择器,但支持 XPath。
因此,在实际测试中,需要根据具体情况选择合适的定位方法。
总之,学会使用 CSS 选择器是自动化测试中非常重要的一项技能,能够提高自动化测试的效率和稳定性。
语法
driver.find_element(By.CSS_SELECTOR, "CSS选择策略")
示例
打开CSDN官网,定位搜索按钮进行点击

代码
# 导入所需模块
from selenium import webdriver # Selenium模块用于控制浏览器
from selenium.webdriver.common.by import By # By类定义了用于查找元素的方法
from time import sleep # time模块用于实现延时等待操作
# 创建一个ChromeDriver对象
driver = webdriver.Chrome()
# 要访问的URL
url = 'https://www.csdn.net/'
# 打开浏览器并访问URL
driver.get(url)
# 延时2秒等待页面加载完成
sleep(2)
# 查找元素,返回第一个匹配的元素
ad = driver.find_element(By.CSS_SELECTOR, 'button#toolbar-search-button')
# 点击搜索按钮
ad.click()
# 延时2秒等待页面加载完成
sleep(2)
# 打印元素
print(ad)
# 打印元素的outerHTML属性,即元素的HTML代码
print(ad.get_attribute('outerHTML'))
# 关闭浏览器
driver.quit()
CSS选择器语法指南
| 选择器 | 描述 | 示例 | Selenium WebDriver 示例 |
|---|---|---|---|
| .class | 选择具有特定类名的元素 | .my-class { color: red; } |
driver.find_element(By.CSS_SELECTOR, '.my-class') |
| #id | 选择具有特定ID的元素 | #my-id { font-size: 16px; } |
driver.find_element(By.CSS_SELECTOR, '#my-id') |
| * | 选择所有元素 | * { margin: 0; padding: 0; } |
driver.find_elements(By.CSS_SELECTOR, '*') |
| element | 选择指定元素类型的元素 | p { line-height: 1.5; } |
driver.find_element(By.CSS_SELECTOR, 'p') |
| element,element | 选择多个元素 | h1, h2, h3 { text-align: center; } |
driver.find_elements(By.CSS_SELECTOR, 'h1, h2, h3') |
| element element | 选择后代元素 | ul li { list-style: square; } |
driver.find_element(By.CSS_SELECTOR, 'ul li') |
| element>element | 选择子元素 | ul > li { font-weight: bold; } |
driver.find_element(By.CSS_SELECTOR, 'ul > li') |
| [attribute] | 选择带有指定属性的元素 | [target] { text-decoration: underline; } |
driver.find_element(By.CSS_SELECTOR, '[target]') |
| [attribute=value] | 选择具有指定属性值的元素 | [type="submit"] { background-color: blue; } |
driver.find_element(By.CSS_SELECTOR, '[type="submit"]') |
| [attribute^=value] | 选择属性以指定值开头的元素 | [href^="https://"] { color: blue; } |
driver.find_element(By.CSS_SELECTOR, '[href^="https://"]') |
| [attribute$=value] | 选择属性以指定值结尾的元素 | [href$=".pdf"] { text-decoration: underline; } |
driver.find_element(By.CSS_SELECTOR, '[href$=".pdf"]') |
| [attribute*=value] | 选择属性中包含指定值的元素 | [title*="python"] { font-style: italic; } |
driver.find_element(By.CSS_SELECTOR, '[title*="python"]') |
| :hover | 选择鼠标悬停在上面的元素 | a:hover { color: orange; } |
driver.find_element(By.CSS_SELECTOR, 'a:hover') |
| :active | 选择被点击的元素 | button:active { background-color: green; } |
driver.find_element(By.CSS_SELECTOR, 'button:active') |
| :focus | 选择当前获得焦点的元素 | input:focus { border: 2px solid blue; } |
driver.find_element(By.CSS_SELECTOR, 'input:focus') |
| :first-child | 选择父元素的第一个子元素 | ul li:first-child { font-weight: bold; } |
driver.find_element(By.CSS_SELECTOR, 'ul li:first-child') |
| :last-child | 选择父元素的最后一个子元素 | ul li:last-child { color: red; } |
driver.find_element(By.CSS_SELECTOR, 'ul li:last-child') |
| :nth-child(n) | 选择父元素的第n个子元素 | tr:nth-child(2n) { background-color: #f2f2f2; } |
driver.find_element(By.CSS_SELECTOR, 'tr:nth-child(2n)') |
绝对路径
以html开始,使用 > 或 空格 分隔,与XPATH一样,CSS_SELECTOR的下标也是从1开始。
driver.find_element(By.CSS_SELECTOR, "html>body>div>div>div>div>form>input:nth-child(1)").send_keys("测试菜鸟") # 使用>分隔
driver.find_element(By.CSS_SELECTOR, "html body div div div div form input:nth-child(1)").send_keys("测试菜鸟") # 使用空格分隔
driver.find_element(By.CSS_SELECTOR, "html>body>div>div div div form input:nth-child(1)").send_keys("测试菜鸟") # 使用 空格 + > 分隔
相对路径
不以html开头,以CSS选择器开头,比如标id选择器、class选择器等。
driver.find_element(By.CSS_SELECTOR, "input.but1").send_keys("测试菜鸟")
ID选择器
语法:# 开头表示id选择器
driver.find_element(By.CSS_SELECTOR, "标签#id属性值")
CLASS选择器
语法:. 开头表示class选择器,或者使用[class='class属性值']
如果具有多个属性值的class,则需要传入全部的属性值
driver.find_element(By.CSS_SELECTOR, ".class属性值")
driver.find_element(By.CSS_SELECTOR, "[class='class属性值']")
示例:
driver.find_element(By.CSS_SELECTOR, ".t2").click()
driver.find_element(By.CSS_SELECTOR, "[class='t2']").click()
属性选择器
单个属性
语法:
driver.find_element(By.CSS_SELECTOR, "标签名[属性='属性值']")
driver.find_element(By.CSS_SELECTOR, "[属性='属性值']")
示例:
driver.find_element(By.CSS_SELECTOR, "input[placeholder='请告诉我你是谁']").send_keys("测试菜鸟")
driver.find_element(By.CSS_SELECTOR, "[placeholder='请告诉我你是谁']").send_keys("测试菜鸟")
多个属性
语法:注意与xpath的区别
driver.find_element(By.CSS_SELECTOR, "标签名[属性1='属性值1'][属性2='属性值2']")
示例:
driver.find_element(By.CSS_SELECTOR, "input[name='key'][class='t1']").send_keys("测试菜鸟")
模糊匹配
driver.find_element(By.CSS_SELECTOR, "[属性^='开头的字母']") # 获取指定属性以指定字母开头的元素
driver.find_element(By.CSS_SELECTOR, "[属性$='结束的字母']") # 获取指定属性以指定字母结束的元素
driver.find_element(By.CSS_SELECTOR, "[属性*='包含的字母']") # 获取指定属性包含指定字母的元素
标签选择器
语法:
driver.find_element(By.CSS_SELECTOR, "标签名") # 例如:input、button
层级关系
父子层级关系:父层级策略 > 子层级策略 (也可以使用空格连接上下层级)
祖辈后代层级关系:祖辈策略 后代策略
> 与 空格 的区别:大于号必须为子元素,空格则不用
first-child
第一个子元素
<div class="help">
<a href="http://127.0.0.1">个人主页</a>
<a href="http://127.0.0.1/buy">我的收藏</a>
<a href="http://127.0.0.1//help">求助</a>
</div>
driver.find_element(By.CSS_SELECTOR, ".help>a:first-child").click() # 个人主页
last-child
最后一个子元素
driver.find_element(By.CSS_SELECTOR, ".help>a:last-child").click() # 求助
nth-last-child()
倒序
driver.find_element(By.CSS_SELECTOR, ".help>a:nth-last-child(2)").click() # 我的收藏
nth-child()
正序
driver.find_element(By.CSS_SELECTOR, ".help>a:nth-child(3)").click() # 求助
干儿子和亲儿子
若一个标签下有多个同级标签,虽然这些同级标签的 tag name 不一样,但是他们是放在一起排序的。
# function: css_selector 不区分干儿子和亲儿子
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window()
# css_selector 不区分干儿子和亲儿子,
# 若一个标签下有多个同级标签,虽然这些同级标签的tag name不一样,但是他们是放在一起排序的
# 打开百度,在搜索框中输入 自动化测试 ,点击百度一下
driver.find_element(By.CSS_SELECTOR, "form#form>span:nth-child(8)>input").send_keys("自动化测试")
driver.find_element(By.CSS_SELECTOR, "form#form>span:nth-child(9)>input").click()
XPATH定位
说明
Xpath是一种用于解析XML和HTML文档的查询语言,其灵活性和强大性常常被应用于Web自动化测试中。
与CSS Selector相比,Xpath可以跨越多个层级的元素定位,并且支持多种策略,使得定位更加准确和灵活。
不过,Xpath语法较为复杂,而且其遍历方式可能导致执行效率低下的问题。
因此,在实际应用中,我们需要根据情况选择合适的定位方式,综合考虑准确度、代码可维护性以及执行效率等因素。
总之,Xpath是一种非常有用的定位方式,可以在Web自动化测试中发挥重要作用。
语法
driver.find_element(By.XPATH, "/html开头的绝对路径")
示例
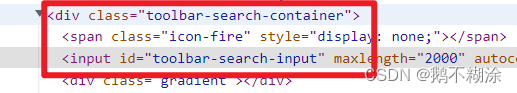
打开CSDN官网,定位
搜索框进行点击
代码
# 导入所需模块
from selenium import webdriver # Selenium模块用于控制浏览器
from selenium.webdriver.common.by import By # By类定义了用于查找元素的方法
from time import sleep # time模块用于实现延时等待操作
# 创建一个ChromeDriver对象
driver = webdriver.Chrome()
# 要访问的URL
url = 'https://www.csdn.net/'
# 打开浏览器并访问URL
driver.get(url)
# 延时2秒等待页面加载完成
sleep(2)
# 查找元素,返回第一个匹配的元素
ad = driver.find_element(By.XPATH, '//div[@class="toolbar-search-container"]//input[1]')
# 点击输入框
ad.click()
# 延时2秒等待页面加载完成
sleep(2)
# 打印元素
print(ad)
# 打印元素的outerHTML属性,即元素的HTML代码
print(ad.get_attribute('outerHTML'))
# 关闭浏览器
driver.quit()
绝对路径
XPath中绝对路径以单斜杠"/"开头;
从页面根元素(HTML标签)开始,严格按照元素在HTML页面中的位置和顺序向下查找,父/子关系不会影响其定位;
使用XPath的绝对路径定位方式,需要指定每个元素的层级关系和位置,因此比较冗长繁琐;
不建议过度使用绝对定位,因为当页面结构发生变化时,可能导致定位失败。
语法
driver.find_element(By.XPATH, "/html开头的绝对路径")
代码示例
# function: xpath绝对路径
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 打开个人网站
driver.get("http://127.0.0.1")
driver.maximize_window()
# 绝对路径
# 搜索框输入 耐克
# XPath的下标是从1开始的
driver.find_element(By.XPATH, "/html/body/div[2]/div/div[2]/div[1]/form/input[1]").send_keys("耐克")
# 点击搜索
driver.find_element(By.XPATH, "/html/body/div[2]/div/div[2]/div[1]/form/input[2]").click()
driver.quit()
相对路径
语法
driver.find_element(By.XPATH, "//input")
driver.find_element(By.XPATH, "//*")
代码示例
# function: xpath相对路径
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 打开个人网站
driver.get("http://127.0.0.1")
driver.maximize_window()
# 相对路径
# XPath相对路径以 // 开头
# 搜索框输入 西瓜
driver.find_element(By.XPATH, "//input[@class='t1']").send_keys("西瓜")
# 点击搜索按钮
driver.find_element(By.XPATH, "//*[@class='t2']").click()
通过元素属性定位
单个属性
- 使用正确的属性名:在使用 XPath 定位元素时需要保证所选取的属性名是正确的,否则会定位不到目标元素。
- 属性值保持唯一:目标元素的属性值所对应的属性特征必须是唯一的,否则可能会匹配到多个元素从而产生误操作。可以通过在浏览器开发者工具中使用策略语法来校验所编写的 XPath 是否能够精确定位到目标元素。
- 元素属性值的引号:由于 XPath 表达式本身就是以引号括起来的字符串,因此在使用 XPath 定位单个属性时,需要保证所使用的属性值的引号与 XPath 表达式中的引号不冲突。通常情况下,我们可以使用单引号或双引号来区分,如
//*[@id='example']或//*[@id="example"]。
总之,在使用 XPath 定位单个属性时,需要保证属性名的正确性和属性值的唯一性,同时还要注意元素属性值的引号问题,才能够准确地定位到目标元素。
语法
driver.find_element(By.XPATH, "//标签名[@属性='属性值']")
driver.find_element(By.XPATH, "//*[@属性='属性值']")
网页示例
<input class="but1" type="text" name="key" placeholder="请告诉我你是谁">
代码示例
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://127.0.0.1")
driver.maximize_window()
# 通过单个属性匹配
driver.find_element(By.XPATH, "//input[@placeholder='请告诉我你是谁']").send_keys("测试菜鸟")
多个属性
在使用 XPath 定位多个属性时,可以采用以下方法:
- 使用
and连接符:可以同时匹配多个属性,如//*[@id='example' and @name='example']。 - 使用
or连接符:可以匹配其中任意一个属性,如//*[@id='example' or @name='example']。 - 使用
contains()函数:可以匹配包含指定字符串的属性,如//*[contains(@class,'example')]。
在使用 XPath 定位多个属性时,还需要注意以下几点:
- 选取正确的元素:在使用 XPath 定位时需要确保选取的元素是包含了需要匹配属性的整个元素。如果选取的元素不正确,则有可能会漏掉目标元素或者匹配到错误的元素。
- 注意属性值的唯一性:目标元素的多个属性值所对应的属性特征必须是唯一的,否则可能会匹配到多个元素从而产生误操作。
- 保证 XPath 表达式的准确性:可以通过在浏览器开发者工具中使用策略语法来校验所编写的 XPath 是否能够精确定位到目标元素。
综上,我们可以通过多种方式来使用 XPath 定位多个属性,但是在使用过程中需要注意选取正确的元素、注意属性值的唯一性以及保证 XPath 表达式的准确性等问题,才能够成功地定位到目标元素。
语法
driver.find_element(By.XPATH, "//标签名[@属性1='属性值1' and @属性2='属性值2']")
driver.find_element(By.XPATH, "//*[@属性1='属性值1' and @属性2='属性值2']")
网页示例
<input class="but1" type="text" name="key" placeholder="请告诉我你是谁" value="">
代码示例
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://127.0.0.1")
driver.maximize_window()
# 通过多个属性匹配
driver.find_element(By.XPATH, "//input[@class='but1' and @placeholder='请告诉我你是谁']").send_keys("测试菜鸟")
通过属性模糊匹配
要使用属性模糊匹配,可以使用XPath的contains函数。该函数接受两个参数:第一个参数是要检查的字符串,第二个参数是要匹配的子字符串。如果第一个参数包含第二个参数,则返回true。以下是一个示例XPath表达式:
//div[contains(@class,'example')]
这个表达式将选中所有class属性中包含“example”的div元素。
在这个表达式中,@class是指要检查的属性名,“example”是要匹配的子字符串。由于contains函数是区分大小写的,因此如果需要,可以先将要检查的字符串和要匹配的子字符串都转换为相同的大小写。
需要注意的是,由于存在多个元素具有相似的属性值,可能会选择到不想要的元素。因此,在编写XPath表达式时,应该尽可能准确地描述需要选择的元素,以避免这种情况的发生。同时,如果文档结构发生变化,XPath表达式可能需要进行相应的调整。
语法
driver.find_element(By.XPATH, "//标签名[contains(@属性,'属性值的部分内容')]")
driver.find_element(By.XPATH, "//*[contains(@属性,'属性值的部分内容')]")
网页示例
<input class="but1" type="text" name="key" placeholder="请告诉我你是谁">
代码示例
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://127.0.0.1")
driver.maximize_window()
# 通过contains模糊匹配属性值
driver.find_element(By.XPATH, "//input[contains(@placeholder,'请告诉我')]").send_keys("测试菜鸟")
starts-with属性值以XX开头
语法
driver.find_element(By.XPATH, "//标签名[starts-with(@属性,'属性值的开头部分')]")
driver.find_element(By.XPATH, "//*[starts-with(@属性,'属性值的开头部分')]")
网页示例
<input class="but1" type="text" name="key" placeholder="请告诉我你是谁">
代码示例
# function: starts-with定位属性值以xxx开头的元素
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://127.0.0.1")
driver.maximize_window()
driver.find_element(By.XPATH, "//input[starts-with(@placeholder,'请告诉')]").send_keys("测试菜鸟")
文本值定位
通过标签的文本值进行定位,定位文本值等于XX的元素,一般适用于p标签、a标签。
使用XPath通过文本值定位元素需要注意以下几点:
- 确定要查找的文本值:在使用XPath之前,需要先确定要查找的文本值,以便编写正确的XPath表达式。
- 使用contains函数:因为某些情况下,元素中可能包含除了要查找的文本值之外的其他文本,因此通常需要使用contains()函数来匹配包含该文本值的元素。
- 使用text()函数:如果要匹配文本节点而不是元素节点,需要使用text()函数。
- 考虑元素的上下文:XPath表达式可以基于当前节点来定位其他节点。因此,在编写XPath表达式时,应该考虑元素的上下文,例如它们的父元素或祖先元素。
语法
driver.find_element(By.XPATH, "//*[text()='文本信息']")
网页示例
<a href="http://127.0.0.1/register">会员登陆</a>
代码示例
# function: text()文本信息定位
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://127.0.0.1")
driver.maximize_window()
driver.find_element(By.XPATH, "//*[text()='会员登陆']").click()
元素定位总结
1. id定位
- id定位是效率最高的方法。
- 一般情况下id属性在当前页面是唯一的。
- 需要前端同学的配合,要求所有可操作元素都加上id字段,并且id字段的命名为元素含义的英文。
- 若当前页面存在两个或多个一样的元素,则第二个开始命名为id=username2,以此类推。
- 多层级元素一般最外层定义即可。
2. xpath和css_selector定位
- 如果没有id,可以选择xpath或css_selector进行定位。
- 相对路径比绝对路径更灵活一些。
- css_selector比xpath更加稳定,因为它等待页面中所有资源加载完成后再进行查找。
- 当使用xpath定位不到元素时,可以尝试使用css_selector进行定位。
3. tag_name定位
- tag_name使用频率较低,但在某些情况下仍然很有用,例如定位页面中的多个链接或按钮。
4. 避免使用非唯一标识属性
- 避免使用href属性、纯数字的属性等非唯一标识属性进行定位。
- 可以结合其他属性来定位。
- 不要过度依赖class属性进行定位,因为class属性可能会随着页面样式变化而改变。
5. 等待元素加载完成
- 在等待元素加载完成时,可以使用显式等待或隐式等待等方式。
- 显式等待指定一个等待时间和条件,直到条件成立才继续执行。
- 隐式等待则是在查找元素时自动等待一段时间,如果元素没有找到就抛出异常。
6. 多窗口测试
- 在多窗口测试中,需要注意窗口句柄的切换。
- 可以使用driver.window_handles获取当前所有窗口句柄,然后通过switch_to.window方法切换到指定窗口。
7. iframe/frame定位
- iframe/frame是常见的导致元素定位失败的原因之一。
- 需要先定位到相应的frame,然后才能对其中的元素进行定位。
- 可以使用driver.switch_to.frame方法进行切换。
8. 注意代码可读性和可维护性
- 在使用xpath或css_selector进行定位时,最好在浏览器开发者工具中调试测试正确后再写入代码中,避免出现错误。
- 同时也要注意代码的可读性和可维护性,避免写出难以理解和维护的代码。