瓦片地图服务在线资源访问总结
在线资源包括:天地图、谷歌地图、BingMap、OSM、Mapbox等
参考:https://deyihu.github.io/src/maptalks-tileLayercollection/examples/?tdsourcetag=s_pcqq_aiomsg
以下url中:
Z-瓦片层级,一般支持0-18级,越大代表越清晰;
X-瓦片列号,从西向东(0->360),依次0,1,2,……;
Y-瓦片行号,从北向南(有些也可能是从南向北),依次0,1,2,……;
cesium中通过UrlTemplateImageryProvider类访问:
1 new Cesium.UrlTemplateImageryProvider({ 2 //调用影像服务 3 url: "https://mt1.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}" 4 })
其他访问方式:
1 //leaflet访问 2 L.tileLayer('https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}', { 3 maxZoom: 18, 4 attribution: 'ArcGIS Map', 5 id: 'arcgis.streets' 6 }).addTo(map); 7 8 //ol3 9 new ol.layer.Tile({ 10 source: new ol.source.XYZ({ 11 url: 'https://mt2.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}' 12 }) 13 }) 14 15 //openlayers2 16 new OpenLayers.Layer.XYZ( 17 "layername", 18 ["https://mt1.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}", 19 "https://mt2.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}", 20 "https://mt3.google.cn/vt/lyrs=s&x={x}&y={y}&z={z}" 21 ], { 22 attribution: "XYZ Imagery", 23 transitionEffect: "resize" 24 } 25 )
不需要token的:
1、arcgis
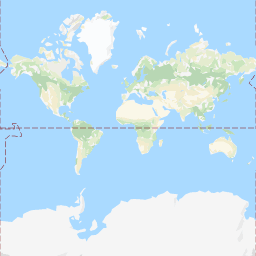
街道图:
https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}

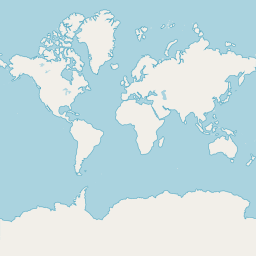
灰色图:
https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}

深蓝夜色:
https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}

2、googlemap
lys参数可选值包括:h(街道图)、m(街道图)、p(街道图)、r(街道图)、s(影像无注记)、y(影像含注记)、t(地形图)
街道图:
https://www.google.cn/maps/vt?lyrs=m@189&gl=cn&x={x}&y={y}&z={z}

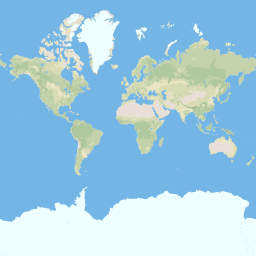
卫星图:
https://www.google.cn/maps/vt?lyrs=s@189&gl=cn&x={x}&y={y}&z={z}(或者http://mt1.google.cn/vt/lyrs=s&x={x}&y={y}&z={z})

3、Amap(高德地图)
街道:(z>=3才有数据)
https://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}

影像图:
https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}

4、OSM
街道图(国外服务器,访问较慢):
https://c.tile.openstreetmap.org/{z}/{x}/{y}.png

https://tile-b.openstreetmap.fr/hot/{z}/{x}/{y}.png

5、Mapbox
建筑图:(国内数据略陈旧)
https://b.tiles.mapbox.com/v3/osmbuildings.kbpalbpk/{z}/{x}/{y}.png

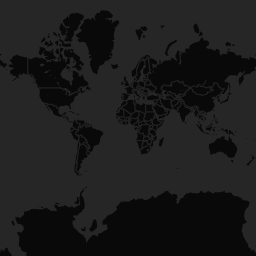
黑色底图:
https://a.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png

需要token:
6、Mapbox
卫星图:
https://a.tiles.mapbox.com/v4/mapbox.satellite/{z}/{x}/{y}.png?access_token=

街道图:
https://a.tiles.mapbox.com/v4/mapbox.streets/{z}/{x}/{y}.png?access_token=

带区划黑底:
https://a.tiles.mapbox.com/v4/mapbox.dark/{z}/{x}/{y}.png?access_token=

7、天地图(http://lbs.tianditu.gov.cn/server/MapService.html)
影像图:(z>=1)
https://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=

矢量底图:(z>=1)
https://t0.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=9a516b0f2a8179bb68f73172cff4bd22

注记:(z>=1)
https://t2.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&tk=

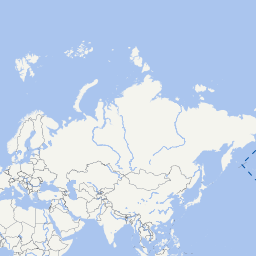
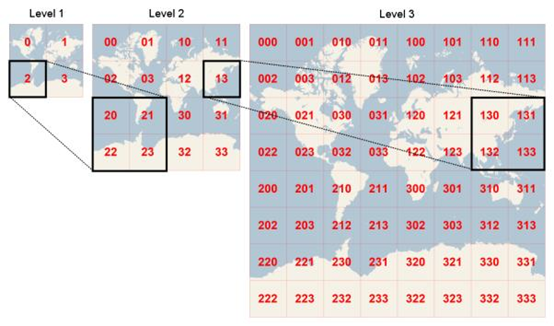
8、BingMap

https://ecn.t0.tiles.virtualearth.net/tiles/a1.jpeg?g=7234
https://ecn.t0.tiles.virtualearth.net/tiles/a13.jpeg?g=7234
https://ecn.t0.tiles.virtualearth.net/tiles/a130.jpeg?g=7234
从Level1开始,g=7234/100/-10……为任意正负整数

官网申请Key后,cesium中访问方式:
1 new Cesium.BingMapsImageryProvider({ 2 url: 'https://dev.virtualearth.net', 3 key: bingmapToken, 4 mapStyle: Cesium.BingMapsStyle.AERIAL 5 })



