vue环境搭建
1. 安装node.js
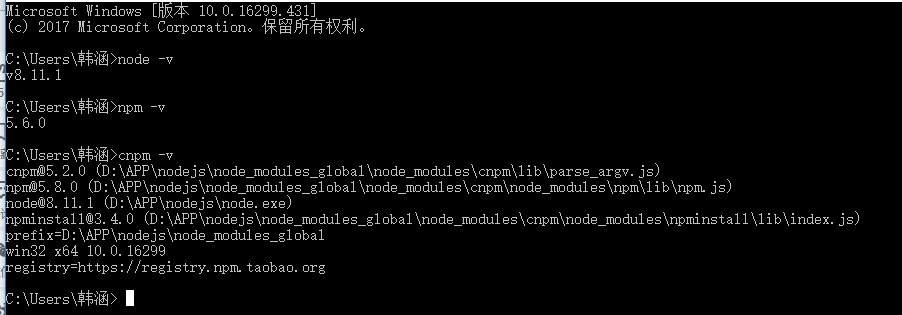
从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入 node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。
node -v 查询node版本号
npm -v 查询npm版本号
npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。

2. 安装cnpm
命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功
注:我配置到了D盘,需另配置一下环境变量。

3.安装vue-cli 脚手架构建工具
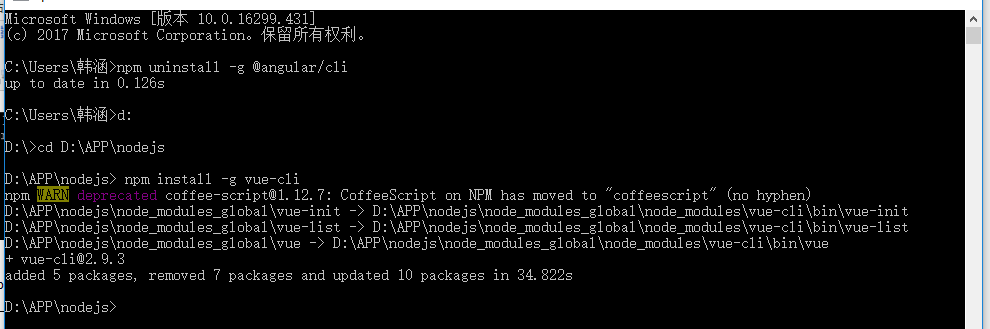
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。

4.创建项目。
首先我们要选择存放项目的位置,然后再用命令行将目录转到选定的目录。我配置到F盘下的 vue目录下了。
① , 切换目录

② , 在vue目录下,输入命令 vue init webpack vueappone 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vueappone是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中
如:F:\EditCodeArea\vue>vue init webpack vueappone
③运行初始化命令的时候会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,对于有些不明白或者不想填的信息可以一直按回车去填写就好了,等待一会,就会显示创建项目创建成功。

接下来,我们去vue目录下去看是否已创建文件:

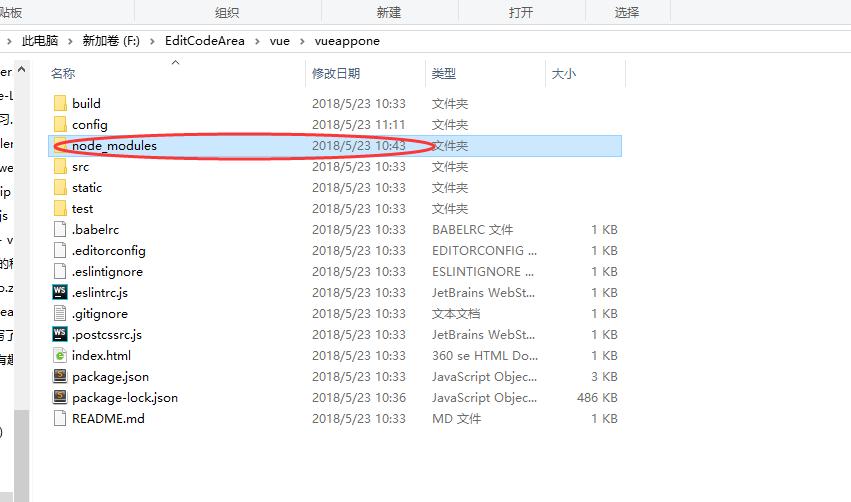
打开vueappone项目,项目中的目录如下:

介绍一下目录及其作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目依赖模块。
src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个组件文件,可以不用。
App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。
main.js :项目的核心文件
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文件。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装。
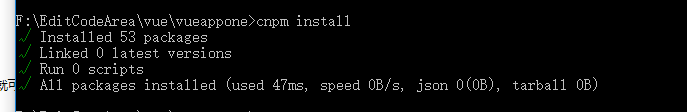
5. 安装项目所需要的依赖:执行 cnpm install (这里可以用cnpm代替npm了)
路径:F:\EditCodeArea\vue\vueappone>cnpm install

安装完成之后,我们到自己的项目中去看,会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源。

安装完依赖包资源后,我们就可以运行整个项目了。
6.运行项目。
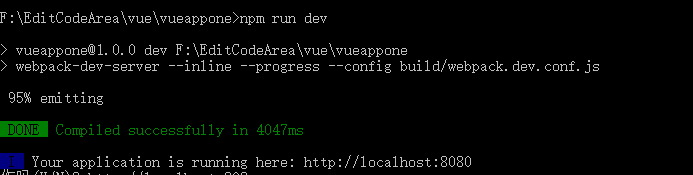
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

项目启动后,在浏览器中输入项目启动后的地址: http://localhost:8080
此时,我的项目并没有运行起来。
7.vue项目配置成功项目,页面不能显示。

想着可能是端口冲突。修改端口号试试。
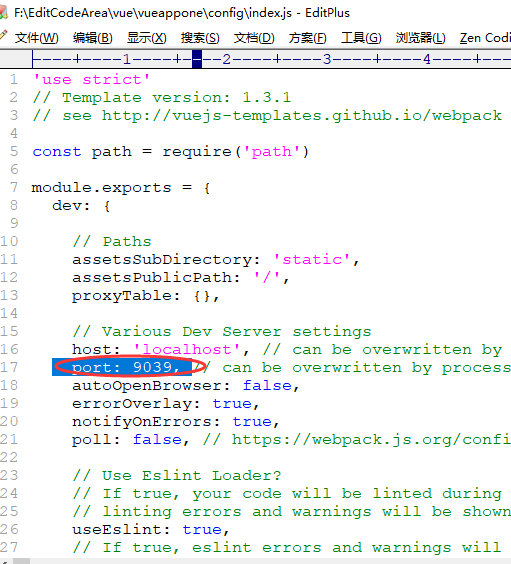
① ,打开vueappone——config——index.js
比如我的路径是:F:\EditCodeArea\vue\vueappone\config/index.js
②,找到 index.js中 port。修改端口号。

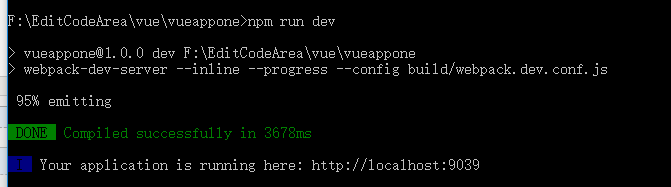
③, 再次在项目目录中,运行命令 npm run dev
路径:F:\EditCodeArea\vue\vueappone>npm run dev

④, 此时端口号为9039。浏览器中输入:http://localhost:9039

项目创建成功。
参考文献:https://blog.csdn.net/m0_37479246/article/details/78836686



 浙公网安备 33010602011771号
浙公网安备 33010602011771号