LibGDX 播放动画
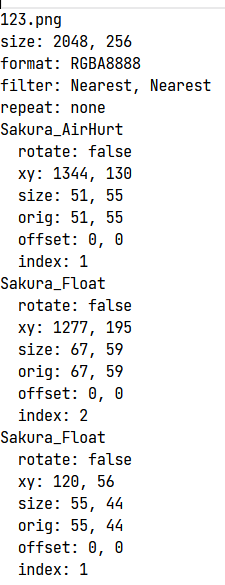
首先, 需要有一个 像这样的 atlas 文件

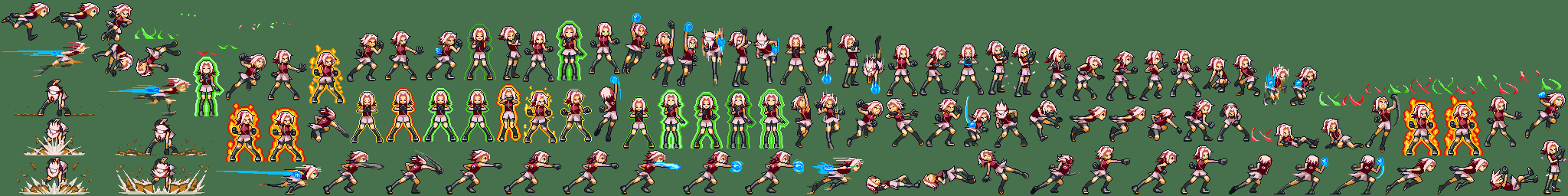
和一个像这样的 图片 文件

这个可以通过 工具 生成
然后就是写代码的环节了
定义两个关键变量
private val atlas = TextureAtlas(Gdx.files.classpath("t/123.atlas"))
private val animation = Animation<TextureRegion>(
0.1F,
atlas.findRegions("Sakura_Walk"), PlayMode.LOOP
)
private var stateTime = 0F
上边代码第一行是 创建 atlas对象,资源文件从为 123.atlas
第二行代码是 创建动画对象 每帧播放时长为 0.1s, 动画数据源从 atlas 中取
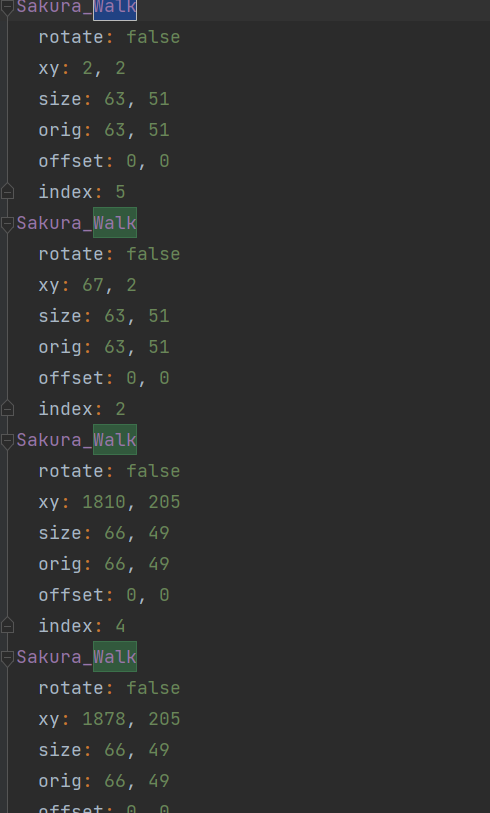
Sakura_Walk 部分, 如图

第三行代码是 状态时间, 后边用得到
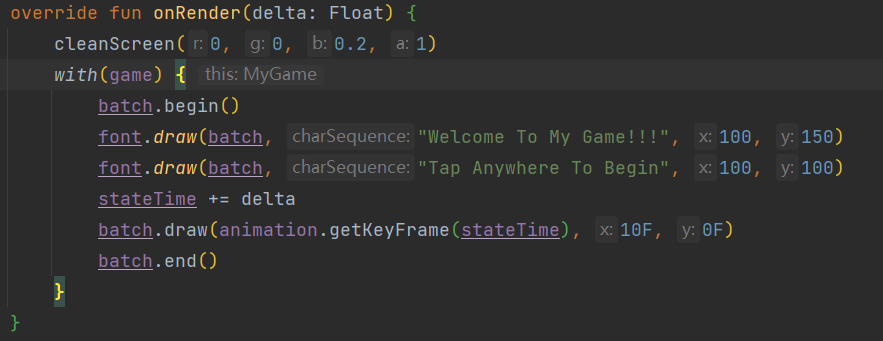
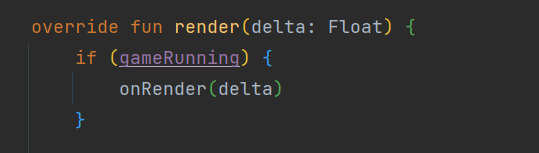
最后就是在 render 方法中渲染每一帧,记得 stateTimme 需要累加嗷

这个 onRender 是我封装的方法,原方法是在 Screen 接口中的 render 方法

运行结果