14 simpleui的使用(后台管理)
目前写的项目的接口,都是主站,给用户看的,用的
后台管理:
-原生的admin,不需要写太多页面,自动生成,页面丑陋
-对原生admin的美化:xadmin,国外,simpleui
-django-vue-admin:前后端分离版后台管理
simple ui的使用(参考官网)https://simpleui.72wo.com/docs/simpleui/QUICK.html#%E7%9B%AE%E5%BD%95
1.安装
pip install django-simpleui
2.创建一个django项目(如果您已经有存在的项目,可以忽略这一步)
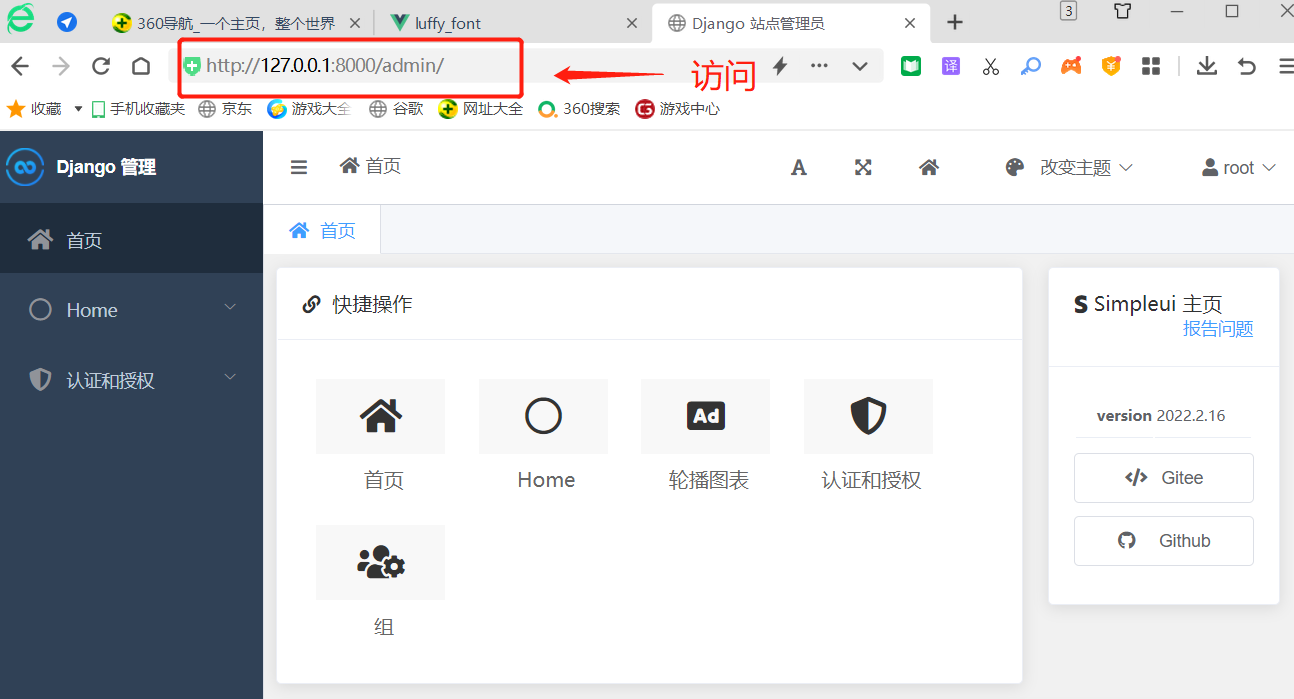
3.修改默认后台模板为simpleui
我们只需要在项目中的settings.py文件中加入一行simpleui即可。
举个例子🌰:
# Application definition INSTALLED_APPS = [ 'simpleui', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ... ]
如果关闭debug模式后,会出现静态资源无法访问

1.自定义菜单(左边侧边栏)
-#### 3 在配置文件中写(settings.py——dev.py) ## simpleui的配置 import time SIMPLEUI_CONFIG = { 'system_keep': False, 'menu_display': ['我的项目', '权限认证','主页',], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示. 'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容 'menus': [ { 'name': '我的项目', 'icon': 'fab fa-apple', 'url': '/backend/' # 咱们用自己的 }, { 'app': 'auth', 'name': '权限认证', 'icon': 'fas fa-user-shield', 'models': [ { 'name': '用户', 'icon': 'fa fa-user', 'url': 'auth/user/' }, { 'name': '组', 'icon': 'fa fa-user', 'url': 'auth/group/' }, { 'name': '权限', 'icon': 'fa fa-user', 'url': 'auth/permission/' } ] }, { 'app': 'home', 'name': '主页', 'icon': 'fas fa-user-shield', 'models': [ { 'name': '轮播图', 'icon': 'fa fa-user', 'url': 'home/banner/' }, ] }, ] }
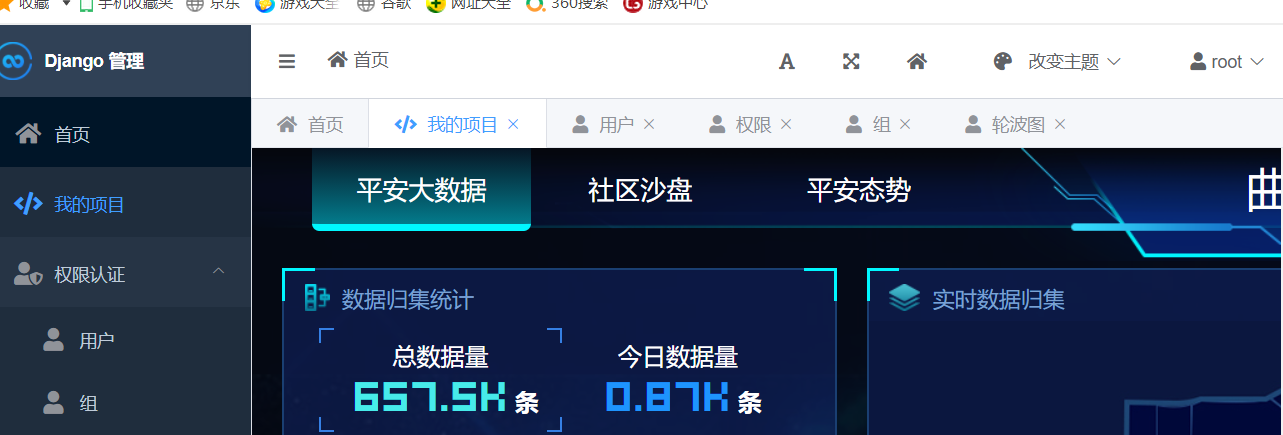
2.监控大屏
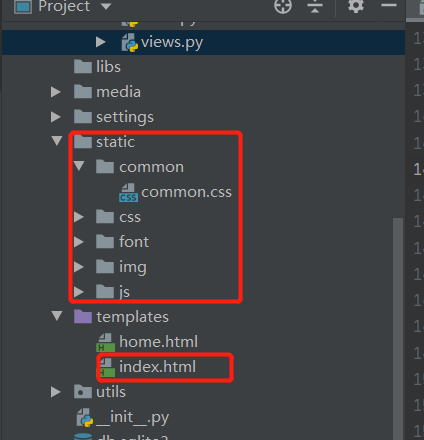
到gitee上拉,搜索监控大屏,凯文童鞋丶/大数据可视化大屏电子沙盘合集——监控小区,clone下载下来,将Index.html拷贝到template文件夹,样式css,js等拷贝到static文件夹下

配置完,将href=修改为href="/static/,src修改为src="/static/
如:<li><span><img src="/static/img/icon_weather/0.png"> </span>多云</li>
配置settings/dev.py 下的static
STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static') ]
user/views.py
from django.shortcuts import render # Create your views here. def home(request): return render(request,"index.html")
此时,访问http://127.0.0.1:8000/admin/#/backend/,可出现监控大屏

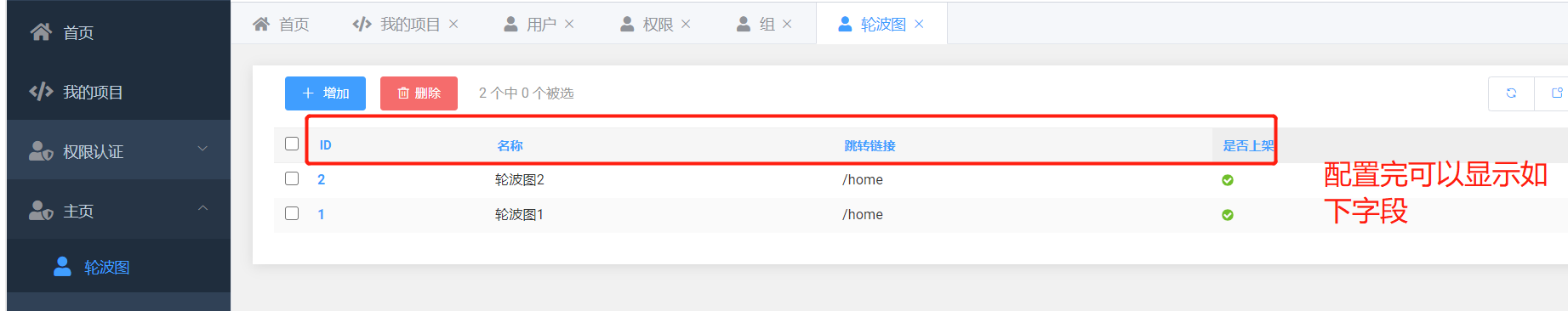
3.一行数据,显示哪些字段+添加按钮
#admin.py中配置
@admin.register(models.Banner)
class EmployeAdmin(admin.ModelAdmin):
# 一行数据显示哪些字段
list_display = ('id', 'title', 'link', 'is_show')
# 增加自定义按钮
actions = ['make_copy']
def make_copy(self, request, queryset):
# 点击触发它
# queryset:选中的数据
# request 请求对象
print(queryset)
make_copy.short_description = '我叫按钮'
make_copy.confirm = '你是否执意要点击这个按钮?'

4.关闭登录页面的粒子动画
在项目的settings.py中加入
# SIMPLEUI_LOGIN_PARTICLES = False SIMPLEUI_HOME_INFO = False






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!