# 步骤
-安装 cnpm install -S axios
-在组件中导入
import ajax from 'axios'
-使用
created() {
ajax.get('http://127.0.0.1:5000/').then(res => {
console.log(res.data)
})
},
1 安装
![]()
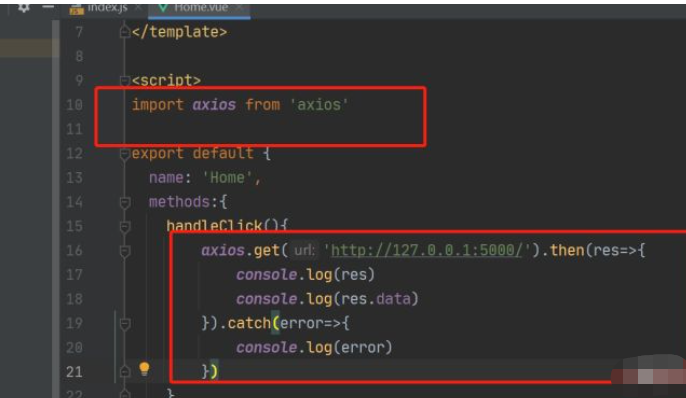
2 使用
Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<button @click="handleClick">点我获取数据</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'Home',
methods:{
handleClick(){
axios.get('http://127.0.0.1:5000/').then(res=>{
console.log(res)
console.log(res.data)
}).catch(error=>{
console.log(error)
})
}
}
}
</script>
![]()
backend.py
# -*- coding: utf-8 -*-
# @Time : 2021/12/28 20:35
# @Author : dzg
from flask import Flask, jsonify, make_response, request
from flask_cors import CORS
app = Flask(__name__)
CORS(app, resource='/*')
@app.route('/', methods=['GET'])
def index():
return '我是后端传过来的数据'
if __name__ == '__main__':
app.run()
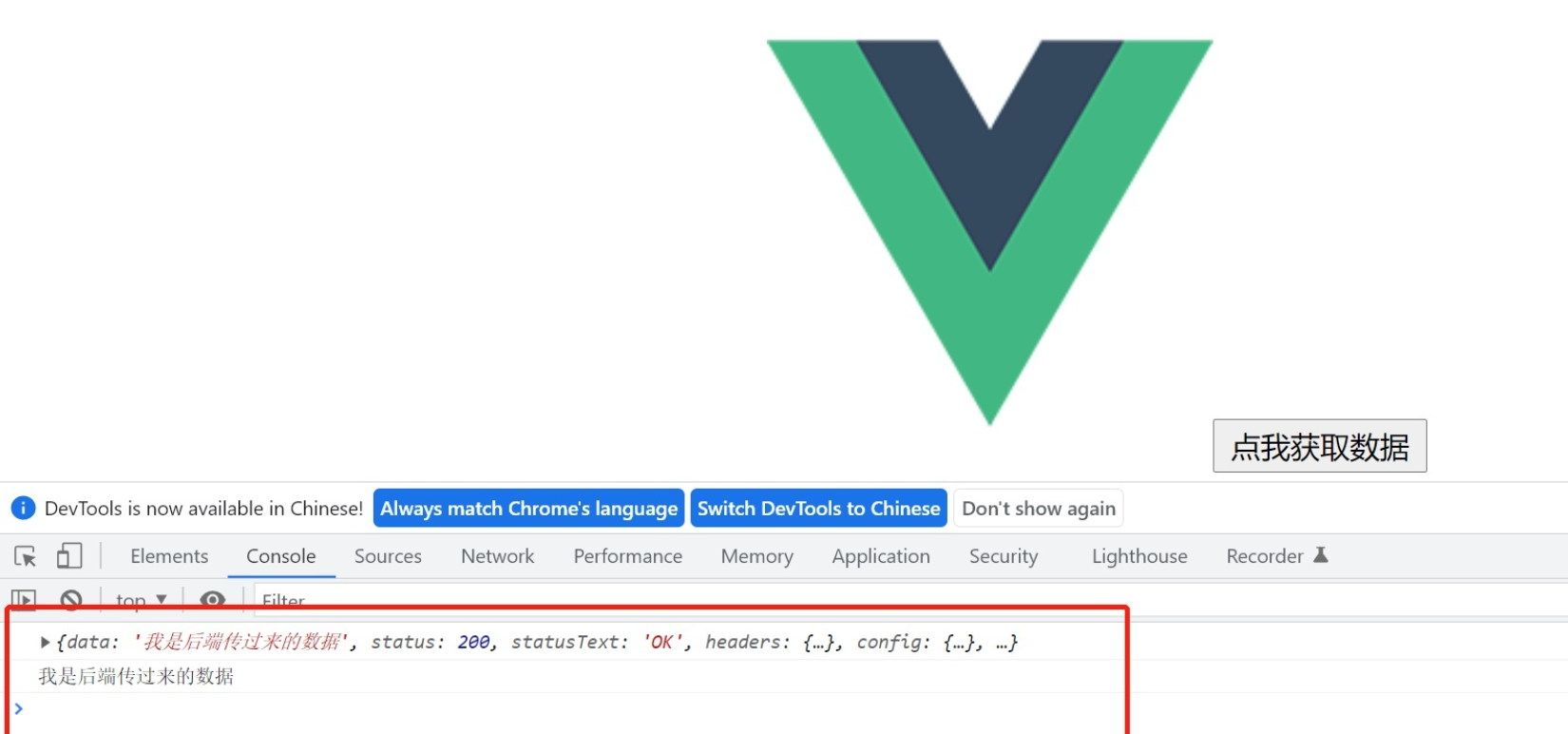
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号