23 vue项目创建
vue项目创建
1 vue环境
1.1 安装node: 直接下一步下一步
官网下载:
https://nodejs.org/zh-cn/
1.2 安装cnpm
npm install 模块名 #npm比较慢,用某宝的cnpm来替换npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.3 创建vue的工程(需要一个vue脚手架,安装脚手架:以后使用cnpm替换npm即可)
cnpm install -g @vue/cli
注:如果安装报错,清除缓存后重新安装
npm cache clean --force
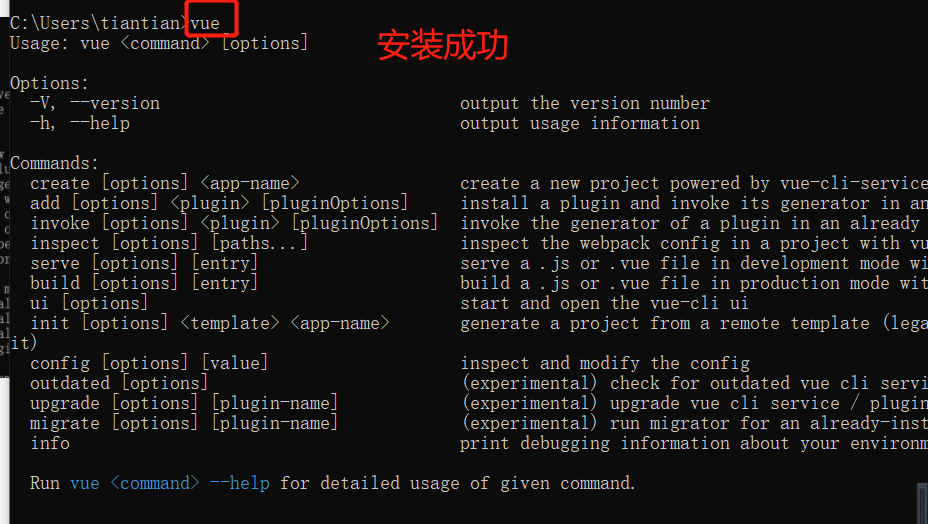
1.4 命令行下敲 vue 就会有提示

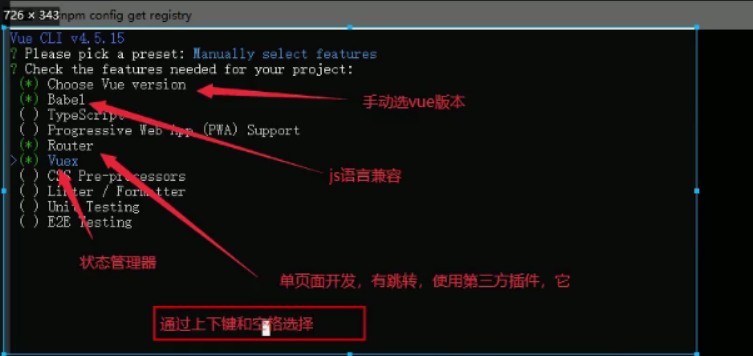
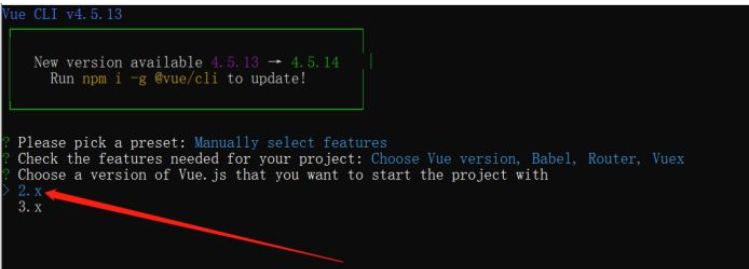
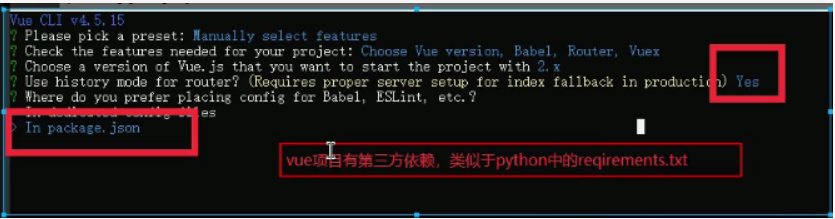
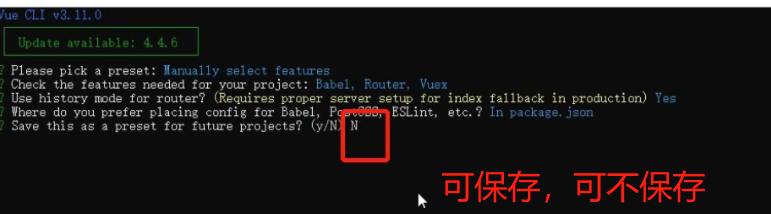
2 创建项目
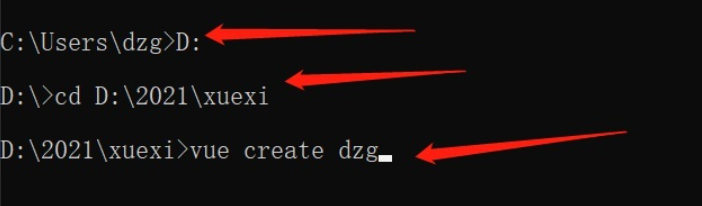
前提:在目标目录建立项目
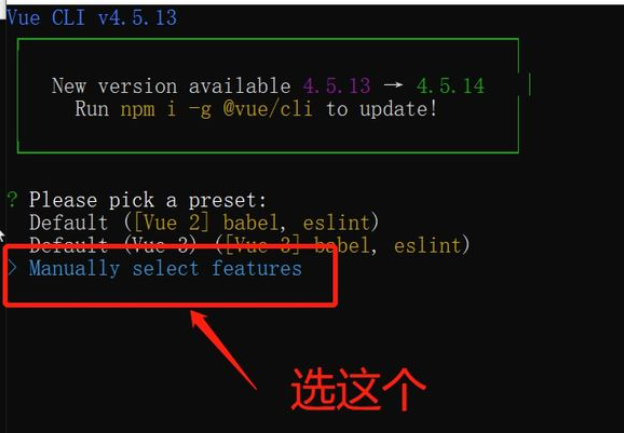
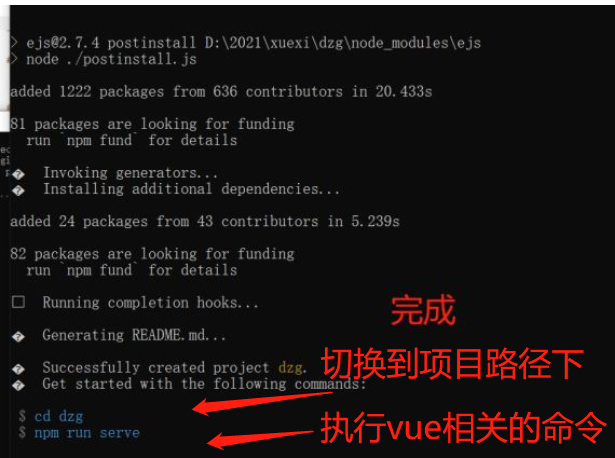
vue create dzg (项目名:dzg)







3 pycharm打开

# 使用编辑器打开----》pycharm # 使用vue-cli创建的项目其实是从远程(git)拉下一个空项目 # 目录结构 myfirstvue # 项目名字 node_modules # 该项目的依赖包,类似于python venv文件夹,可以删掉(再安装),把项目给别人时,这个要删掉,小文件太多,copy特别慢, public # 文件夹,不要改 -favicon.ico # 小图标,网站图片 -index.html # 以后不会动,单页面开发的html页面 src # 以后你写代码的地方 -assets # 静态资源,图片,js,css,都放在这 -components # 组件,以后写的非页面组件,放在这 -HelloWorld.vue # 官方提供的一个组件 router # 第三方模块路由,就会创建出一个文件夹,index.js -index.js store # 第三方模块vuex ,就会有 -index.js views # 页面组件 -About.vue # 页面组件 -Home.vue App.vue # 跟组件,基本不动 main.js # 整个项目的入口 .gitignore # 忽略:git的忽略文件 babel.config.js # 高版本语法转换 package.json # 存放使用的第三方模块的文件,不要删除 package-lock.json README.md # 关于项目的介绍
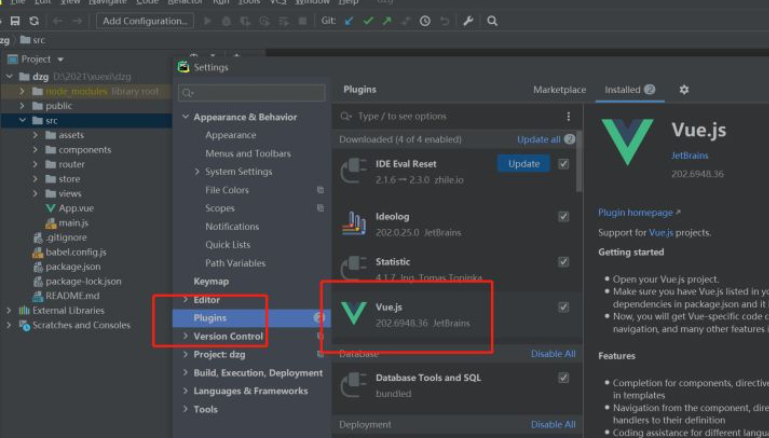
4 安装Vue.js插件

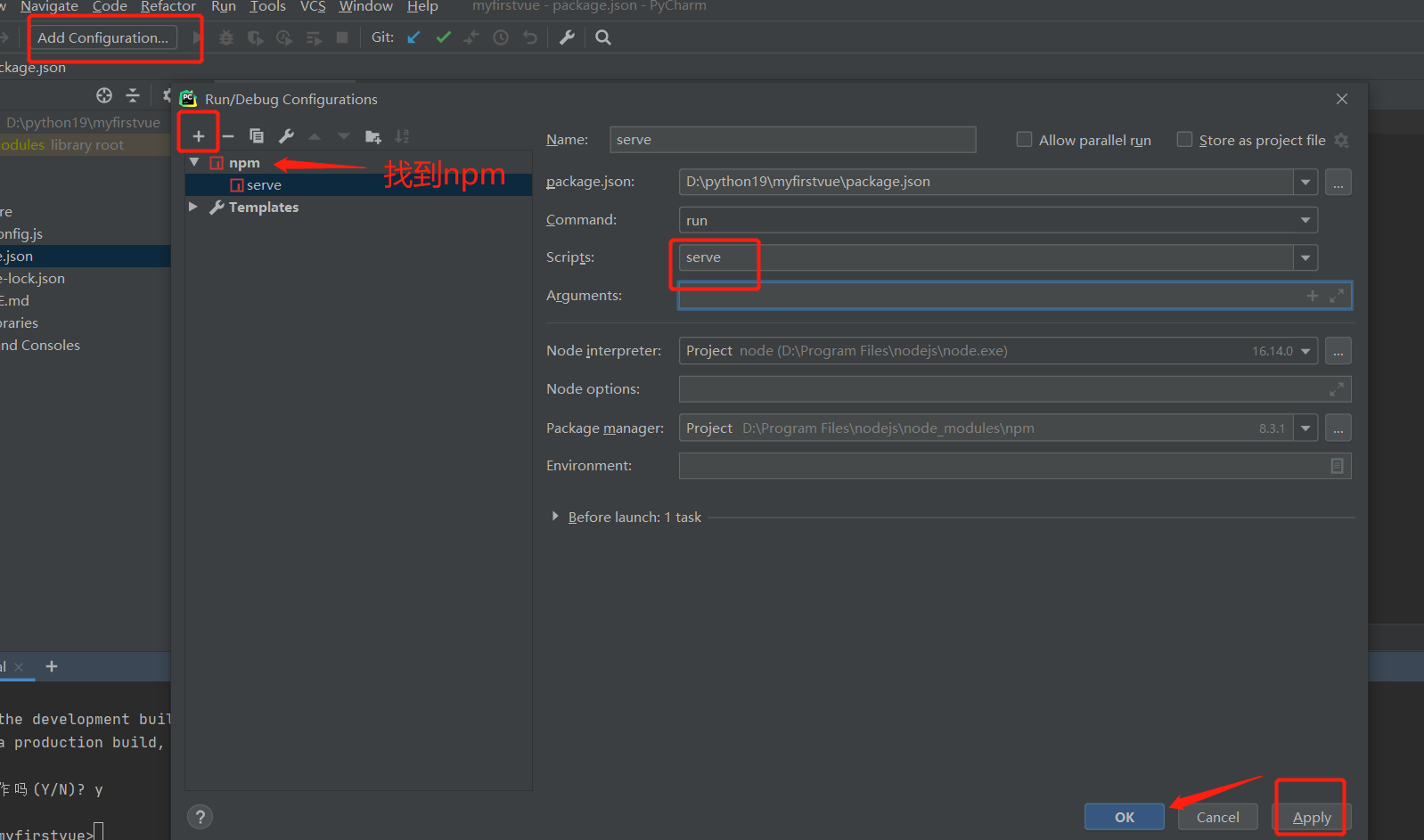
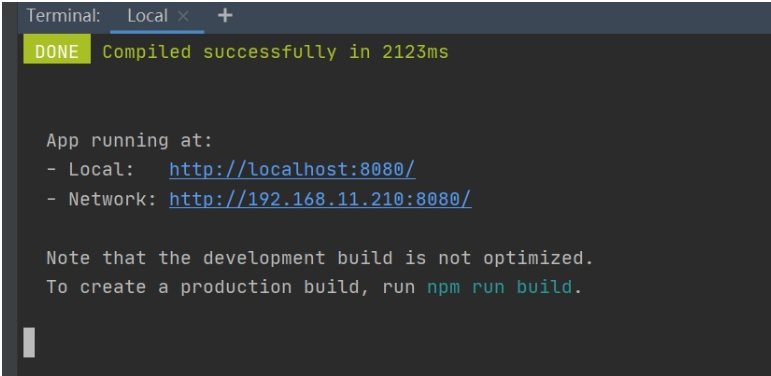
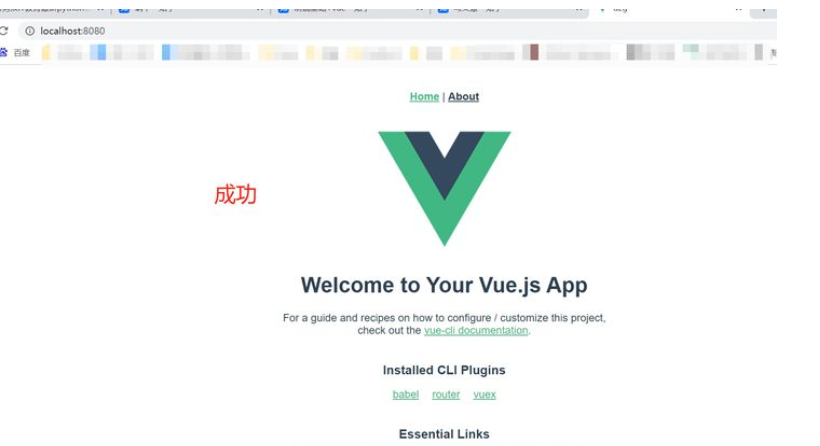
5 运行项目
# 方式一,在项目路径下 使用node起了一个web服务,监听8080端口,开发阶段这么用
-npm run serve
-访问:http://192.168.12.34:8080/
-ctrl+c 停止
npm run serve


方式二:使用编辑器