22 vue之脚手架CLI
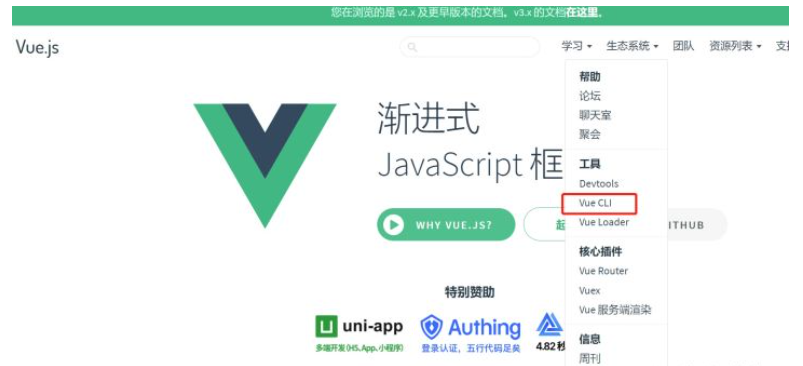
1 vue官方
2 Vue CLI


# 创建vue项目,需要使用vue-cli ,vue脚手架:程序项目的骨架,只需要在固定位置写代码即可 # vue-cli需要基于源nodejs,安装 # python node python 解释器 pip安装模块 node命令(解释器) npm安装第三方模块 # node是一个后端语言:解释型---》解释器 # 浏览器中有js的解释器 # Chrome V8 引擎 + 底层库(c:网络操作,文件操作,数据库操作。。。)
3 安装node: 直接下一步下一步
官网下载:
https://nodejs.org/zh-cn/
4 安装cnpm(cmd命令行中执行)
使用npm安装第三方模块,速度慢一些,换成淘宝镜像cnpm
以后用cnpm代替npm安装第三方模块
npm install -g cnpm --registry=https://registry.npm.taobao.org
5 安装vue脚手架CLI
cnpm install -g @vue/cli
注:如果4、5步报错,清除缓存后重新走2、3步
npm cache clean --force
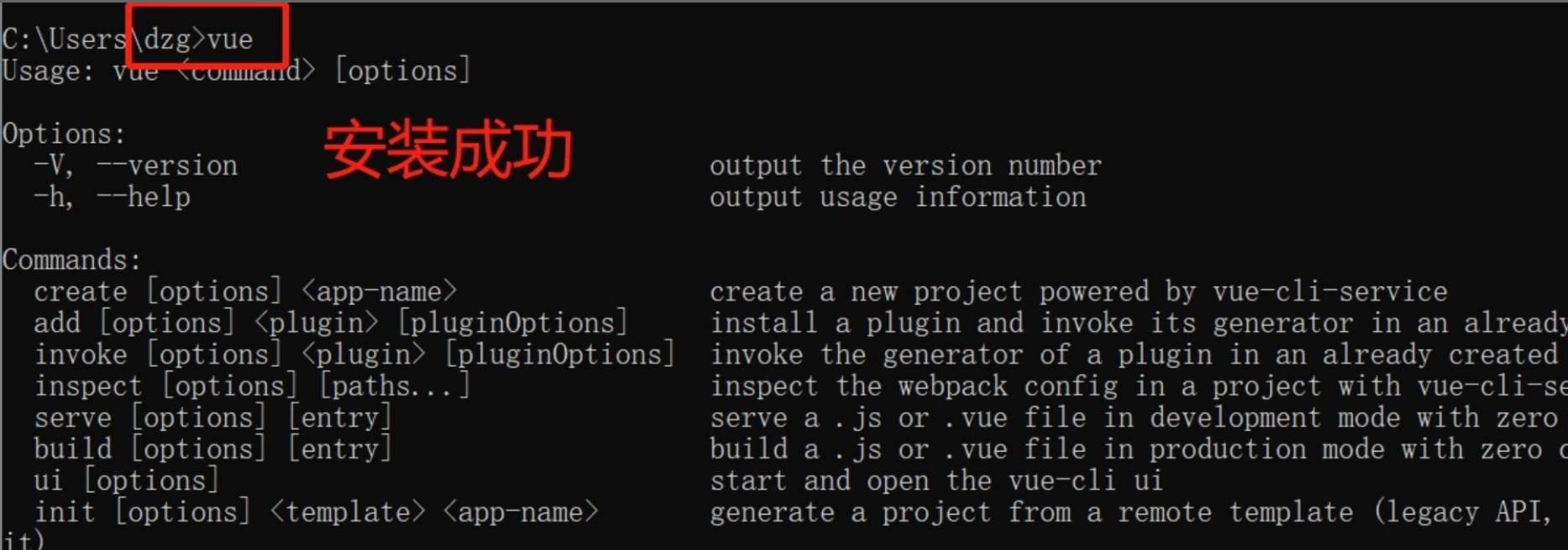
6 命令行下敲 vue 就会有提示

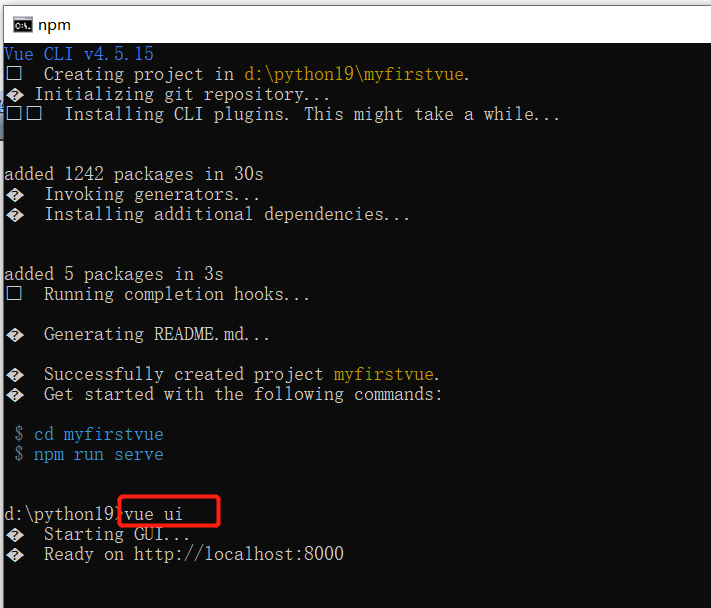
7 使用vue-cli创建vue项目
- 方式一:命令行创建 vue create 项目名(见下一篇,创建项目)
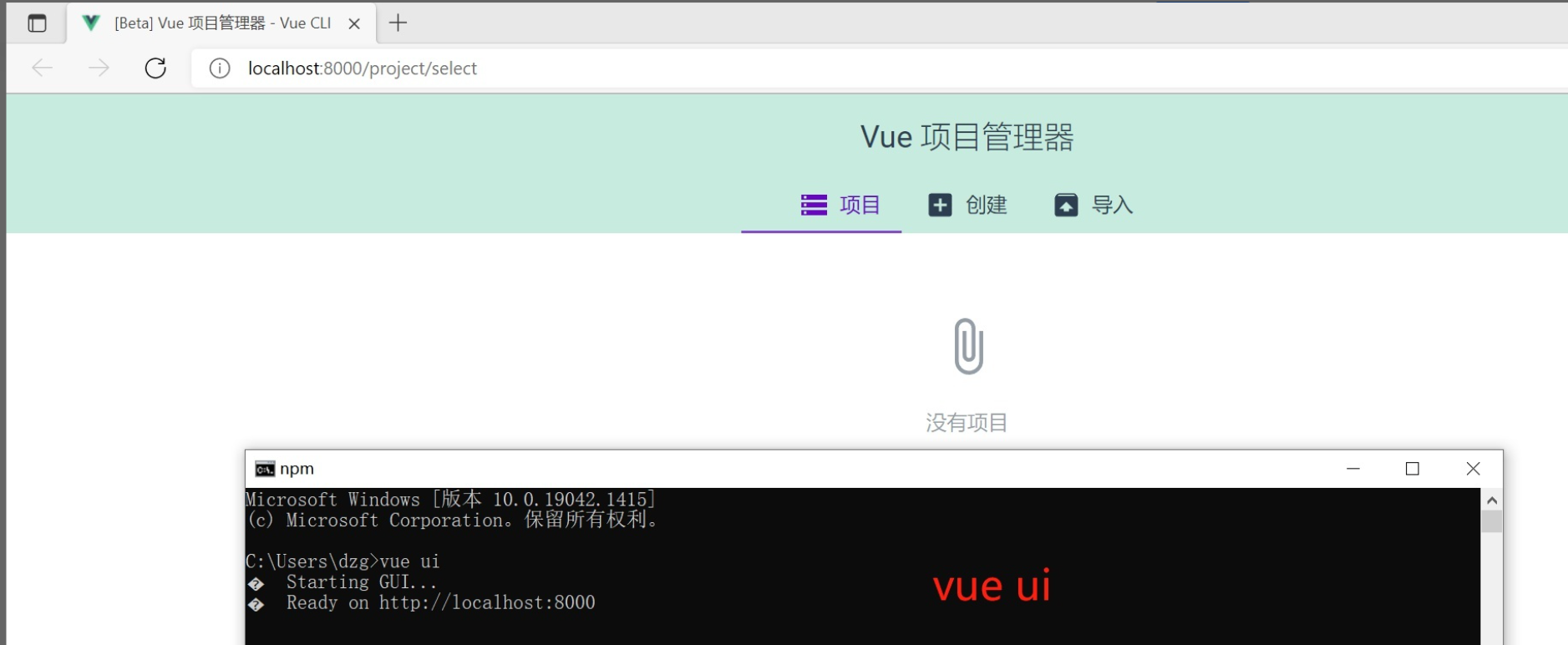
- 方式二:vue UI # 图形化界面的创建







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?