14 vue之生命周期
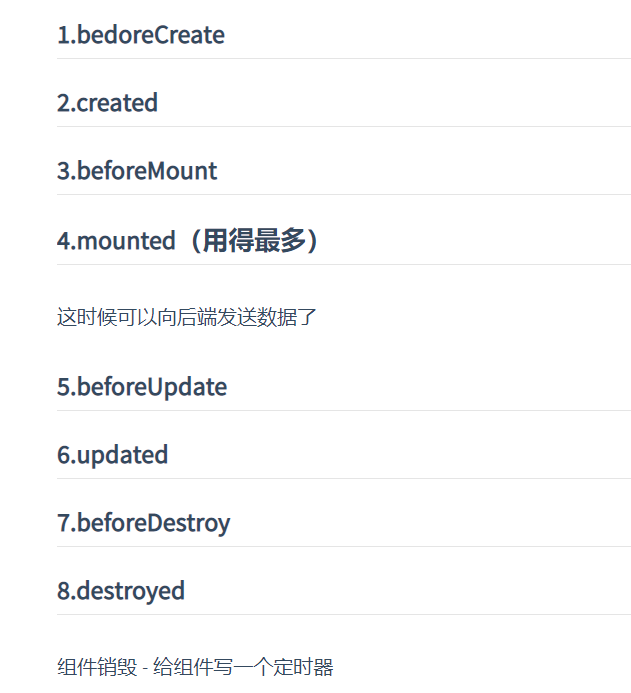
1 钩子函数

create
let vm = new Vue()
mount
挂载,把div挂载到组件中

update
let vm = new Vue({
el: '#box',
data: {
isShow: true // 修改这个内容
},
methods: {
handleClick() {
console.log('我是根组件')
}
}
})
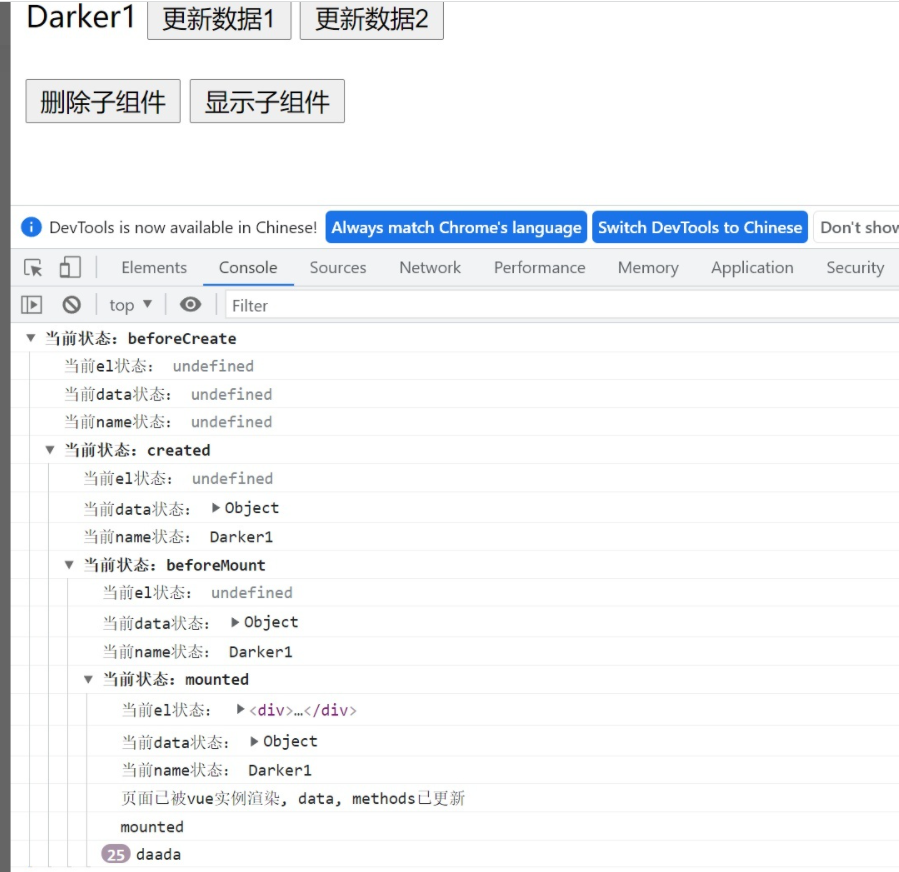
2 测试代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>生命周期</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script> </head> <body> <div id="box"> <child v-if="isShow"></child> <br> <button @click="terminate">删除子组件</button> <button @click="reborn">显示子组件</button> </div> </body> <script> Vue.component('child', { template: ` <div> {{name}} <button @click="name='Darker1'">更新数据1</button> <button @click="name='Darker2'">更新数据2</button> </div>`, data() { return { name: 'Darker1',
t:'', } }, beforeCreate() { console.group('当前状态:beforeCreate') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, created() { console.group('当前状态:created') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, beforeMount() { console.group('当前状态:beforeMount') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, mounted() { console.group('当前状态:mounted') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) //用的最多,向后端加载数据,创建定时器等 console.log("页面已被vue实例渲染, data, methods已更新"); console.log('mounted') this.t = setInterval(function () { console.log('daada') }, 3000) }, beforeUpdate() { console.group('当前状态:beforeUpdate') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, updated() { console.group('当前状态:updated') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, beforeDestroy() { console.group('当前状态:beforeDestroy') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, destroyed() { console.group('当前状态:destroyed') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) //组件销毁,清理定时器 clearInterval(this.t) this.t = null console.log('destoryed') }, }) let vm = new Vue({ el: '#box', data: { isShow: true }, methods: { terminate() { this.isShow = false }, reborn() { this.isShow = true } } }) </script> </html>


课堂案列:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>生命周期</title> <script src="./js/vue.js"></script> </head> <body> <div id="box"> <child v-if="isShow"></child> <hr> <button @click="terminate">删除子组件</button> <button @click="reborn">显示子组件</button> </div> </body> <script> // 子组件 child 定义的组件,相当于一个标签,但是他有自己的模板和样式,事件 Vue.component('child', { template: ` <div> <button @click="handleClick">点我,name更新</button> <br> {{name}} </div> `, data() { return { name: 'lqz', t:'' } }, methods:{ handleClick(){ this.name='彭于晏' } }, beforeCreate() { console.group('当前状态:beforeCreate') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, created() { console.group('当前状态:created') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, beforeMount() { console.group('当前状态:beforeMount') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, mounted() { console.group('当前状态:mounted') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) //用的最多,向后端加载数据,创建定时器等 console.log("页面已被vue实例渲染, data, methods已更新"); console.log('mounted') // 定时器,每隔3s钟,打印daada this.t = setInterval(function () { console.log('daada') }, 3000) }, beforeUpdate() { console.group('当前状态:beforeUpdate') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, updated() { console.group('当前状态:updated') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, beforeDestroy() { console.group('当前状态:beforeDestroy') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) }, destroyed() { console.group('当前状态:destroyed') console.log('当前el状态:', this.$el) console.log('当前data状态:', this.$data) console.log('当前name状态:', this.name) //组件销毁,清理定时器 clearInterval(this.t) this.t = null console.log('destoryed') }, }) let vm = new Vue({ el: '#box', data: { isShow: true }, methods: { terminate() { this.isShow = false }, reborn() { this.isShow = true } }, }) </script> </html>


