8 数据双向绑定(vue之v-model)
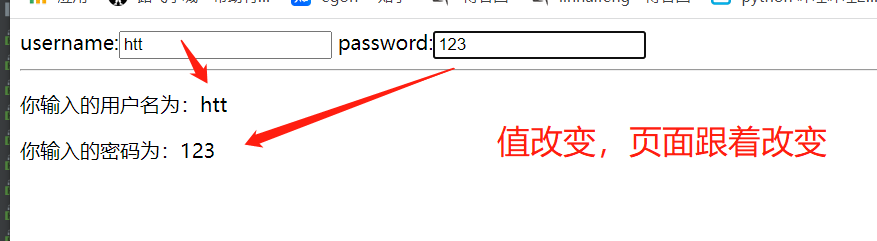
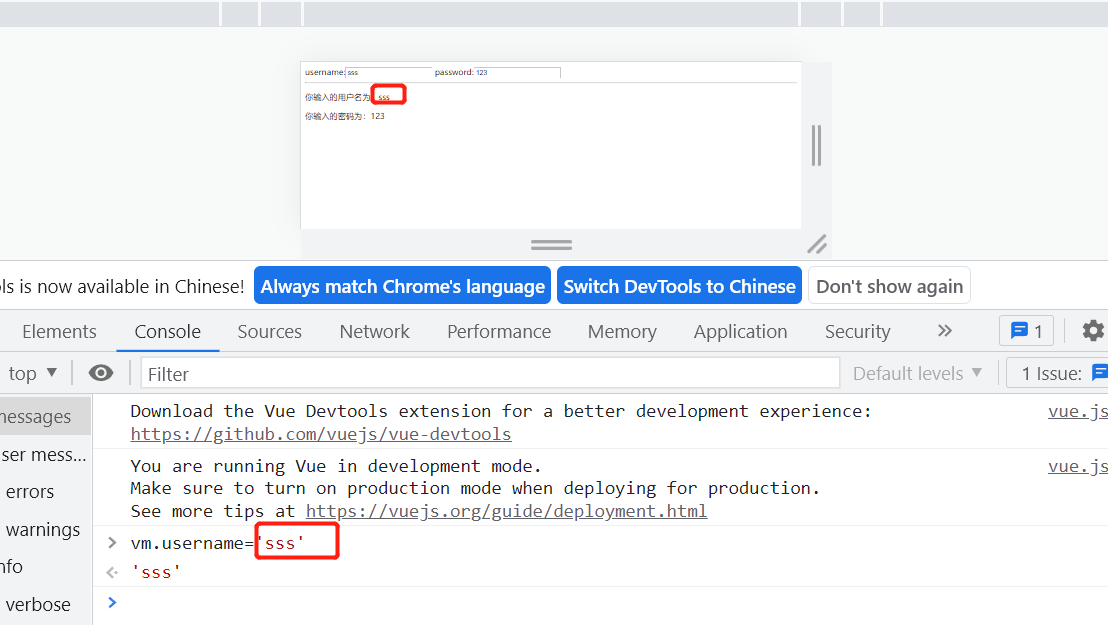
v-model数据双向绑定(值变--页面跟着变)
input 框,使用 v-model="username" 绑定上变量,以后,只要变量变化,页面变化,页面变化,变量变化
v-model的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div class="app"> 用户名:<input type="text" v-model="username"> 密码:<input type="password" v-model="password"> <hr> <p>您输入的用户名为:{{username}}</p> <p>您输入的密码为:{{password}}</p> </div> </body> <script> var vm = new Vue({ el: '.app', data: { username: '', password: '', }, }) </script> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?