41 django之auth模块


1 auth模块是什么
Auth模块是Django自带的用户认证模块:
我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统。此时我们需要实现包括用户注册、用户登录、用户认证、注销、修改密码等功能,这还真是个麻烦的事情呢。
Django作为一个完美主义者的终极框架,当然也会想到用户的这些痛点。它内置了强大的用户认证系统--auth,它默认使用 auth_user 表来存储用户数据。
其实我们在创建好一个django项目之后直接执行数据库迁移命令会自动生成很多表
python3 manage.py makemigrations
python3 manage.py migrate
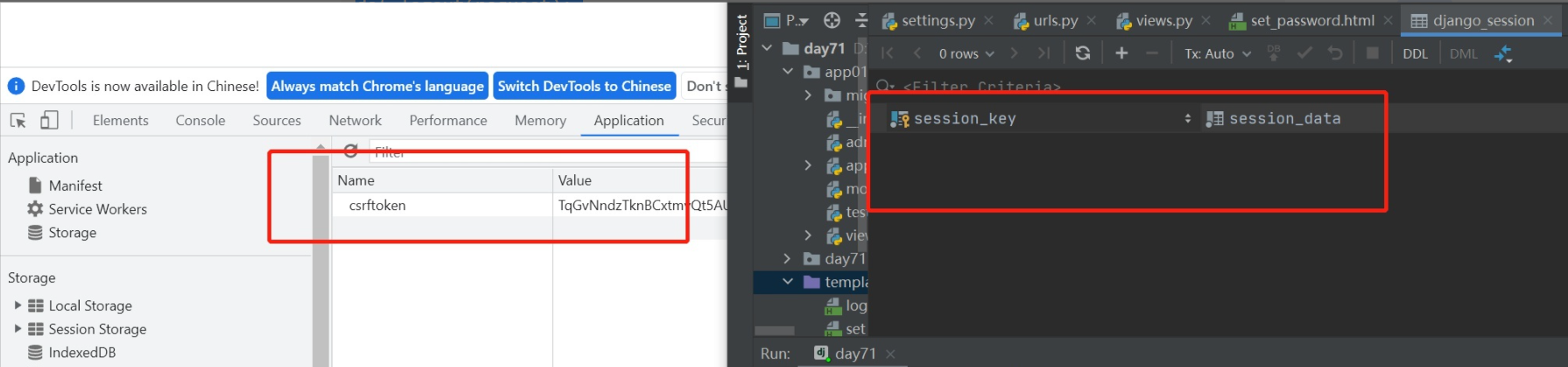
django_session
auth_user等

django在启动之后就可以直接访问admin路由,需要输入用户名和密码,数据参考的就是auth_user表, 并且还必须是管理员用户才能进入
创建超级用户(管理员)
python3 manage.py createsuperuser
auth模块要用就要全套,不然可能会出一些奇奇怪怪的问题
2 auth模块常用方法
from django.contrib import auth
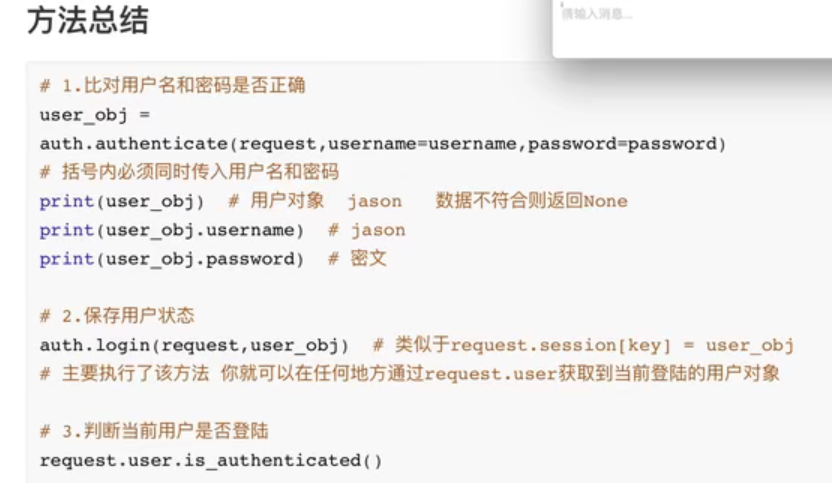
2.1 authenticate()
提供了用户认证功能,即验证用户名以及密码是否正确,一般需要username 、password两个关键字参数。
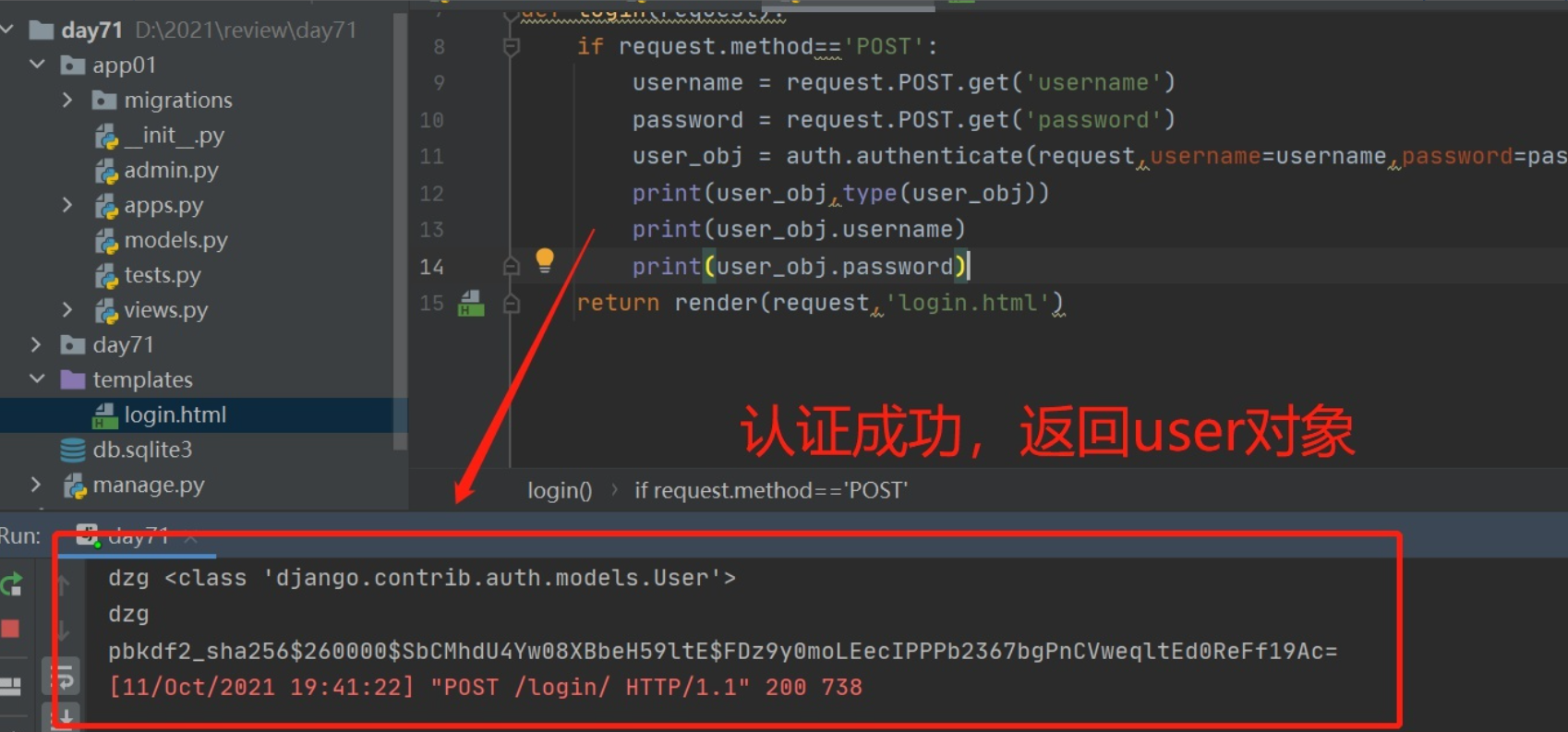
如果认证成功(用户名和密码正确有效),便会返回一个 User 对象。
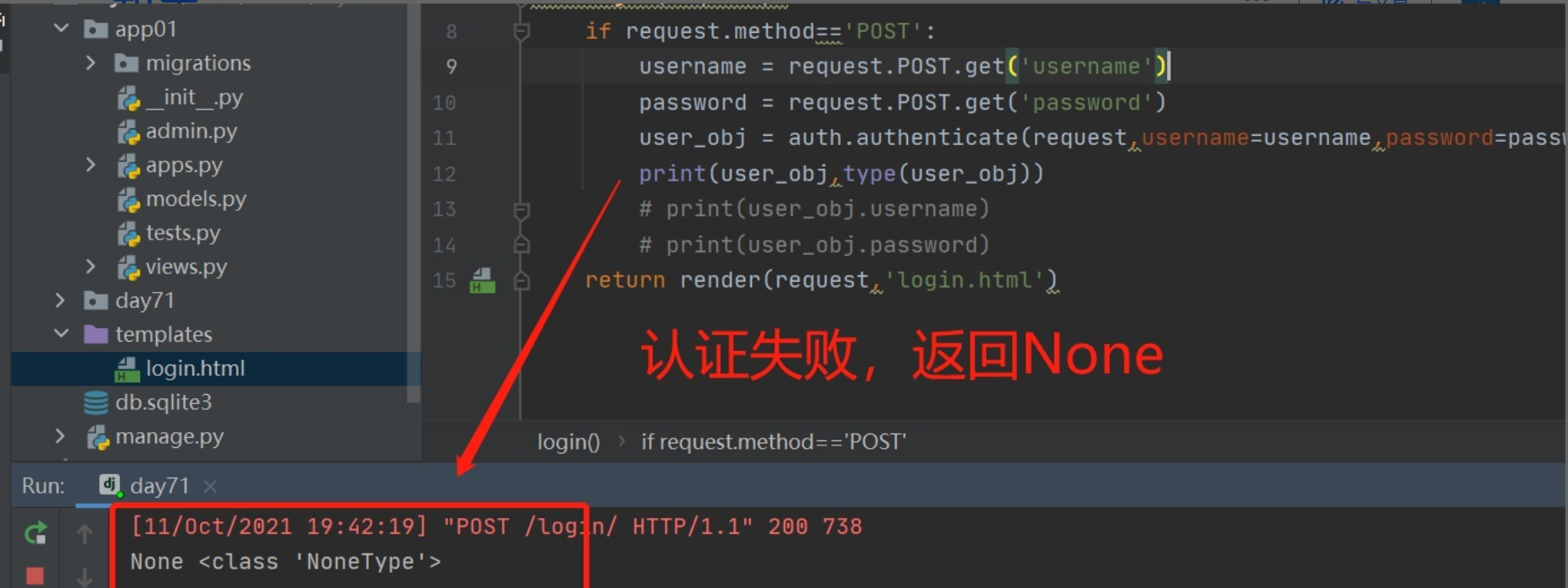
认证失败,返回None
authenticate()会在该 User 对象上设置一个属性来标识后端已经认证了该用户,且该信息在后续的登录过程中是需要的
登录功能:
views.py
from django.shortcuts import render
# Create your views here.
from django.contrib import auth
def login(request):
if request.method=='POST':
username = request.POST.get('username')
password = request.POST.get('password')
user_obj = auth.authenticate(request,username=username,password=password)
# print(user_obj,type(user_obj))
# print(user_obj.username)
# print(user_obj.password)
if user_obj:
auth.login(request,user_obj)
return redirect('/home/')
return render(request,'login.html')
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <form action="" method="post"> {% csrf_token %} <p>username:<input type="text" name="username"></p> <p>password:<input type="text" name="password"></p> <input type="submit"> </form> </body> </html>


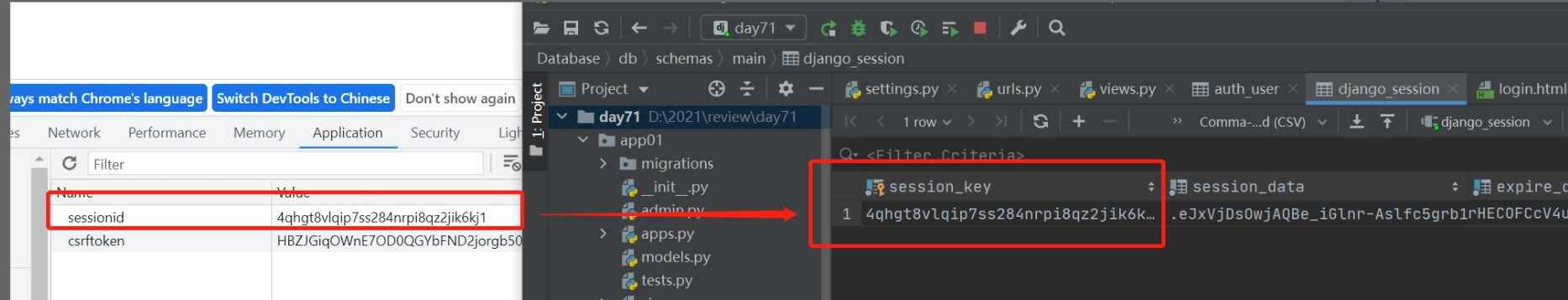
2.2 保存用户状态:login(Request, user)
类似于request.session[key] = user_obj
执行了该方法 你就可以在任何地方通过request.user获取到当前登陆的用户对象
if user_obj: auth.login(request,user_obj) return redirect('/home/')

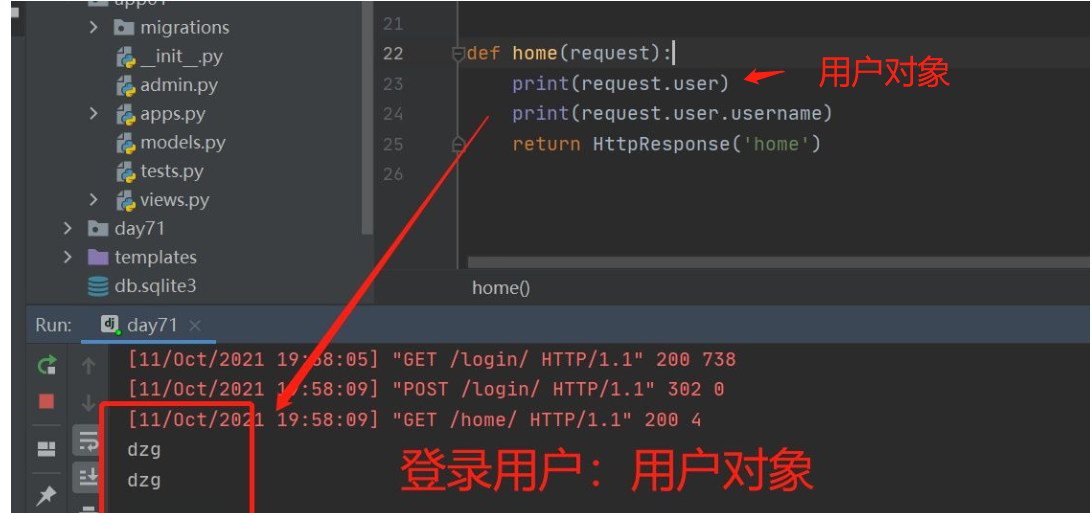
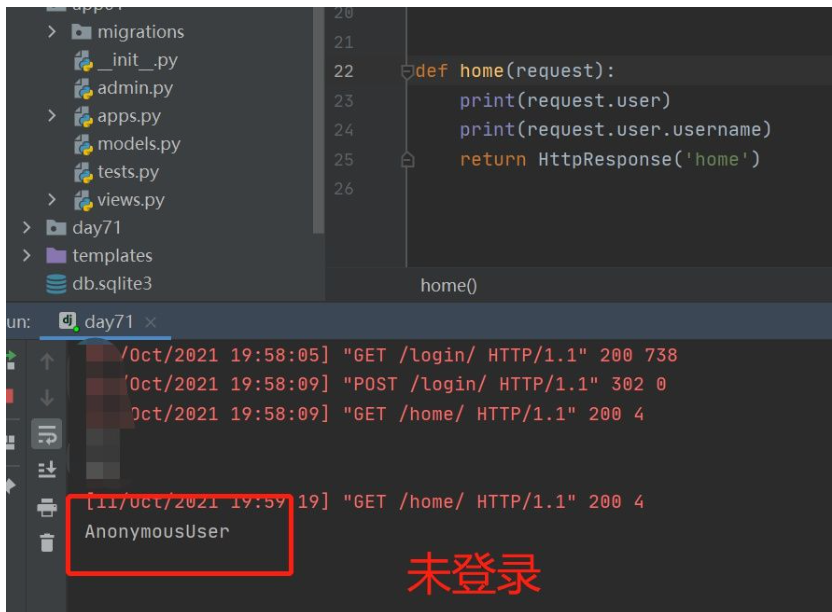
def home(request): print(request.user) return HttpResponse('home')
获取当前登陆用户 : request.user
自动去django_session表中查找相应用户给你request.user中
登录用户:用户对象
未登录:AnonymousUser(匿名用户)


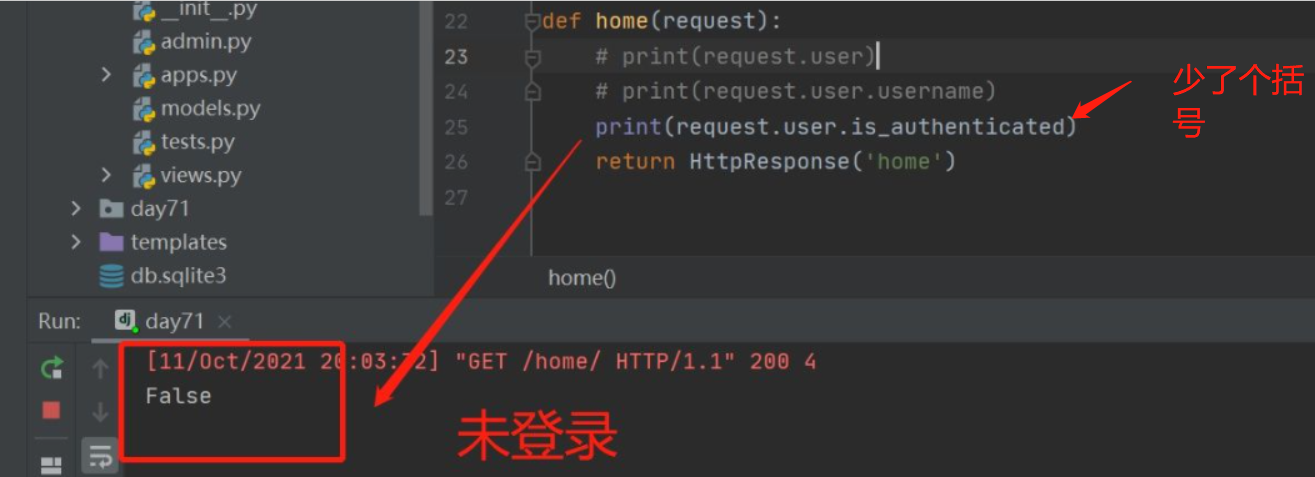
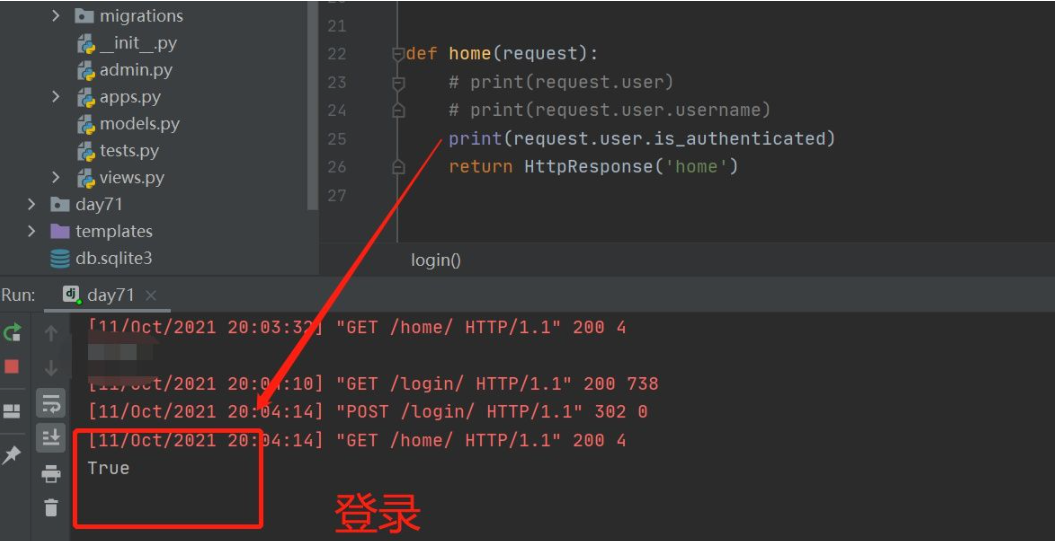
2.3 is_authenticated 用来判断当前用户是否登录
def home(request): print(request.user.is_authenticated()) return HttpResponse('home')


2.4 校验用户是否登陆装饰器
from django.contrib.auth.decorators import login_required
局部配置: @login_required(login_url='/login/') 括号内是指向哪个url
from django.contrib.auth.decorators import login_required @login_required(login_url='/login/') def index(request): return HttpResponse('index')

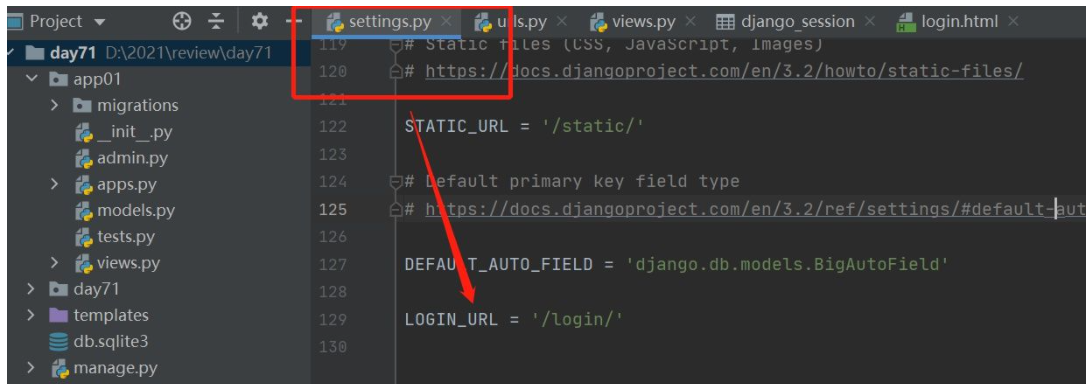
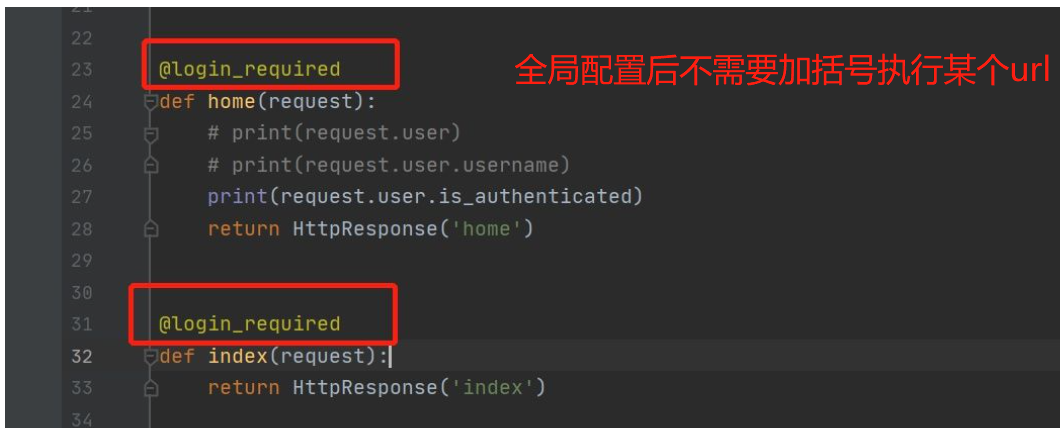
全局配置:LOGIN_URL = '/login/'


1.如果局部和全局都有 ,听局部的
优先级 局部 > 全局
2.局部和全局哪个好呢?
全局的好处在于无需重复写代码 但是跳转的页面却很单一
局部的好处在于不同的视图函数在用户没有登陆的情况下可以跳转到不同的页面
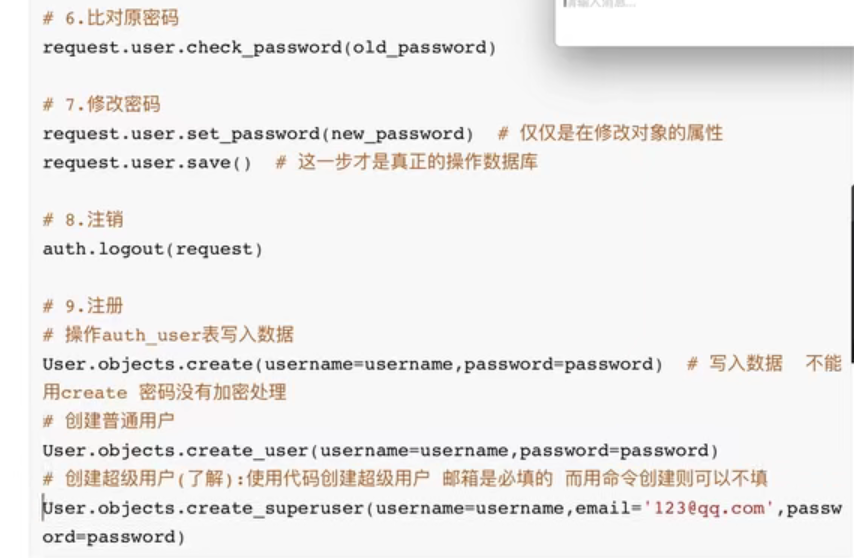
2.5 比对原密码
request.user.check_password(old_password)
2.6 修改密码
request.user.set_password(new_password) # 仅仅是在修改对象的属性 request.user.save() # 这一步才是真正的操作数据库
set_password.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <form action="" method="post"> {% csrf_token %} <p>username:<input type="text" name="username" disabled value="{{ request.user.username }}"></p> <p>old_password:<input type="text" name="old_password"></p> <p>new_password:<input type="text" name="new_password"></p> <p>confirm_password:<input type="text" name="confirm_password"></p> <input type="submit"> </form> </body> </html>
views.py中:
@login_required def set_password(request): if request.method == 'POST': old_password = request.POST.get('old_password') new_password = request.POST.get('new_password') confirm_password = request.POST.get('confirm_password') if new_password==confirm_password: is_right = request.user.check_password(old_password) if is_right: request.user.set_password(new_password) request.user.save() return redirect('/login/') return render(request,'set_password.html',locals())
2.7 注销 : auth.logout(request)
类似于request.session.flush()
@login_required def logout(request): auth.logout(request) #request.session.flush() return redirect('/login/')

2.8 注册 :from django.contrib.auth.models import User
创建普通用户:不能登录admin后台
from django.contrib.auth.models import User User.objects.create_user(username=username,password=password)
创建超级用户(了解):使用代码创建超级用户 邮箱是必填的 而用命令创建则可以不填
User.objects.create_superuser(username=username,email='123@qq.com',password=password) 邮箱必须添加
register.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <form action="" method="post"> {% csrf_token %} <p>username:<input type="text" name="username"></p> <p>password:<input type="text" name="password"></p> <input type="submit"> </form> </body> </html>
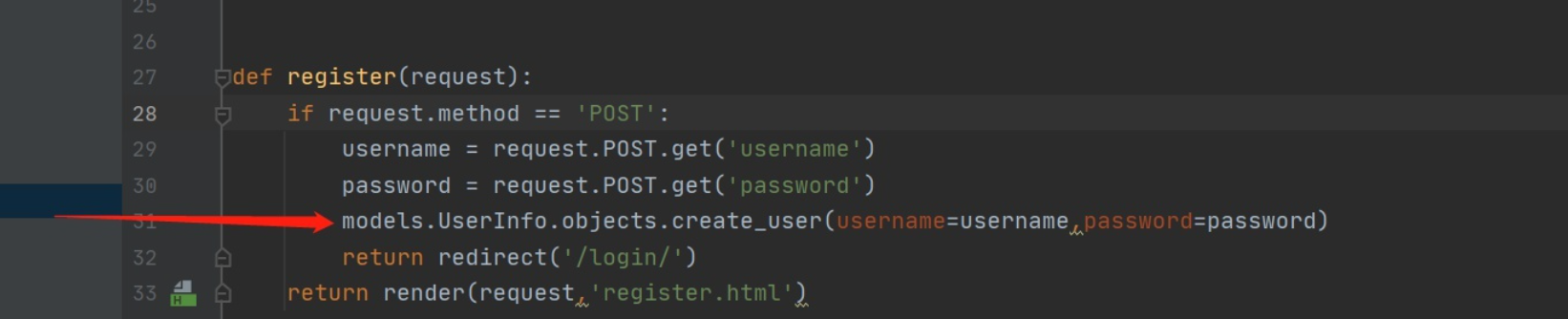
views.py
from django.contrib.auth.models import User def register(request): if request.method=='POST': username = request.POST.get('username') password = request.POST.get('password') User.objects.create_user(username=username,password=password) return redirect('/login/') return render(request,'register.html')
3 User对象的属性
User对象属性:username, password
is_staff : 用户是否拥有网站的管理权限.
is_active : 是否允许用户登录, 设置为 False,可以在不删除用户的前提下禁止用户登录。
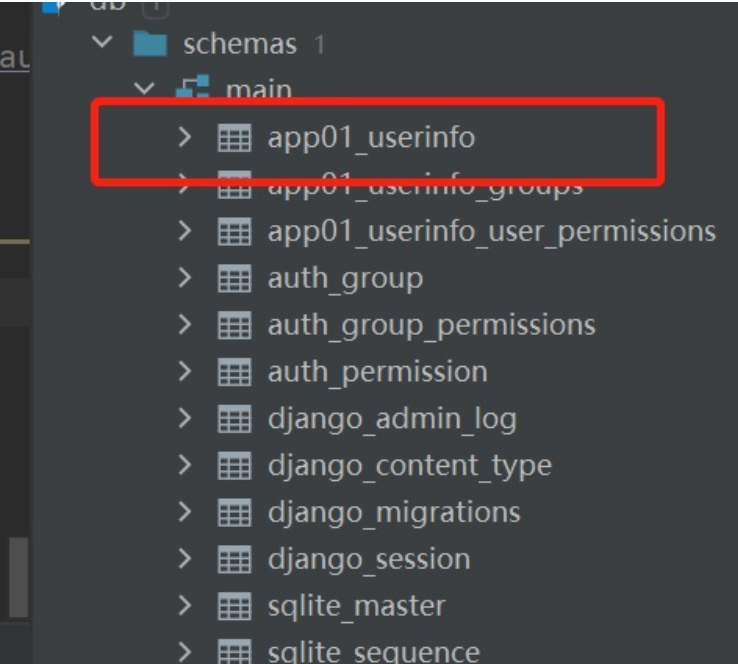
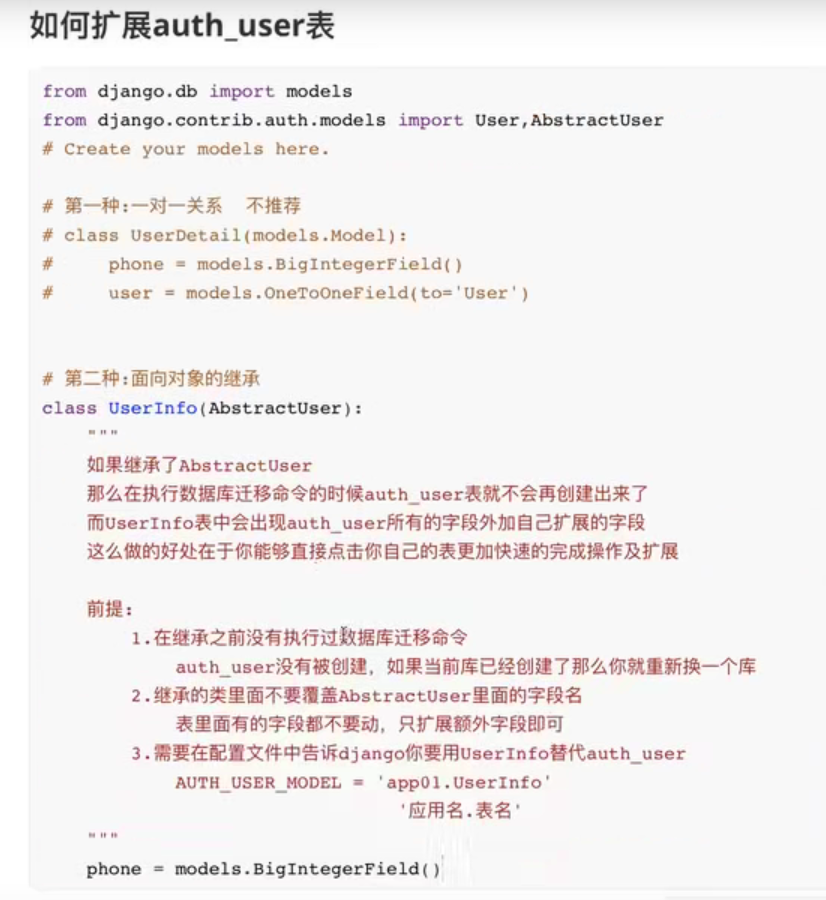
4 扩展auth_user表
这内置的认证系统这么好用,但是auth_user表字段都是固定的那几个,我在项目中没法拿来直接使用啊!
比如,我想要加一个存储用户手机号的字段,怎么办?
聪明的你可能会想到新建另外一张表然后通过一对一和内置的auth_user表关联,这样虽然能满足要求但是有没有更好的实现方式呢?
答案是当然有了。
我们可以通过继承内置的 AbstractUser 类,来定义一个自己的Model类。
这样既能根据项目需求灵活的设计用户表,又能使用Django强大的认证系统了

models.py
from django.db import models from django.contrib.auth.models import User,AbstractUser # Create your models here. class UserInfo(AbstractUser): phone = models.BigIntegerField(null=True)
settings.py
AUTH_USER_MODEL = 'app01.UserInfo'
你如果自己写表替代了auth_user那么
auth模块的功能还是照常使用,参考的表页由原来的auth_user变成了UserInfo