31 图书管理系统进阶版
1.首页搭建
2.图书展示
3.添加书籍
4.编辑功能
1.将用户需要编辑的数据主键值发送给后端
2.后端查询出相应的数据对象并返回一个编辑页面
3.在该编辑页面上展示出待编辑对象对应的原始数据
4.用户编辑点击编辑按钮发送数据
5.后端获取并修改相应的数据
5.删除功能
1.将用户想要删除的数据主键值发送给后端
2.后端获取到主键值直接orm删除
urls.py
urlpatterns = [ url(r'^admin/', admin.site.urls), # 首页 url(r'^$', views.home, name='hm'), # 图书展示 url(r'^book_list/', views.book_list, name='bl'), # 图书添加 url(r'^book_add/', views.book_add, name='ba'), # 图书编辑 url(r'^book_edit/(\d+)/', views.book_edit, name='be'), # 图书删除 url(r'^book_delete/(?P<delete_id>\d+)/', views.book_delete, name='bd') ]
views.py
from django.shortcuts import render, redirect, HttpResponse, reverse from app01 import models from django.db.models import Q # Create your views here. def home(request): return render(request, 'home.html') def book_list(request): book_queryset = models.Book.objects.all() return render(request, 'book_list.html', locals()) def book_add(request): if request.method == 'POST': # 获取用户上传的图书数据 title = request.POST.get('title') price = request.POST.get('price') publish_time = request.POST.get('publish_time') publish_pk = request.POST.get('publish_pk') authors_pk_list = request.POST.getlist('authors_pk_list') '''涉及到数据的校验 暂时都不考虑 后面有现成的组件可以完成''' book_obj = models.Book.objects.create(title=title, price=price, publish_time=publish_time, publish_id=publish_pk) book_obj.authors.add(*authors_pk_list) # getlist获取到的是列表 而add方法只能传多个参数逗号隔开 所以使用*打散 # _url = reverse('bl') return redirect('bl') """ redirect括号内支持直接写别名 能够自动反向解析 但是该功能也仅仅局限于没有无名有名分组的情况 就需要借助有reverse方法 """ publish_queryset = models.Publish.objects.all() author_queryset = models.Author.objects.all() return render(request, 'book_add.html', locals()) def book_edit(request, edit_id): # 获取用户需要编辑的数据对象 edit_obj = models.Book.objects.filter(pk=edit_id).first() if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') publish_time = request.POST.get('publish_time') publish_pk = request.POST.get('publish_pk') authors_pk_list = request.POST.getlist('authors_pk_list') models.Book.objects.filter(pk=edit_id).update(title=title, price=price, publish_time=publish_time, publish_id=publish_pk) edit_obj.authors.set(authors_pk_list) # 也可以使用对象点属性的方式修改 之后点save() # edit_obj.title = title # edit_obj.price = price # ... # edit_obj.save() return redirect('bl') publish_queryset = models.Publish.objects.all() author_queryset = models.Author.objects.all() # 返回一个编辑页面(上面应该提前写好待编辑的数据) return render(request, 'book_edit.html', locals()) def book_delete(request,delete_id): models.Book.objects.filter(pk=delete_id).delete() return redirect('bl')
home.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> {% block css %} {% endblock %} </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BMS</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">图书<span class="sr-only">(current)</span></a></li> <li><a href="#">作者</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Jason</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> <div class="list-group"> <a href="" class="list-group-item active"> 首页 </a> <a href="{% url 'bl' %}" class="list-group-item">图书列表</a> <a href="#" class="list-group-item">出版社列表</a> <a href="#" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">更多列表</a> </div> </div> <div class="col-md-10"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">BMS</h3> </div> <div class="panel-body"> {% block content %} <div class="jumbotron"> <h1>亚洲最大的线上图书馆!</h1> <p>FBI warning 啥都有!!!</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">赶紧带我去</a></p> </div> {% endblock %} </div> </div> </div> </div> </div> {% block js %} {% endblock %} </body> </html>
book_list.html
{% extends 'home.html' %}
{% block content %}
<h2 class="text-center">图书列表</h2>
<a href="{% url 'ba' %}" class="btn btn-success">添加书籍</a>
<table class="table table-hover table-striped">
<thead>
<tr>
<th>主键</th>
<th>书名</th>
<th>价格</th>
<th>出版日期</th>
<th>出版社</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book_obj in book_queryset %}
<tr>
<td>{{ book_obj.pk }}</td>
<td>{{ book_obj.title }}</td>
<td>{{ book_obj.price }}</td>
<td>{{ book_obj.publish_time|date:'Y-m-d' }}</td>
<td>{{ book_obj.publish.name }}</td>
<td>
{% for author_obj in book_obj.authors.all %}
{% if forloop.last %}
{{ author_obj.name }}
{% else %}
{{ author_obj.name }},
{% endif %}
{% endfor %}
</td>
<td>
<a href="{% url 'be' book_obj.pk %}" class="btn btn-primary btn-xs">编辑</a>
<a href="{% url 'bd' book_obj.pk %}" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{% endblock %}
book_add.html
{% extends 'home.html' %}
{% block content %}
<h2 class="text-center">图书添加</h2>
<form action="" method="post">
<p>书名:
<input type="text" name="title" class="form-control">
</p>
<p>价格:
<input type="text" name="price" class="form-control">
</p>
<p>出版日期:
<input type="date" name="publish_time" class="form-control">
</p>
<p>出版社:
<select name="publish_pk" id="" class="form-control">
{% for publish_obj in publish_queryset %}
<option value="{{ publish_obj.pk }}">{{ publish_obj.name }}</option>
{% endfor %}
</select>
</p>
<p>作者:
<select name="authors_pk_list" id="" multiple class="form-control">
{% for author_obj in author_queryset %}
<option value="{{ author_obj.pk }}">{{ author_obj.name }}</option>
{% endfor %}
</select>
</p>
<input type="submit" value="添加书籍" class="btn btn-success btn-block">
</form>
{% endblock %}
book_edit
{% extends 'home.html' %}
{% block content %}
<h2 class="text-center">图书编辑</h2>
<form action="" method="post">
<p>书名:
<input type="text" name="title" class="form-control" value="{{ edit_obj.title }}">
</p>
<p>价格:
<input type="text" name="price" class="form-control" value="{{ edit_obj.price }}">
</p>
<p>出版日期:
<input type="date" name="publish_time" class="form-control" value="{{ edit_obj.publish_time|date:'Y-m-d' }}">
</p>
<p>出版社:
<select name="publish_pk" id="" class="form-control">
{% for publish_obj in publish_queryset %}
<!--循环所有的出版社对象 跟书籍对象的出版社比对 如果一致则添加上selected默认选项-->
{% if edit_obj.publish == publish_obj %}
<option value="{{ publish_obj.pk }}" selected>{{ publish_obj.name }}</option>
{% else %}
<option value="{{ publish_obj.pk }}">{{ publish_obj.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<p>作者:
<select name="authors_pk_list" id="" multiple class="form-control">
{% for author_obj in author_queryset %}
{% if author_obj in edit_obj.authors.all %}
<option value="{{ author_obj.pk }}" selected>{{ author_obj.name }}</option>
{% else %}
<option value="{{ author_obj.pk }}">{{ author_obj.name }}</option>
{% endif %}
{% endfor %}
</select>
</p>
<input type="submit" value="编辑书籍" class="btn btn-warning btn-block">
</form>
{% endblock %}
ajax二次删除确认
urls
# ajax删除 url(r'^del_book/',views.del_book)
views
def del_book(request): # 判断当前请求是否是ajax请求 # print(request.is_ajax()) if request.is_ajax(): if request.method == 'POST': delete_id = request.POST.get('delete_id') models.Book.objects.filter(pk=delete_id).delete() return HttpResponse("已经删了 你可以跑路了")
book_list
<td>
<a href="{% url "be" book_obj.pk %}" class="btn btn-success btn-xs">编辑</a>
<a href="#" class="btn btn-danger btn-xs c1" delete_id="{{ book_obj.pk }}" >删除</a>
</td>
{% block js %} <script> var $btn=$(".c1") $btn.on("click",function () { var delete_id=$(this).attr("delete_id"); var $this=$(this); let res=confirm("真的要删除么?") //判断是否为true if (res){ $.ajax({ url:"/del_book/", type:"post", data:{"delete_id":delete_id}, success:function(args){ alert(args); $this.parent().parent().remove() } }) } else { alert("不敢吧") } }) </script>
# 普通版本(使用原生js方法)
window.location.reload() // 刷新页面()
$this.parent().parent().remove() // js代码自动刷新
# 进阶版本(使用第三方插件)
复制粘贴加修改
"""ajax的url参数也是支持反向解析的"""
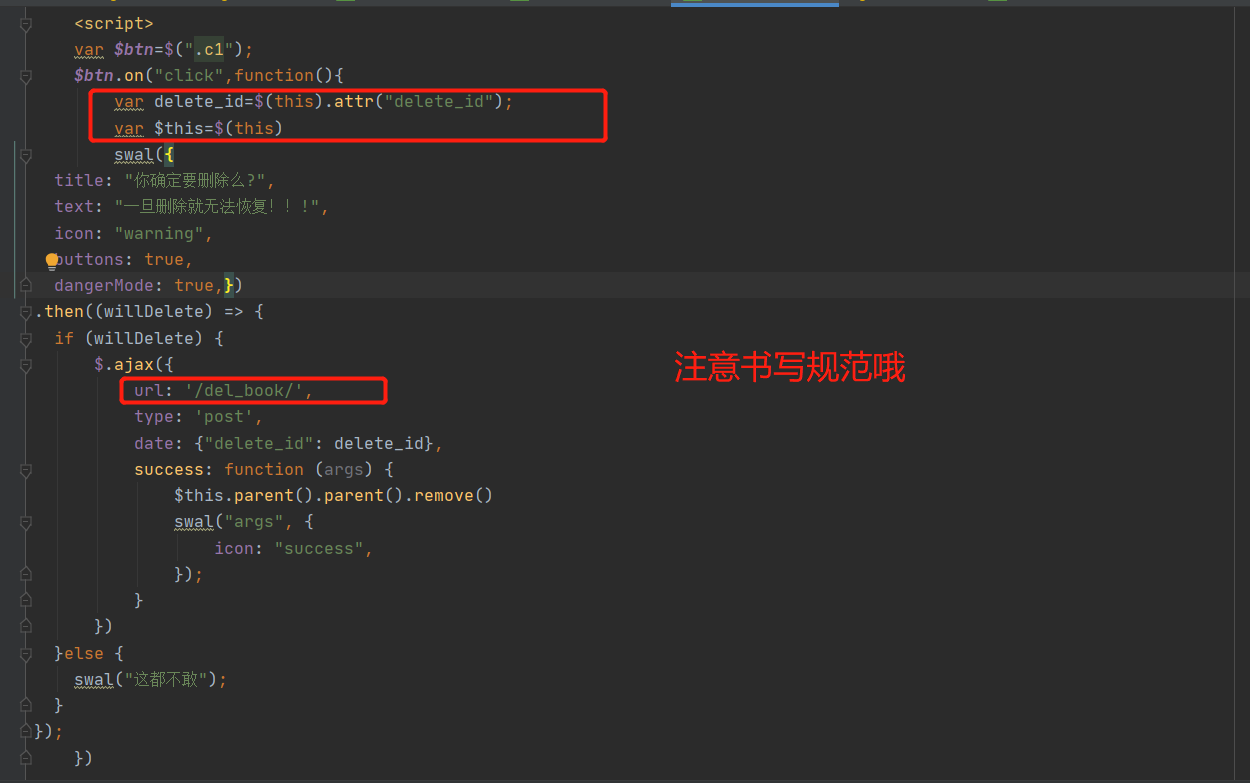
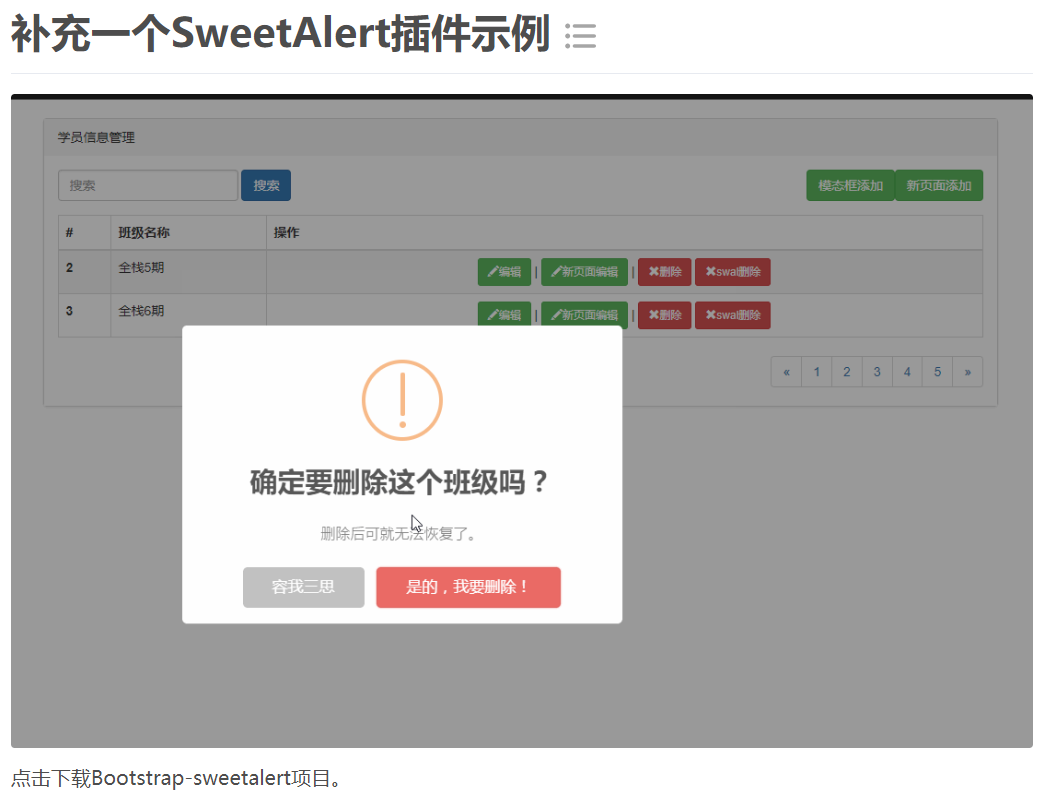
升级版 https://sweetalert.js.org/guides/ 点击下载Bootstrap-sweetalert项目

上面这个二次确认的动态框样式,你也可以直接应用到你的项目中
提醒事项:
1.上述的样式类部分渲染的样式来自于bootstrap中,所有建议在使用上述样式时,将bootstrap的js和css也导入了,这样的情况下,页面效果就不会有任何问题
2.弹出的上述模态框中,可能字体会被图标掩盖一部分,可通过调整字体的上外边距来解决
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js">
<script> var $btn=$(".c1"); $btn.on("click",function (){ var $this=$(this); var delete_id=$(this).attr("delete_id") swal({ title: "你确定要删除么?", text: "一旦删除就会不来了!", icon: "warning", buttons: true, dangerMode: true, }) .then((willDelete) => { if (willDelete) { $.ajax({ url:'/del_book/', type:'post', date:{"delete_id":delete_id}, success:function(args){ $this.parent().parent().remove() swal(args, { icon: "success", }); } }) } else { swal("这都不敢"); } }); }) </script>