30 MTV与MVC模型理论+Django与Ajax+content-Type参数+ajax发送json格式数据
M:models模型层
T:template模板层
V:views视图层
M:models模型层
V:views视图层
C:controllar控制层(urls.py...做分发)
django自称为MTV模型 其实本质也还是MVC模型
大部分的web框架都属于MVC
二、Django与Ajax
1 AJAX简介(基于jQuery的版本(务必要先导入jQuery))
异步提交
局部刷新
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax我们只学习jQuery封装之后的版本(不学原生的 原生的复杂)
所以我们在前端页面使用ajax的时候需要确保导入了jQuery
ps:并不只有jQuery能够实现ajax,其他的框架也可以 但是换汤不换药 原理是一样的
2 发送请求的方式
1.浏览器地址栏直接输入url回车 GET请求
2.a标签href属性 GET请求
3.form表单 GET请求/POST请求
4.ajax GET请求/POST请求
3 小例子
""" 页面上有三个input框 在前两个框中输入数字 点击按钮 朝后端发送ajax请求 后端计算出结果 再返回给前端动态展示的到第三个input框中 (整个过程页面不准有刷新,也不能在前端计算) """
my_ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="i1">+<input type="text" id="i2">=<input type="text" id="i3">
<button id="d1">提交</button>
<script>
let $btnEle=$("#d1")
$btnEle.on("click",function () {
let i1val=$("#i1").val();
let i2val=$("#i2").val();
//后端发送ajax请求
$.ajax({
1.指定朝哪个后端发送ajax请求
url:'', //1.(不写 前缀 全路径),不写就是朝当前地址提交
2.请求方式
type:"post", //指定请求的方式(get post),不指定默认get,都是小写
3.数据
#data:{‘username’:“jason”,"password":123},
data:{'i1':i1val,'i2':i2val},
4.回调函数,当后端给你返回结果的时候会自动触发 args会接收后端的返回结果
success:function (args) {
$("#i3").val(args) #异步回调机制(后端返回数据之后自动触发的操作)通过DOM操作动态渲染到第三个input里面#}
}
})
})
</script>
</body>
</html>
views.py
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def ab_ajax(request):
if request.method=='POST':
#print(request.POST)
i1=request.POST.get("i1")
i2=request.POST.get("i2")
res=int(i1)+int(i2)
return HttpResponse(res)
return render(request,"ab_ajax.html")

三、前后端传输数据的编码格式:content-Type参数
content-Type在请求头,用于标识数据的编码格式 后端通过该参数就可以提前明确数据格式之后采取对应的处理措施操作数据 ajax默认的数据格式为urlencoded 该格式数据:i1=123213&i2=12313 针对该类型的数据:django会自动处理到request.POST中 form表单默认的数据格式也是urlencoded 该格式数据:i1=123213&i2=12313 针对该类型的数据:django会自动处理到request.POST中 form表单还可以发送数据格式为formdata 该格式数据无法查看到 针对该类型的数据:普通的数据还是解析到request.POST中 文件类型的数据解析到request.FILES中
# 我们主要研究post请求数据的编码格式 """ get请求数据就是直接放在url后面的 url?username=jason&password=123 """ # 可以朝后端发送post请求的方式 """ 1.form表单 2.ajax请求 """
1 前后端传输数据的编码格式
urlencoded
formdata
json
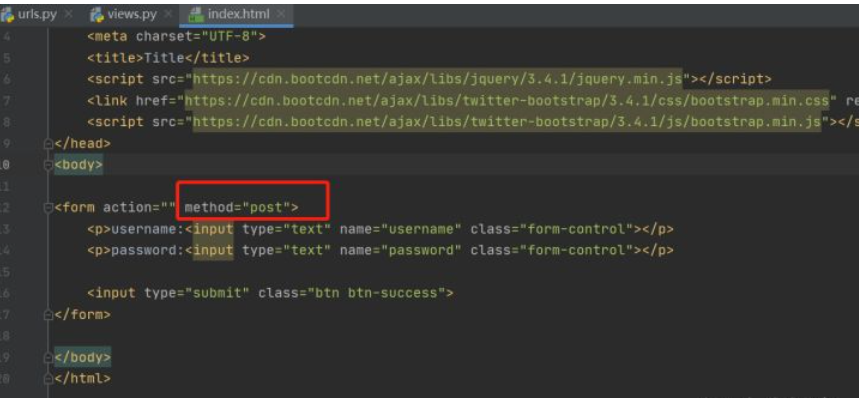
2. 研究form表单
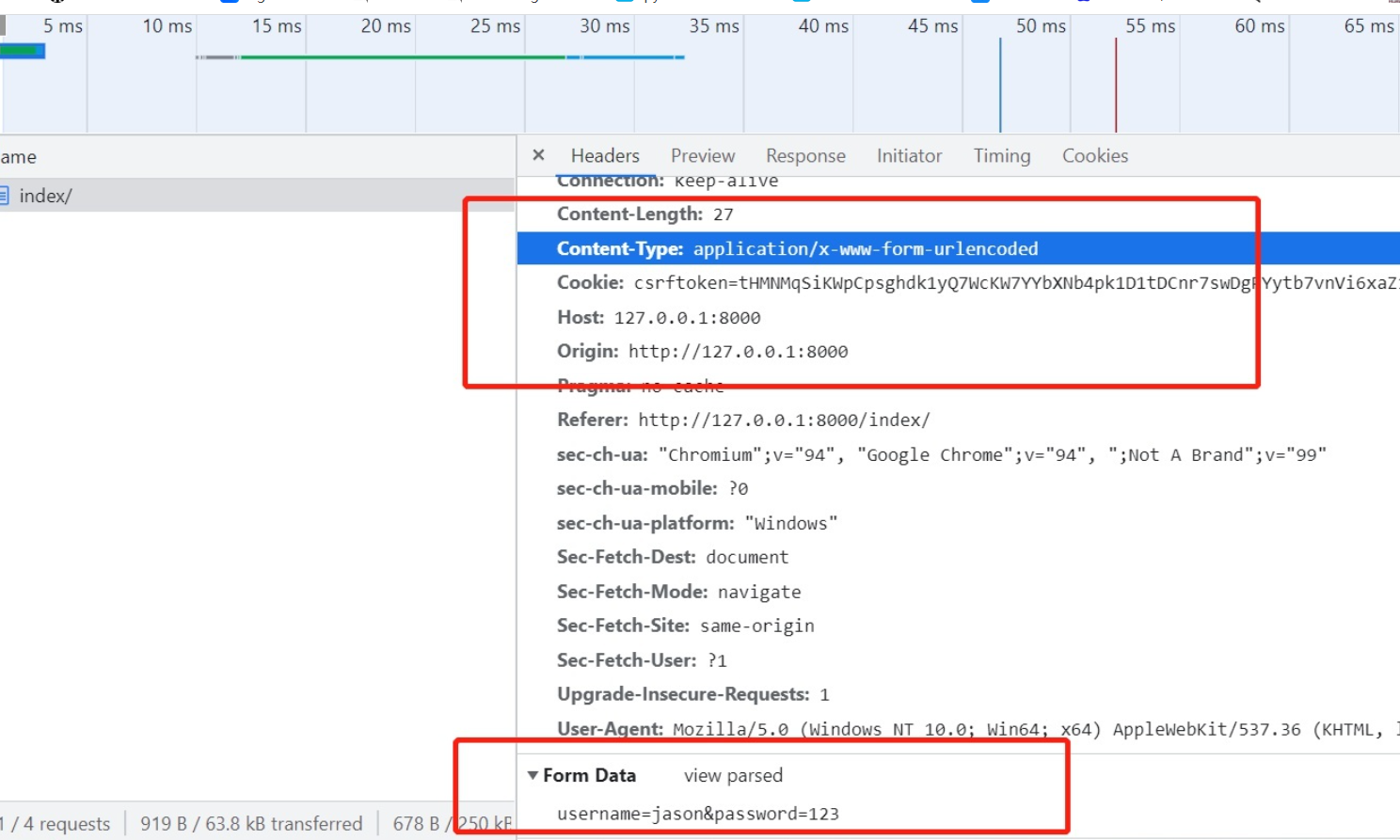
2.1默认的数据编码格式是urlencoded
默认的数据编码格式是urlencoded 数据格式:username=jason&password=123 django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中 username=jason&password=123 >>> request.POST


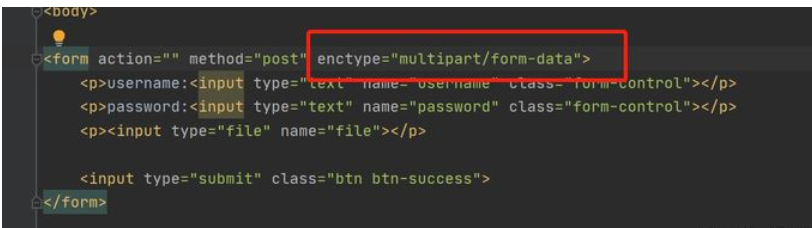
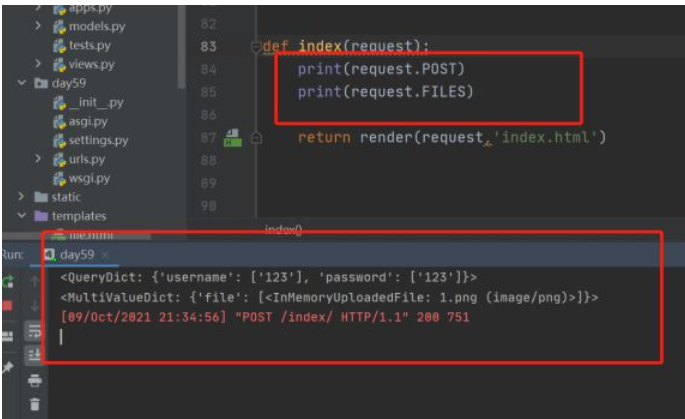
2.2 编码格式改成formdata
如果你把编码格式改成formdata,那么针对普通的键值对还是解析到request.POST中
将文件解析到request.FILES中



2.3 form表单是没有办法发送json格式数据的
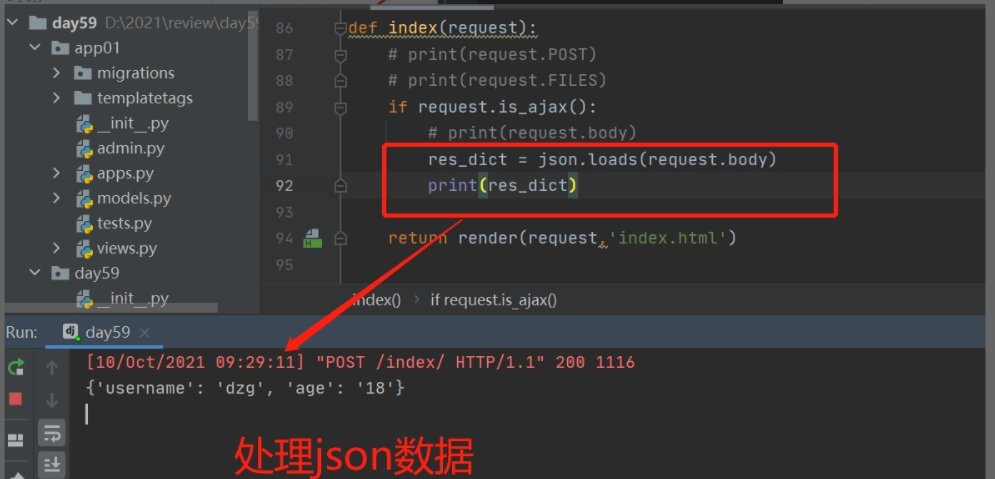
四、ajax发送json格式数据(针对json格式 django后端不做任何的处理 直接放在request.body中)
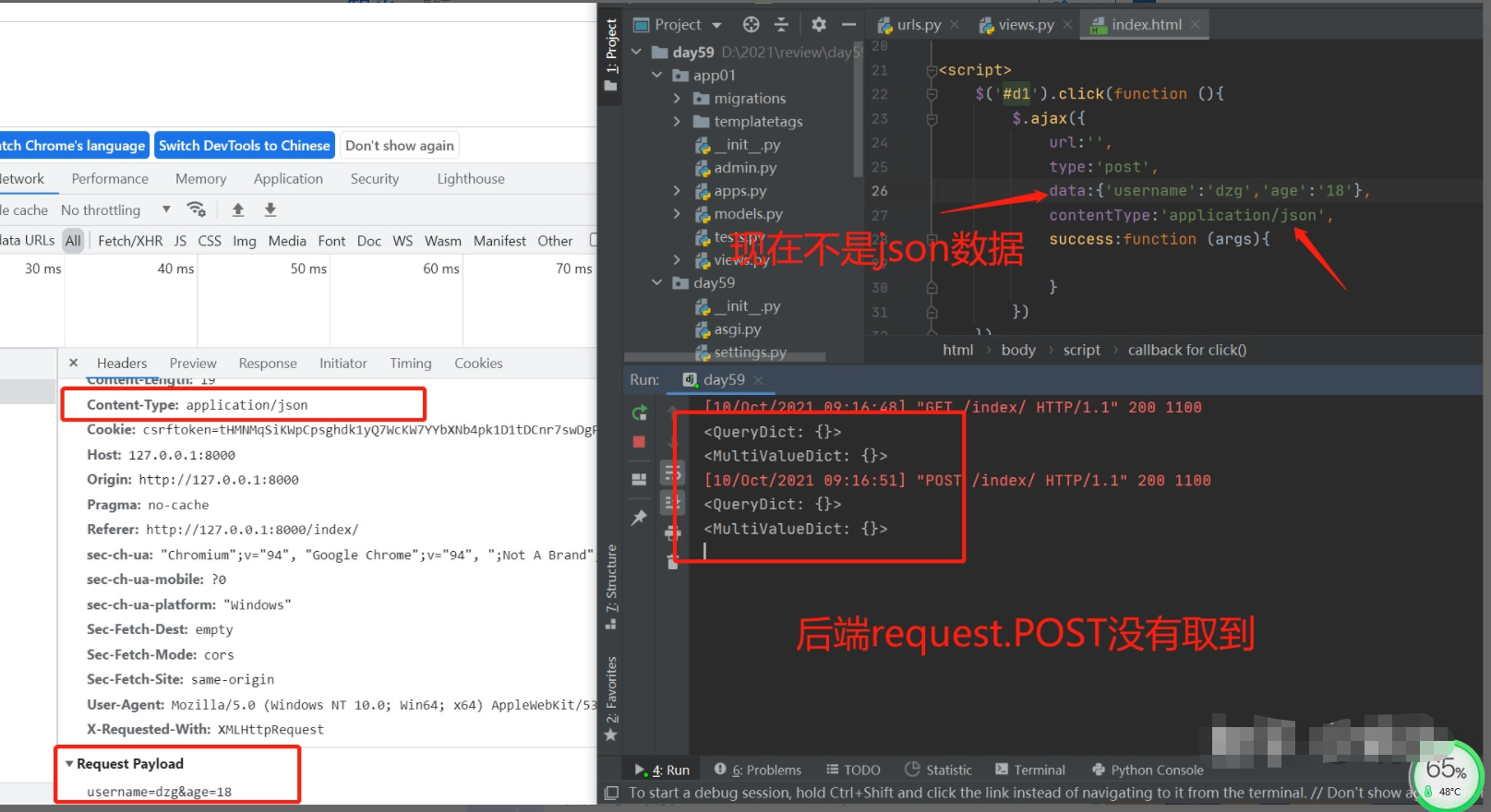
1.默认的编码格式也是urlencoded
数据格式:username=dzg&age=18
django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=dzg&age=19 >>> request.POST

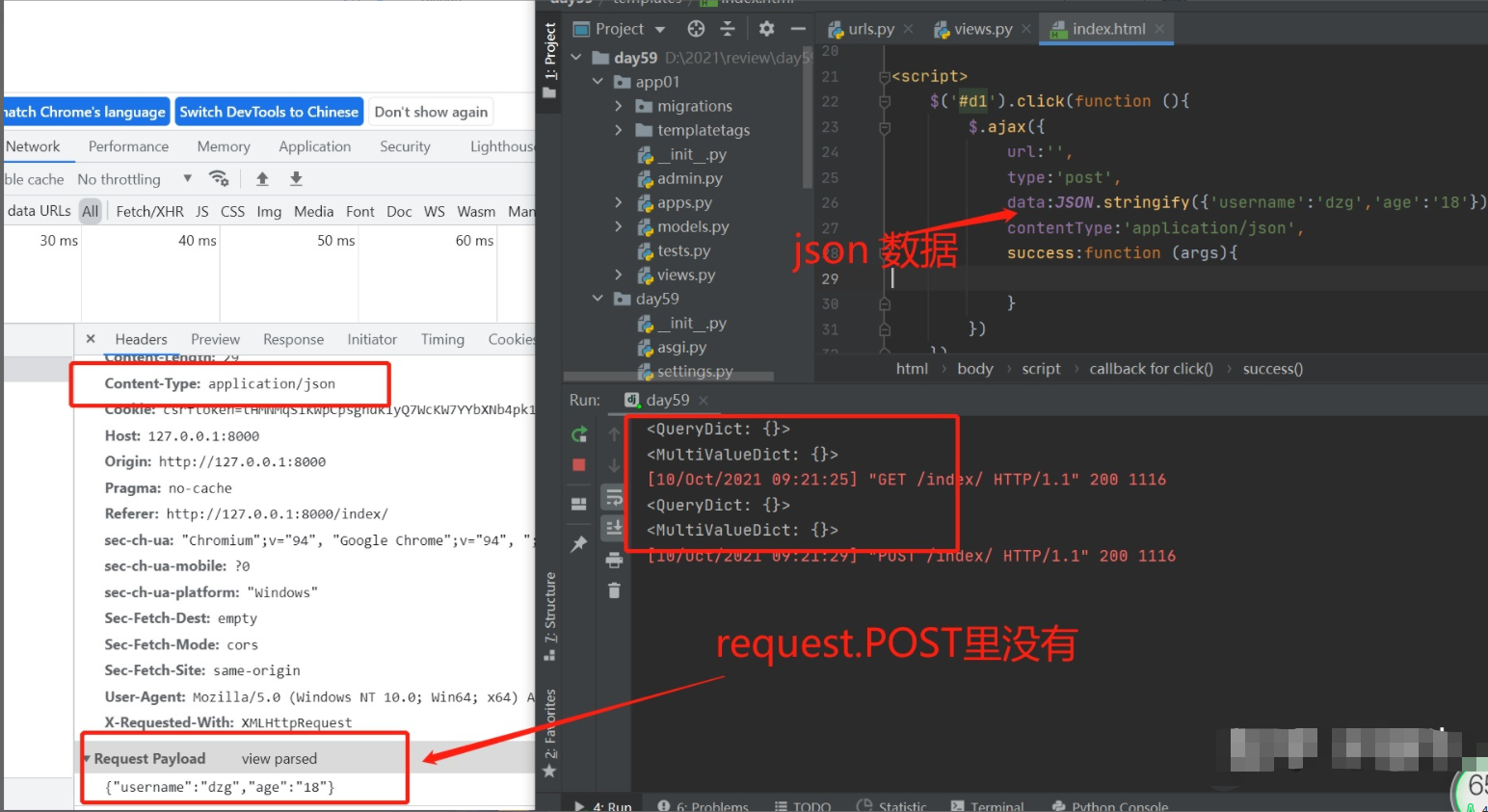
2. ajax发送json格式数据
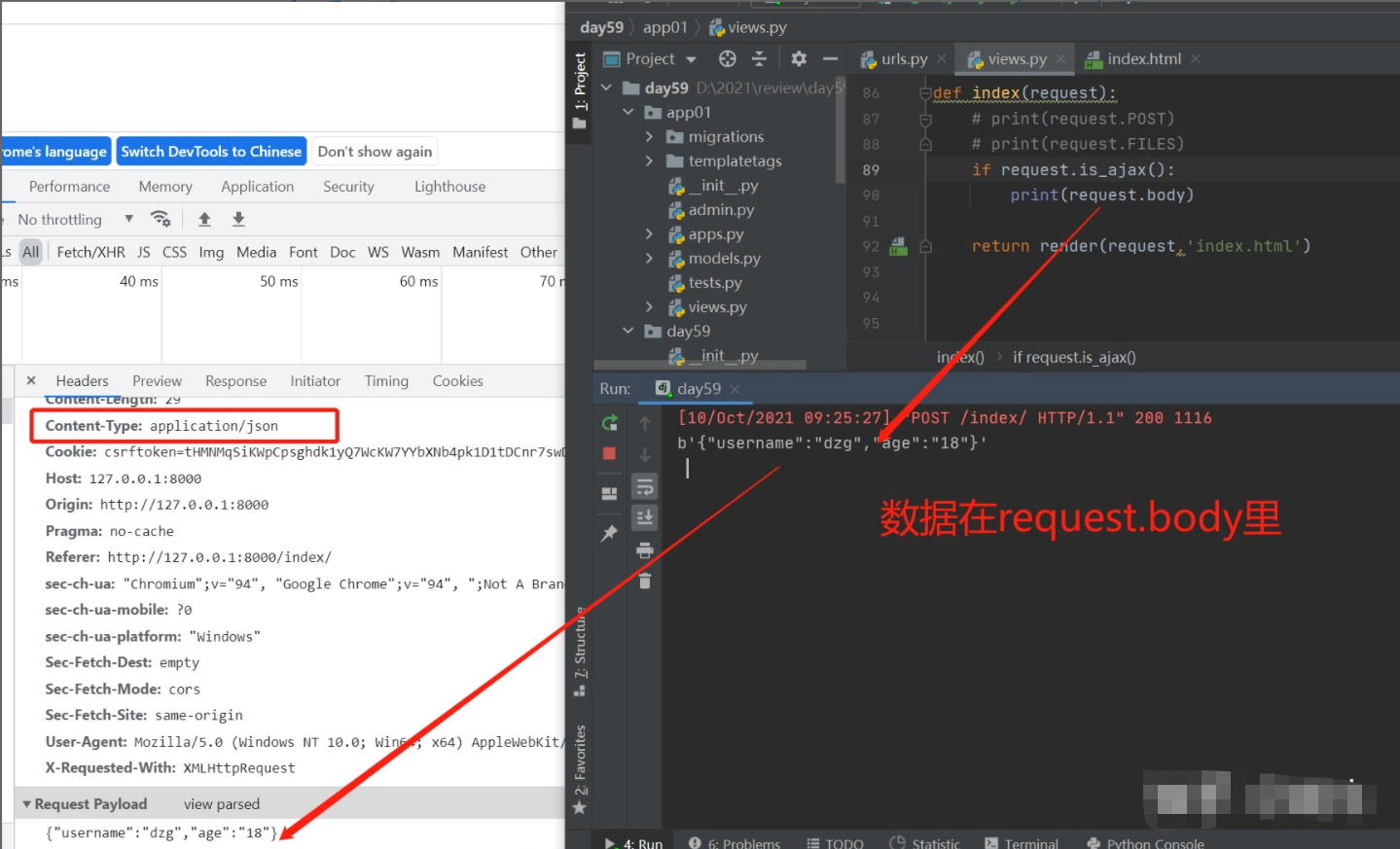
""" 前后端传输数据的时候一定要确保编码格式跟数据真正的格式是一致的 {"username":"dzg","age":18} 在request.POST里面肯定找不到 django针对json格式的数据 不会做任何的处理 request对象方法补充 request.is_ajax() 判断当前请求是否是ajax请求 返回布尔值 """ <script> $('#d1').click(function () { $.ajax({ url:'', type:'post', data:JSON.stringify({'username':'dzg','age':18}), contentType:'application/json', // 指定编码格式 success:function () { } }) }) </script> json_bytes = request.body json_str = json_bytes.decode('utf-8') json_dict = json.loads(json_str) # json.loads括号内如果传入了一个二进制格式的数据那么内部自动解码再反序列化 json_dict = json.loads(json_bytes) """ ajax发送json格式数据需要注意点 1.contentType参数指定成:application/json 2.数据是真正的json格式数据 3.django后端不会帮你处理json格式数据需要你自己去request.body获取并处理 """




ab_ajax.html
<body> <button id="b1">发送json格式数据</button> <script> let $btn = $("#b1"); $btn.on("click",function () { $.ajax({ url:'', type:"post", data:JSON.stringify({"username":"jason","password":123}), contentType:'application/json', success:function(args){ alert(args) } } ) }) </script> </body>
views.py
def ab_ajax(request): if request.method=='POST': # i1 = request.POST.get("i1") # i2 = request.POST.get("i2") # res = int(i1) + int(i2) # print(request.POST) # print(request.GET) # print(request.FILES) print(request.body) json_bytes=request.body json_str=json_bytes.decode("utf8") import json json_dic=json.loads(json_str) print(json_dic,type(json_dic)) return HttpResponse(123) return render(request,"ab_ajax.html")


