1 前端框架之bootstrap基本使用
前端框架之bootstrap
引入方式
本地源文件 或 远程CDN(第一次用最好使用本地源文件)
BOOTSTRAP中文网——BOOTSTRAP3
安装:下载,解压,留min.js,min.css等,然后拉到pycharm

建议使用3版本,不要轻易使用最新版本
响应式布局:根据显示器大小动态合理调整页面布局
CDN:内容分发网络
为了加快对静态资源(不会经常改变的如图片、css文件、js文件)数据的访问速度
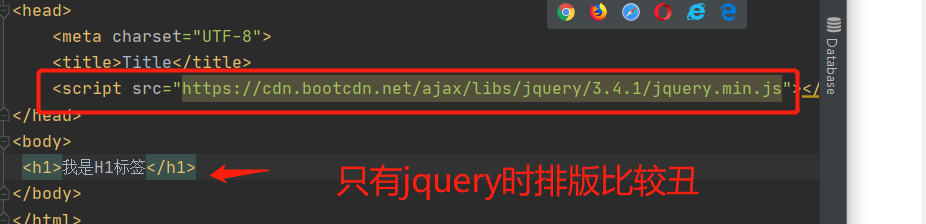
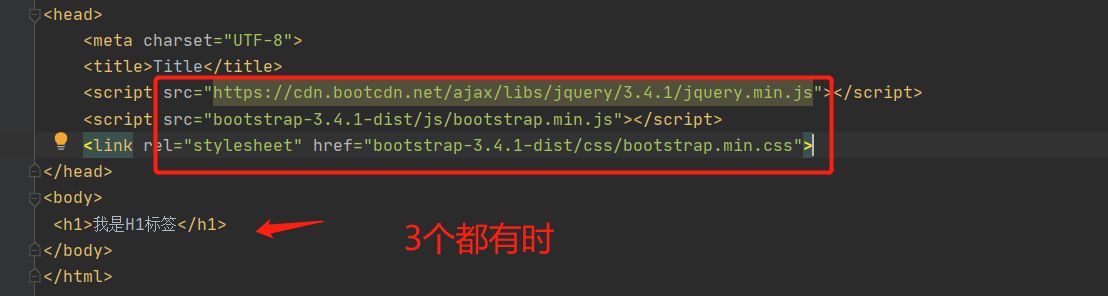
bootstrap涉及到动态效果需要使用jQuery,bootstrap是基于jQuery,也就意味着你在用bootstrap要先导入jQuery文件!!!
第一次使用bootstrap最好先下载源文件本地导入使用
目的是为了让pycharm能够识别该框架提供的功能并自动提示
如果直接使用CDN那么pycharm无法自动提示
# 使用bootstrap调节页面样式其实就是在修改标签的class值
选择器
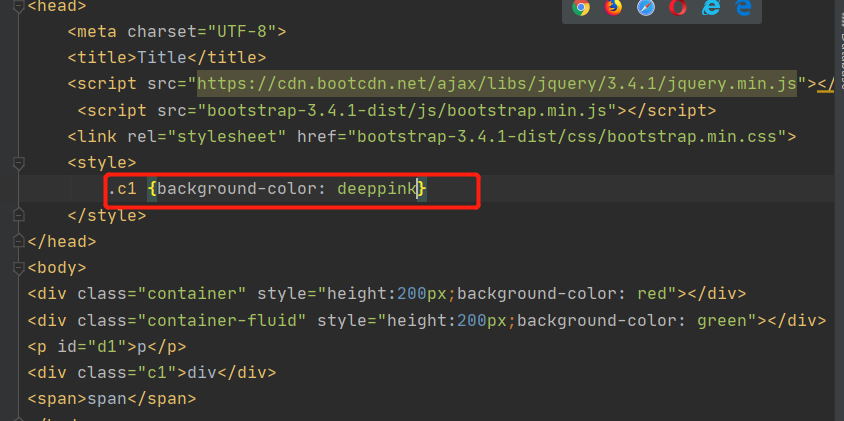
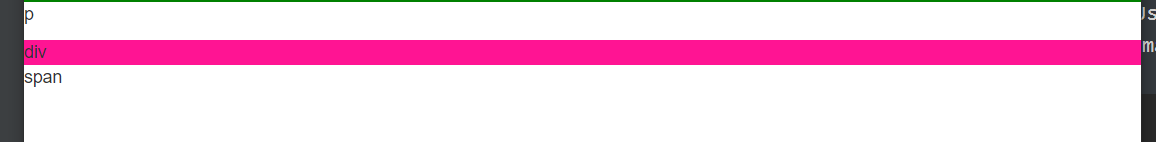
选择器(为了查找我们需要查找的标签并操作) id选择器 #d1 {} class选择器 .c1 {} 标签选择器 div {}
基本使用
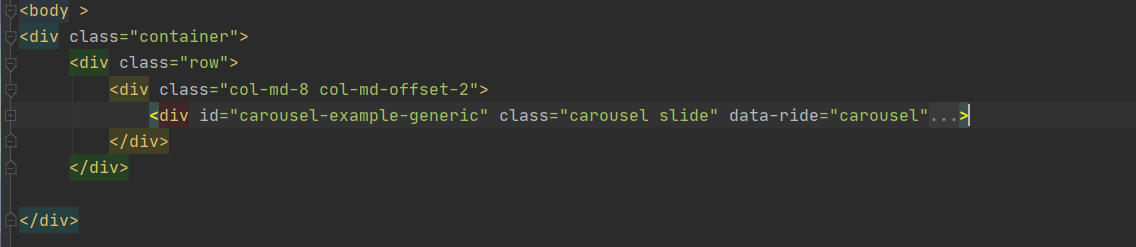
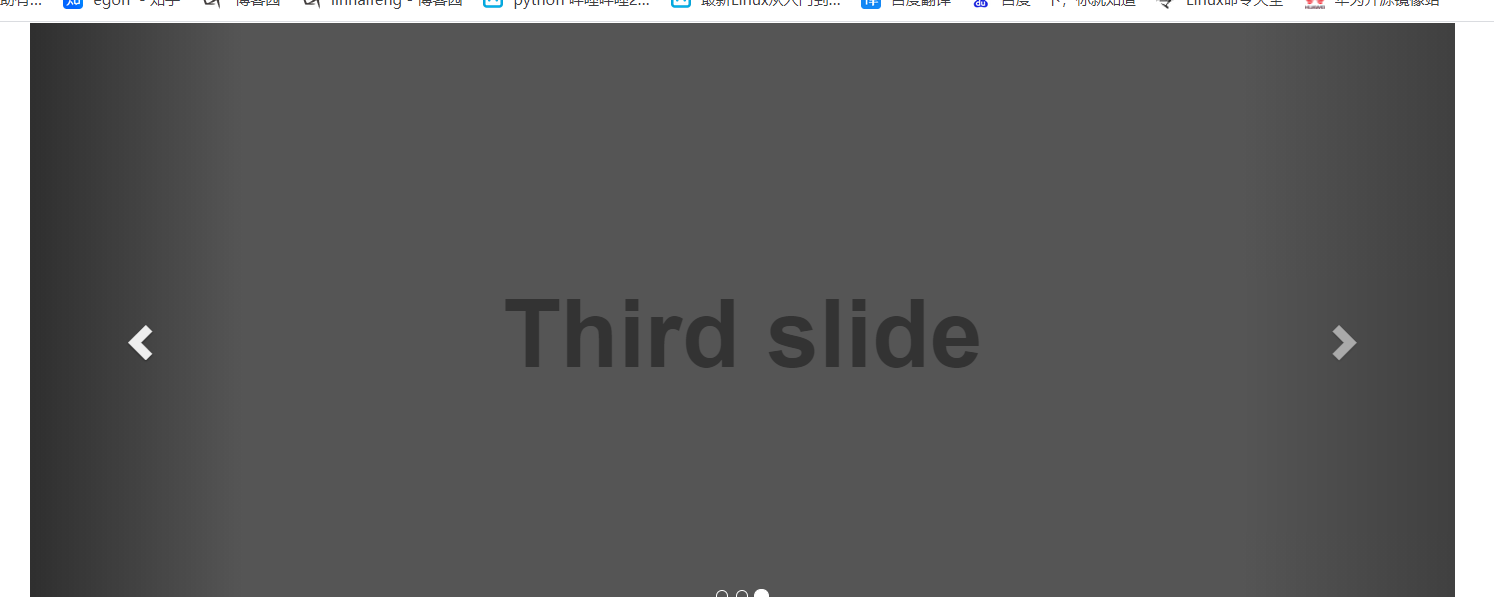
1.轮播图


可在image处修改图片地址src,展示不同的图片
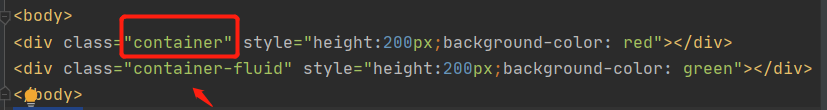
2.布局容器
相当于整个网页的风格
container 左右有留白
container-fluid 左右无留白




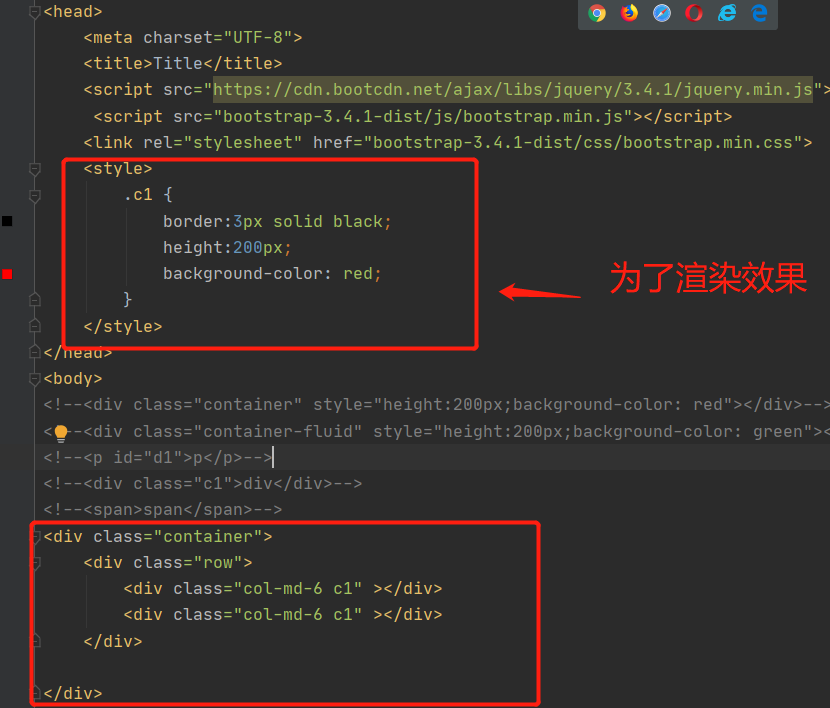
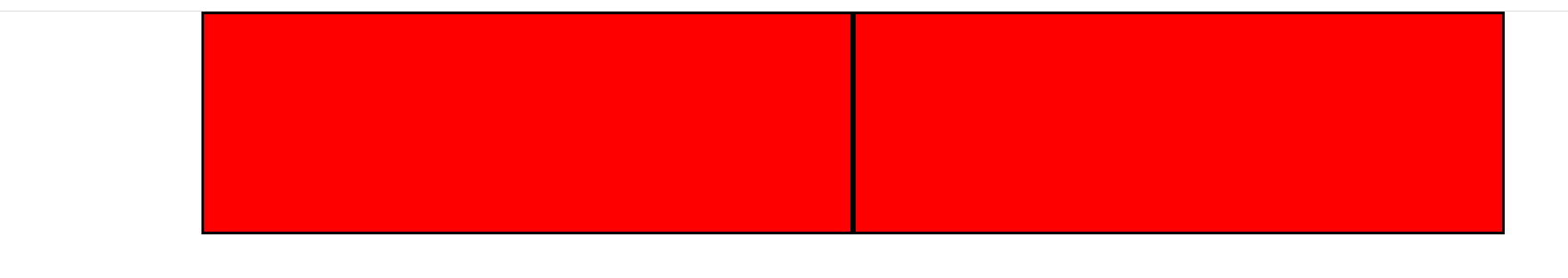
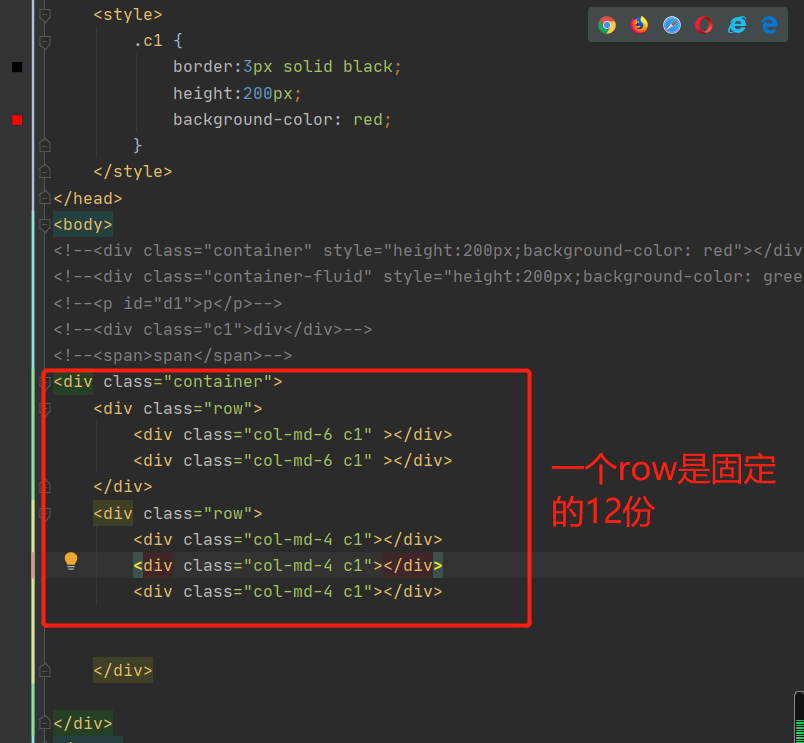
3.栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 row来划分一行(一个row是固定的12份) 在row里面通过col-md-n来划定需要几份 # 在划定的时候一定保证最多12
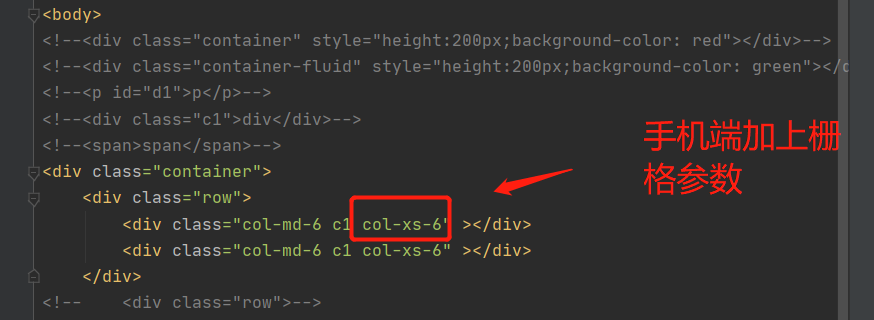
栅格参数







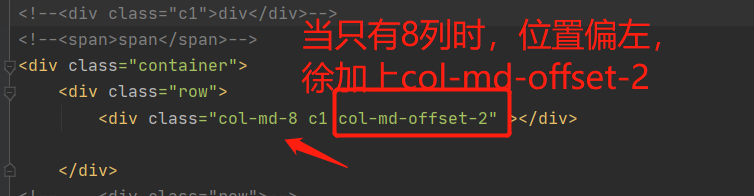
列偏移



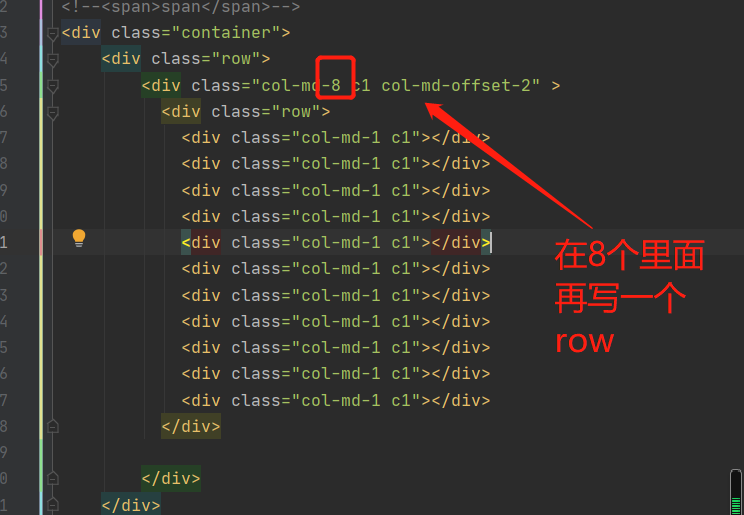
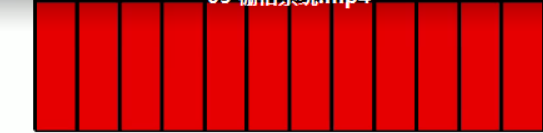
嵌套列


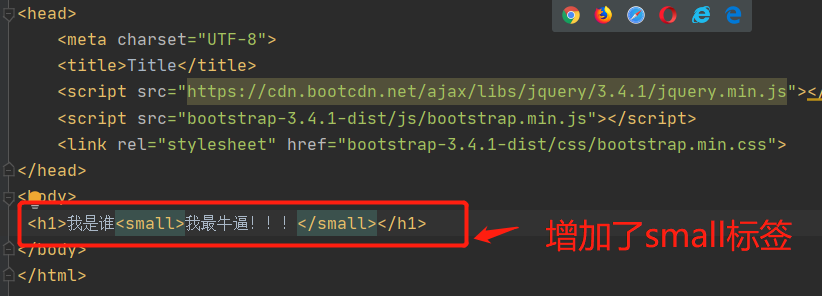
排版








多种引用样式(引用名人名言)


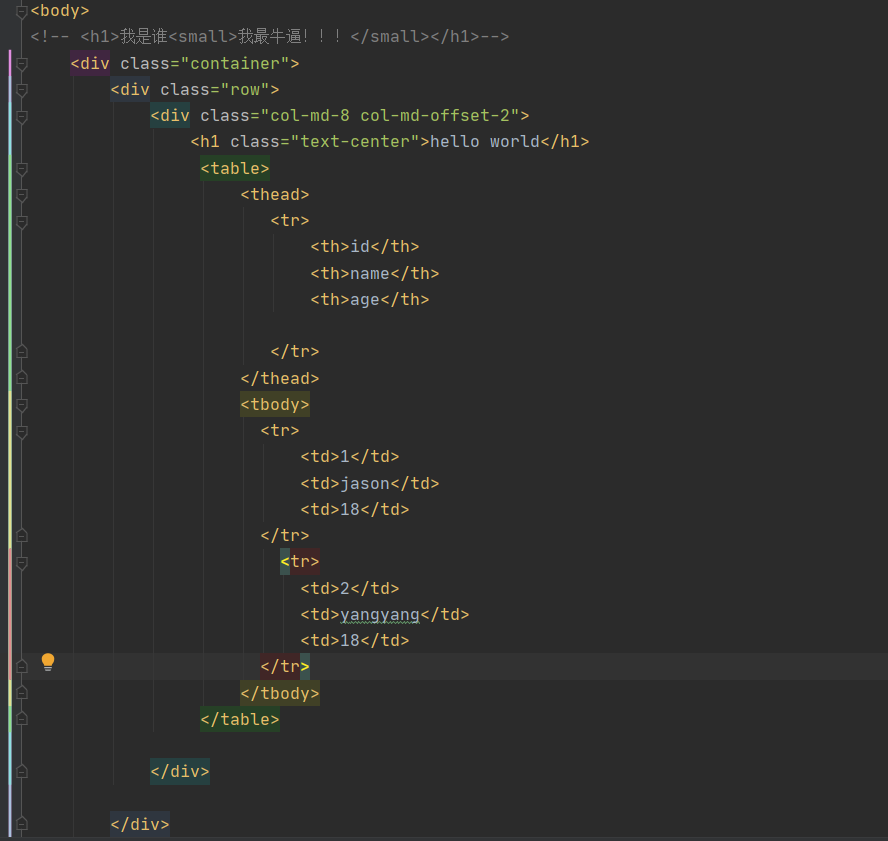
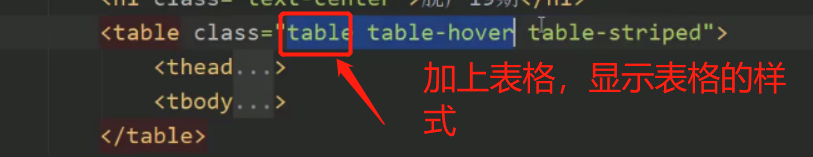
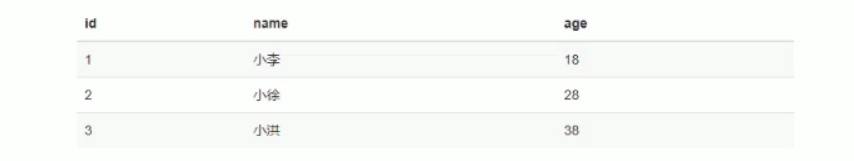
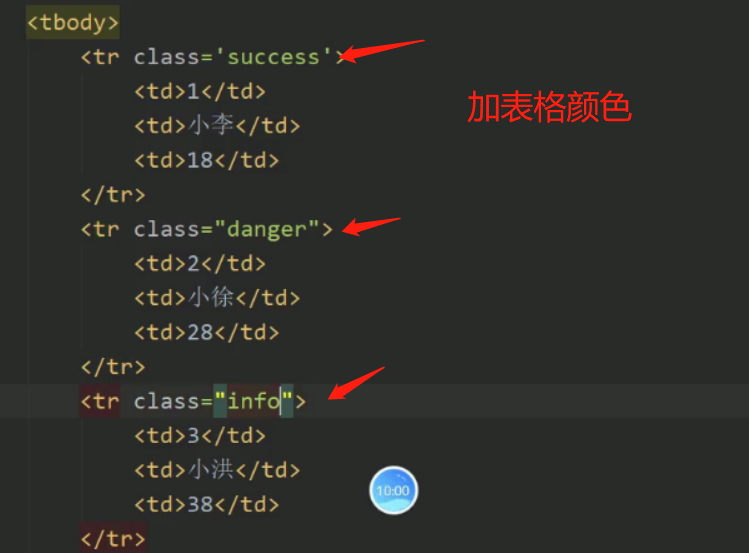
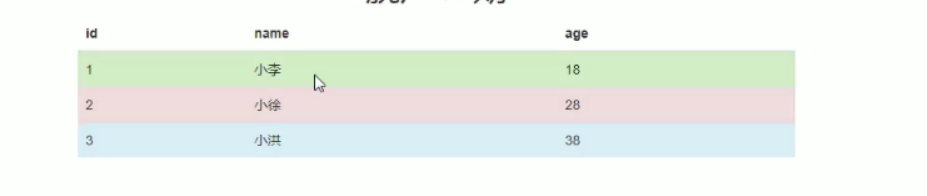
4.表格标签
表格
table table-hover table-strip







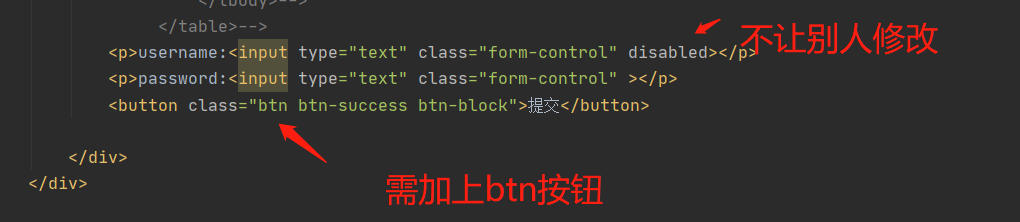
五、表单(还可加默认值value="jason")
表单
form-control
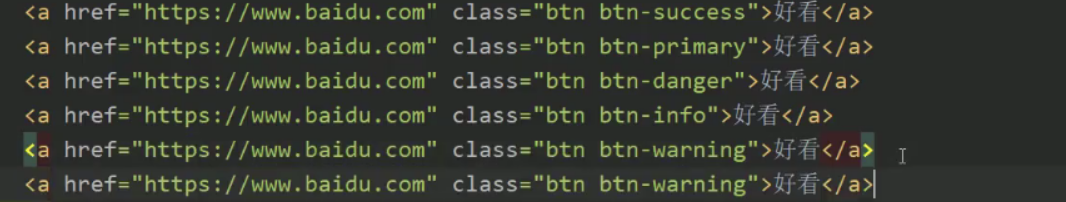
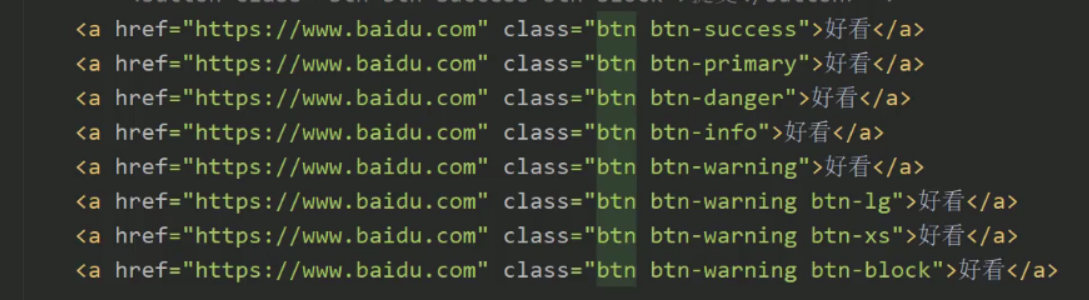
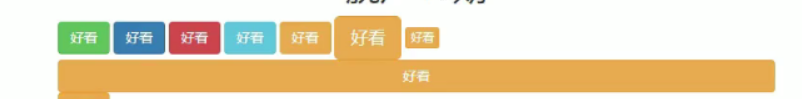
按钮
btn btn-danger btn-lg








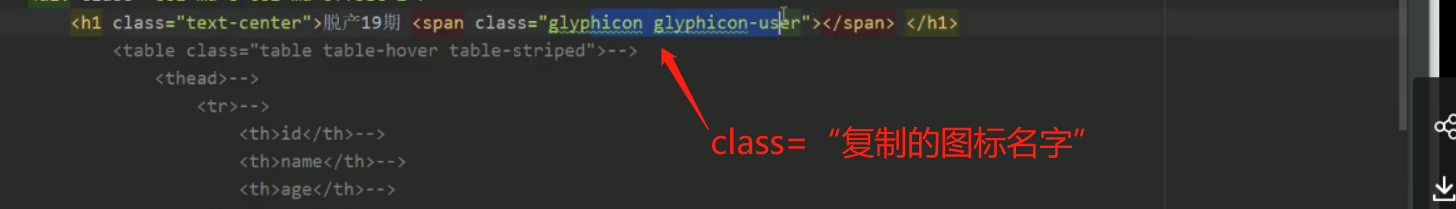
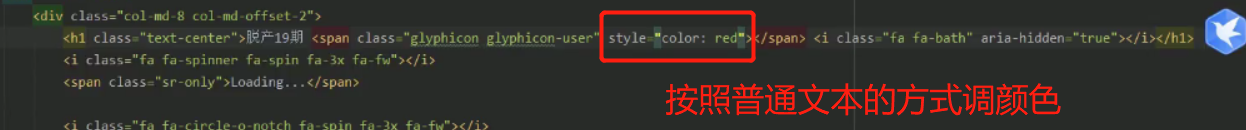
六、图标相关(在组件里)
<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">

可修改src,换成不同的图片


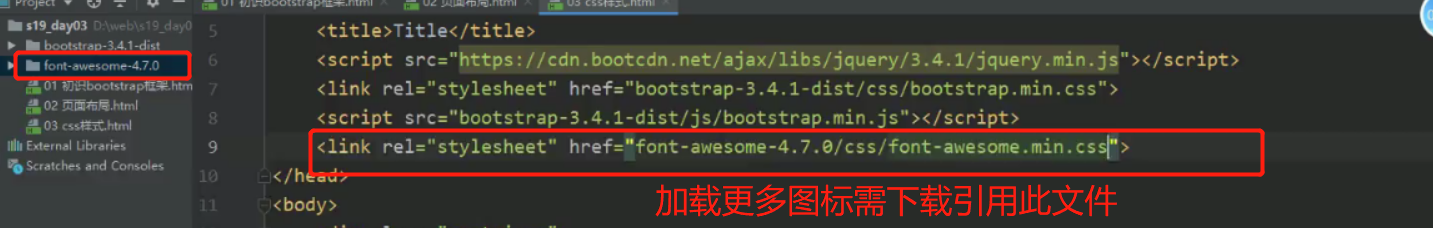
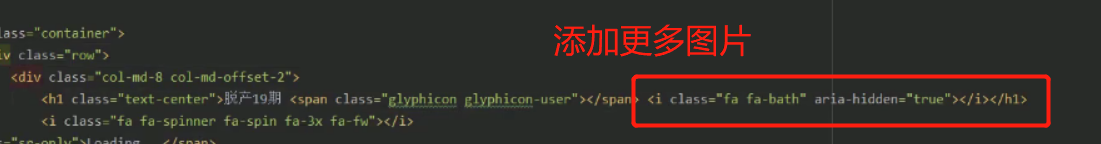
更多图标库见:http://www.fontawesome.com.cn/examples/ ——图标库 点首页,下载旧版,下载,解压,拖到pycharm,然后pycharm引用





七、其他样式补充
导航条 (default 白色 inverse 黑色)直接cv
面板
默认分页
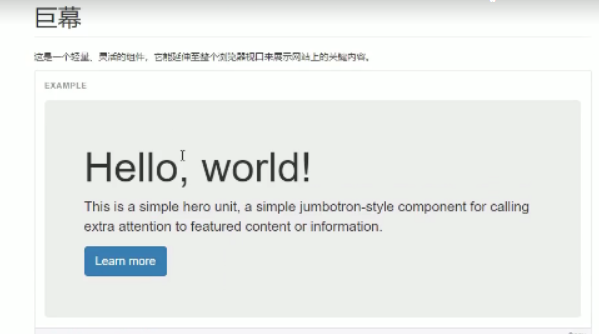
巨幕

页码
动态插件:模态框
进度条
javascript 插件——动态实例


