04 body内标签
1 基本标签
h1~h6 标题标签
p段落标签
u i b s
hr
br

2 标签的分类2

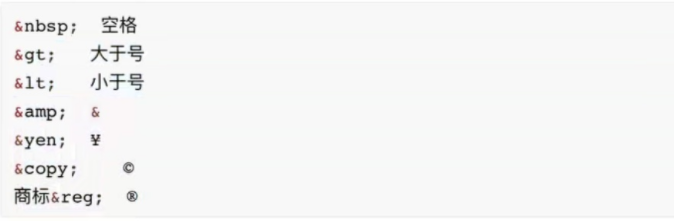
3 特殊符号
空格 大于 > 小于 < & ® © ¥

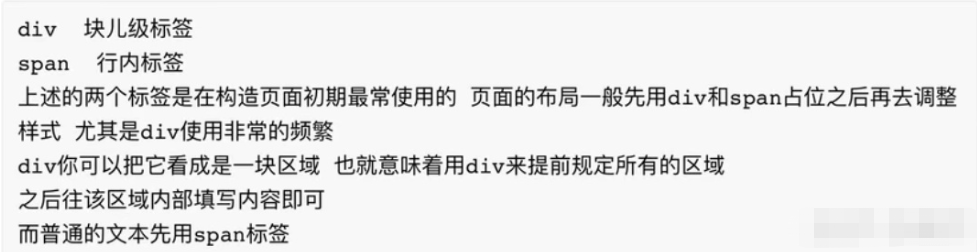
4 常用标签
div:网页初期划定区域范围
span:划定文本的

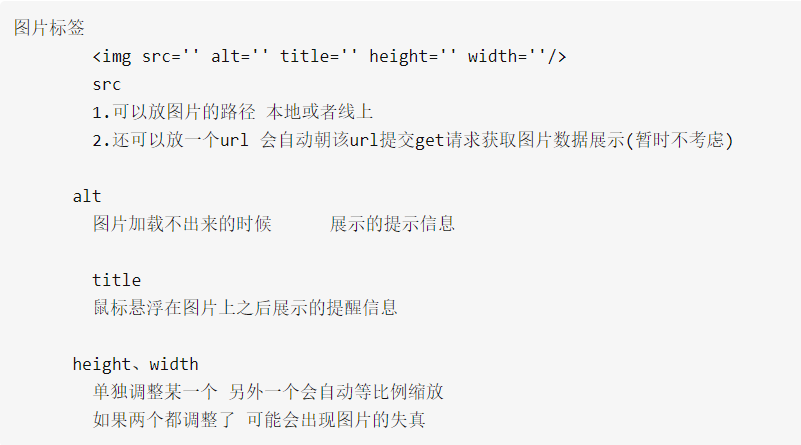
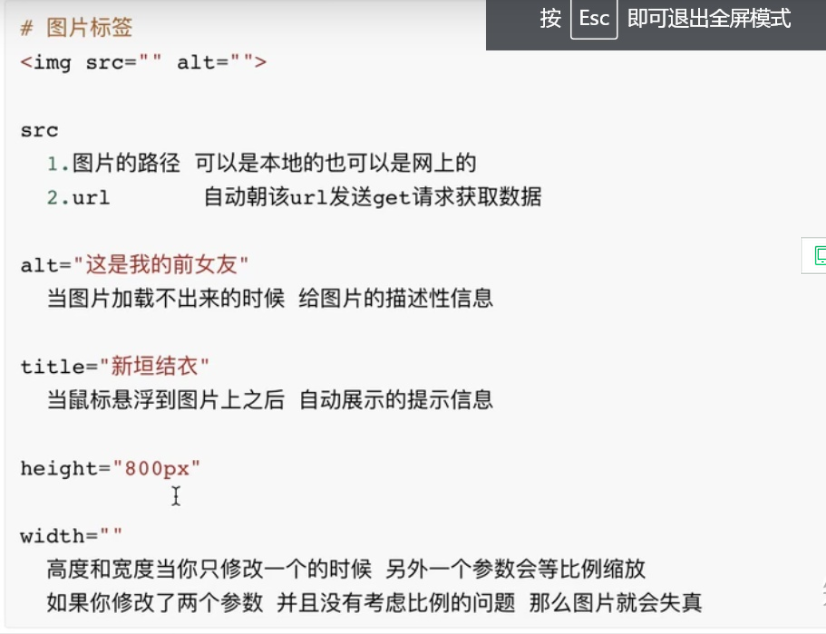
5 img标签


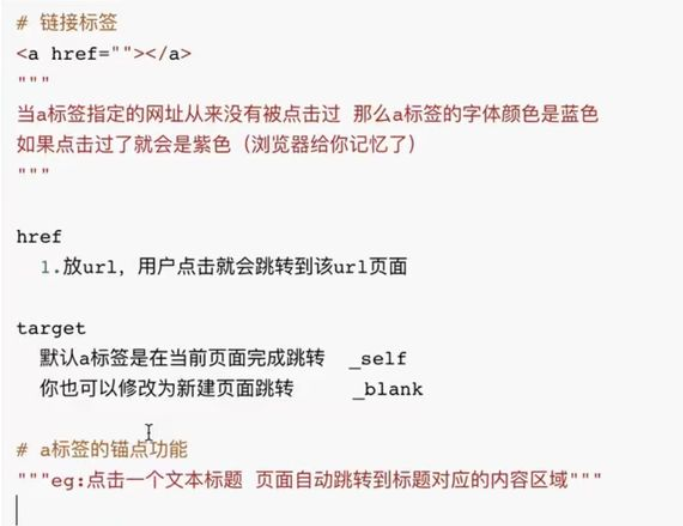
6 a标签
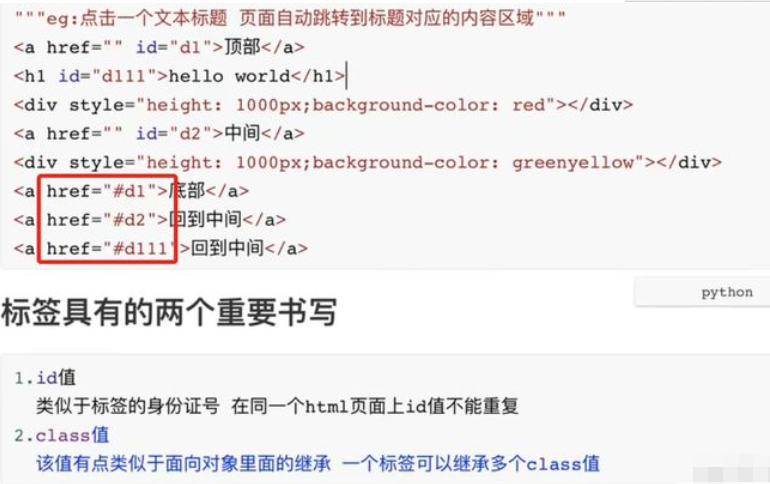
链接标签 <a href='' target=''></a> href 1.可以放一个url点击自动跳转 2.还可以放其他标签的id值 锚点功能 target 控制是否在当前页跳转 _self _blank


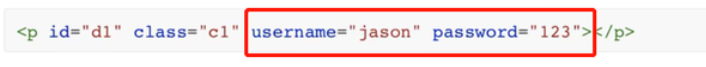
7 标签自定义属性
标签即可以有默认属性也可以有自定义属性

8 标签的分类
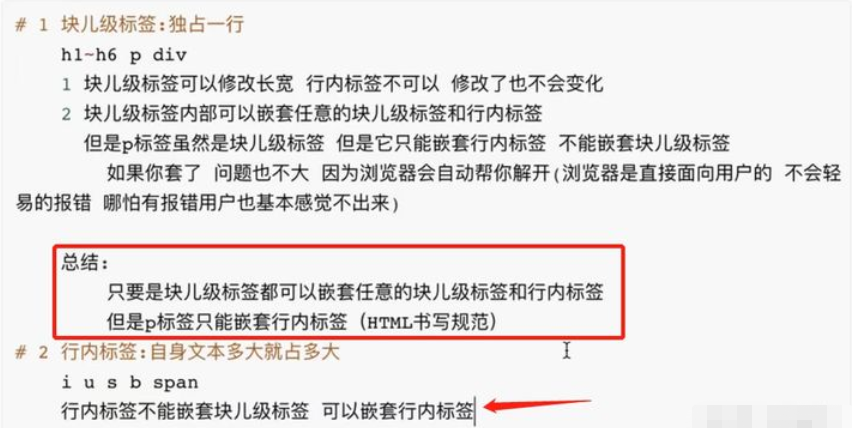
分类1: 双标签 <h1></h1> 单标签 <img/> 分类2: 块儿级标签:独占一行 可以设置长宽 div p 注意:块儿级标签内部可以嵌套任意的行内标签和块儿级标签 但是p标签只能嵌套行内标签 行内标签:自身文本多大就占多大 不能设置长宽 span a img PS:上述的规定只是HTML书写规范 如果你不遵循 不会报错 浏览器会自动帮你解除嵌套关系
9 列表标签
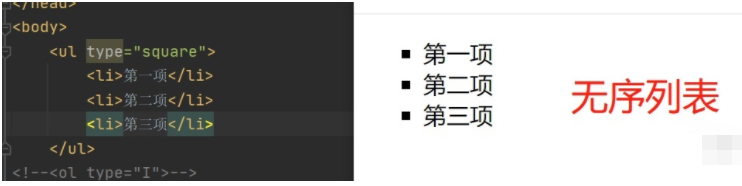
ul
li
页面上只要是带有规则的排序文字 一般用的都是无序列表
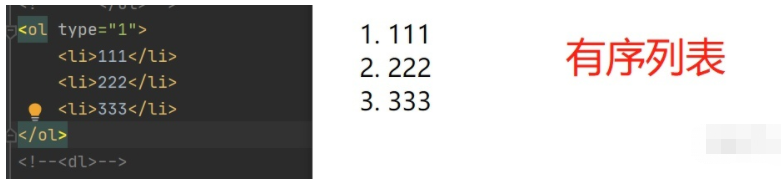
ol
li
有序列表
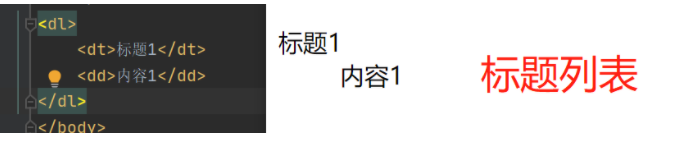
dl
dt
dd
标题列表



10 表格标签
jason 123 read egon 123 dbj tank 123 hecha ... <table> <thead> <tr> 一个tr就表示一行 <th>username</th> 加粗文本 <td>username</td> 正常文本 </tr> </thead> 表头(字段信息) <tbody> <tr> <td>jason</td> <td>123</td> <td>read</td> </tr> </tbody> 表单(数据信息) </table> <table border="1"> 加外边宽 <td colspan="2">egon</td> 水平方向占多行 <td rowspan="2">DBJ</td> 垂直方向占多行 # 原生的表格标签很丑 但是后续我们一般都是使用框架封装好的 很好看


