03 head内常用标签
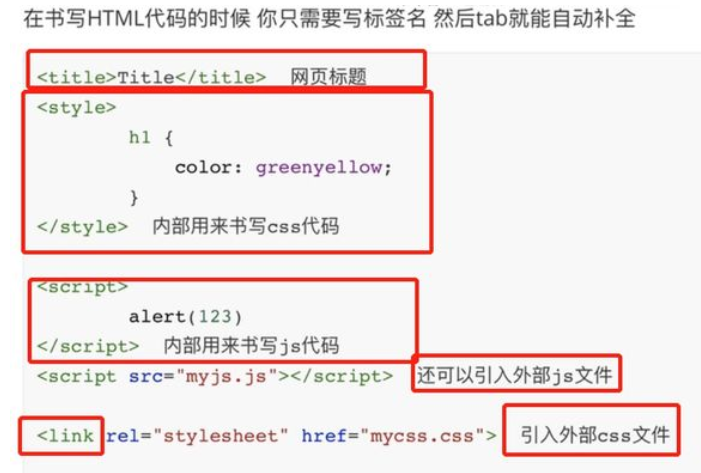
在书写HTML代码时,只需要写标签,然后按TAB键自动补全
- title 定义网页标题信息
- style 内部支持直接书写css代码
- link 引入外部css文件
- script 内部可以书写js代码并且也可以引入外部js文件
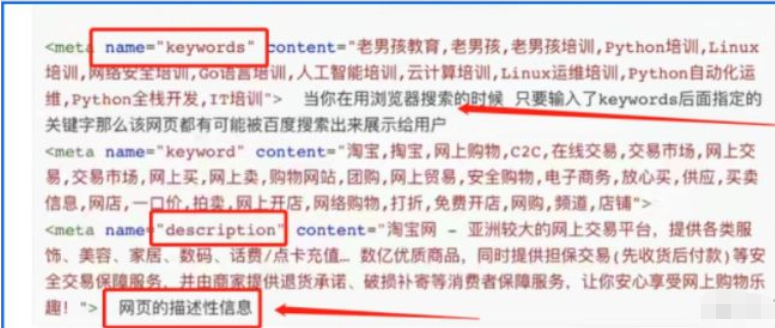
- meta 定义网页源信息
- keywords 关键字搜索
- description 网页描述信息

meta元信息
- 元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- 标签位于文档的头部,不包含任何内容。
- 提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--指定文档的编码类型(需要知道)--> <meta http-equiv="content-Type" charset=UTF8"> <!--2秒后跳转到对应的网址,注意引号(了解)--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--告诉IE以最高级模式渲染文档(了解)--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩教育Python学院">