01 前端简介及HTTP协议

1 什么是前端
任何与用户直接打交道的操作界面都可称之为前端
比如:电脑界面 手机界面 平板界面
后端:
后端类似于幕后操作者
不直接跟用户打交道


软件开发架构:
cs架构 客户端 服务端
bs架构 浏览器 服务端
ps: bs本质也是cs
2 HTTP协议


超文本传输协议,用来规定服务端和浏览器之间的数据交互的格式。。。
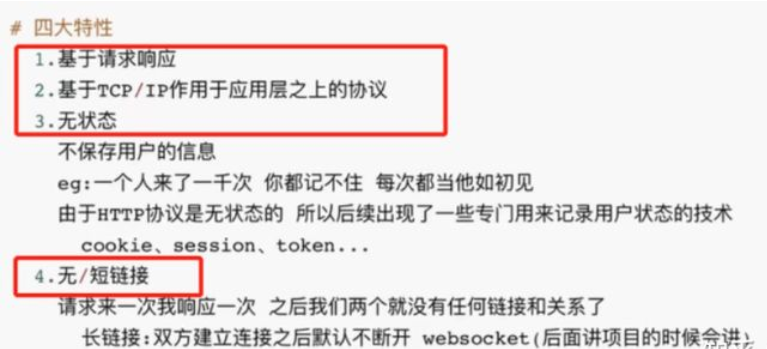
2.1 四大特性
1.基于请求响应
2.基于TCP/IP 作用于应用层之上的协议
3.无状态:
不保存用户状态
由于HTTP协议是无状态的,所以后续出现了一些专门记录用户状态的技术
cookie、session、token
4.无/短链接
请求来一次响应一次,之后结没有任何链接和关系了
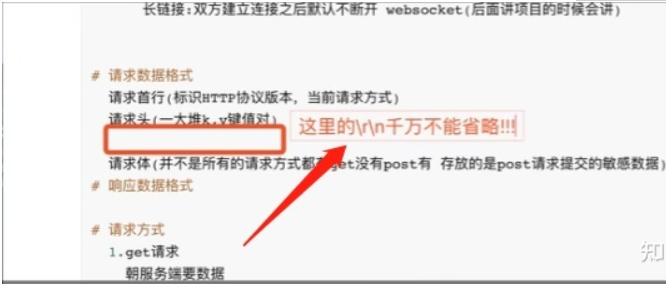
长链接:双方建立链接之后默认不断开
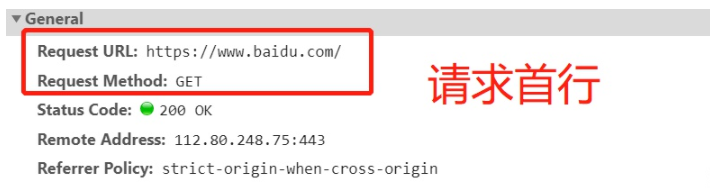
2.2 请求数据格式
请求首行 : HTTP协议的版本,当前请求方式)
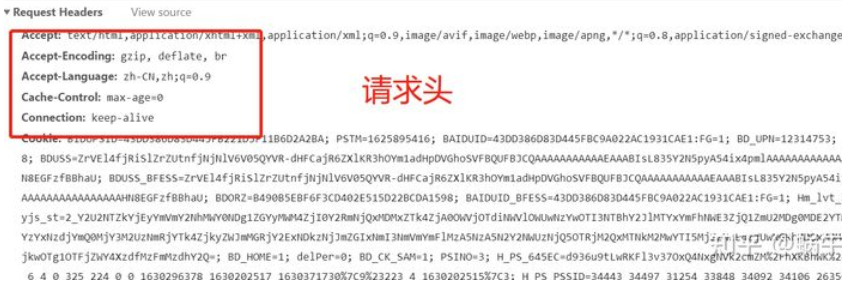
请求头: 一大堆k,v键值对
请求体: 并不是所有的请求方式都有请求体,get没有post有



2.3 响应数据格式
响应首行 : HTTP协议的版本,当前请求方式)
响应头: 一大堆k,v键值对
响应体: 返回给浏览器展示给用户看的数据
2.4 响应状态码
"""用简短的数字来表示一大串提示性信息"""
1XX: 服务端已经成功接收到了你的数据 正在处理你可以继续提交
2XX: 请求成功(200 OK)
3XX: 重定向(你想访问A页面但是给你调到了B页面)
4XX: 请求错误(404请求资源不存在、403请求不符合条件)
5XX: 服务端内部错误(500)
2.5 请求方式
1.get请求
朝别人要数据(也是可以携带参数的,只不过参数不是放在请求体里面的,而是直接放在url的后面)
url?username=jason&password=123
2.post请求
朝别人提交数据
2.6 URL
统一资源定位符, 网址
while True: sock, addr = server.accept() data = sock.recv(1024) print(data.decode('utf-8')) sock.send(b'HTTP/1.1 200 OK\r\n\r\n') sock.send(b'hello word') sock.close()