26 前端基础之JavaScript

js简介
js跟java一点关系都没有,纯粹趁java的热度
js也是一门编程语言,它也是可以写后端代码的
用js一统天下,前后端都可以写
ECMAScript和JavaScript的关系
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
js版本
主要是5.1和6.0
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
#js注释
// 这是单行注释
/*
这是
多行注释
*/ Ctrl+Shift+?
JavaScript中的语句要以分号(;)为结束符。
#两种引入方式
引入额外的JS文件
Script标签内写代码
#js语法结构
js是以分号作为语句的结束
但是如果你不写分号,问题也不大,也能够正常执行,但是它就相当于没有结束符
js学习流程
变量
#命名规范
1. JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2. js推荐使用驼峰体
3.不能用关键字作为变量名
声明变量使用 var 变量名; 的格式来进行声明
let name="jason" 如果你的编辑器支持的版本号是5.1那么无法使用let
#var与let的区别:
var在for循环里面定义也会影响到全局
let在局部定义只会在局部生效
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
ES6新增const用来声明常量。一旦声明,其值就不能改变。
js代码的书写位置:
1.可以单独开设js文件书写
2.还可以直接在浏览器提供的console界面书写
在浏览器书写js的时候,左上方的清空按钮只是清空当前页面,代码其实还在,如果你想要重新来,最好重新开一个页面
(在使用浏览器书写你自己的js代码的时候推荐你在自己的HTML页面打开)
常量
js有真正意义的常量
const
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
.clearfix:after(
content:"";
)
visible
数据类型
js/python是一门拥有动态类型 js也是一门面向对象的编程语言
name可以指向任意的数据类型
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
数值类型(number)
typeof #查看当前数据类型
#特殊的NaN:数值类型,表示的意思是”不是一个数字“ NOT A NUMBER
#类型转换:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符类型(string)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
在写js代码的时候,不要去管左侧箭头的内容
在js中推荐直接使用+做拼接 name+age
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, ...) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
拼接字符串一般使用“+”
布尔值
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null:表示值为空,一般都是指定或者
null
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
对象:一切皆对象
数组:类似于python里面的列表[]var a = [123, "ABC"];console.log(a[1]); // 输出"ABC" 不支持负数索引 方法 说明.length 数组的大小.push(ele) 尾部追加元素.pop() 获取尾部的元素.unshift(ele) 头部插入元素.shift() 头部移除元素.slice(start, end) 切片.reverse() 反转.join(seq) 将数组元素连接成字符串 #跟python相反.concat(val, ...) 连接数组.sort() 排序.forEach() 将数组的每个元素传递给回调函数.splice() 删除元素,并向数组添加新元素。.map() 返回一个数组元素调用函数处理后的值的新数组自定义对象:类似于python里面的字典{}
forEach()
var arr1=[11,22,33,44];arr1 forEach (function(value,index){console.log(value,index)})11 022 133 344 4 value必须传,index可选,当前元素的索引值
map
map(function(currentValue,index,arr), thisValue) 同python
splice()
splice(index,howmany,item1,.....,itemX) #index 必须传 #howmany 必须传 规定应该删除多少元素 #item1, ..., itemX 可选。要添加到数组的新元素
类型查询
typeof "abc" // "string"typeof null // "object"typeof true // "boolean"typeof 123 // "number"对变量或值调用 typeof 运算符将返回下列值之一:undefined - 如果变量是 Undefined 类型的boolean - 如果变量是 Boolean 类型的number - 如果变量是 Number 类型的string - 如果变量是 String 类型的object - 如果变量是一种引用类型或 Null 类型的
运算符
算数运算符
+ - * / % ++ --var x=10;var res1=x++;var res2=++x;res1;10res2;12这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==1 == “1” // true 弱等于1 === "1" // false 强等于//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
&&(相当于and) ||(相当于or) !(相当于not)
赋值运算
= += -= *= /=
流程控制
if-else
var a = 10;if (a > 5){ console.log("yes");}else { console.log("no");}
if-else if-else
var a = 10;if (a > 5){ console.log("a > 5");}else if (a < 5) { console.log("a < 5");}else { console.log("a = 5");}
switch
var day = new Date().getDay();switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break;default: console.log("...")}switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (var i=0;i<10;i++) { console.log(i);}
while
var i = 0;while (i < 10) { console.log(i); i++;}
三元运算
var a = 1;var b = 2;var c = a > b ? a : b//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;var a=10,b=20;var x=a>b ?a:(b=="20")?a:b;x10
函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。// 普通函数定义function f1() { console.log("Hello world!");}// 带参数的函数function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b);}// 带返回值的函数function sum(a, b){ return a + b;}sum(1, 2); // 调用函数// 匿名函数方式var sum = function(a, b){ return a + b;}sum(1, 2);// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱(function(a, b){ return a + b;})(1, 2);复制代码
函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length); console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1}add(1,2) 输出:3 2 1 function f1(a,b) { console.log(arguments); } f1(1,2,3,4) #注意:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。全局变量:在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。变量生存周期:JavaScript变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除
作用域
var city = "BeiJing";function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner();}f(); //输出结果是?
var city = "BeiJing";function Bar() { console.log(city);}function f() { var city = "ShangHai"; return Bar;}var ret = f();ret(); // 打印结果是?
闭包var city = "BeiJing";function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner;}var ret = f();ret();
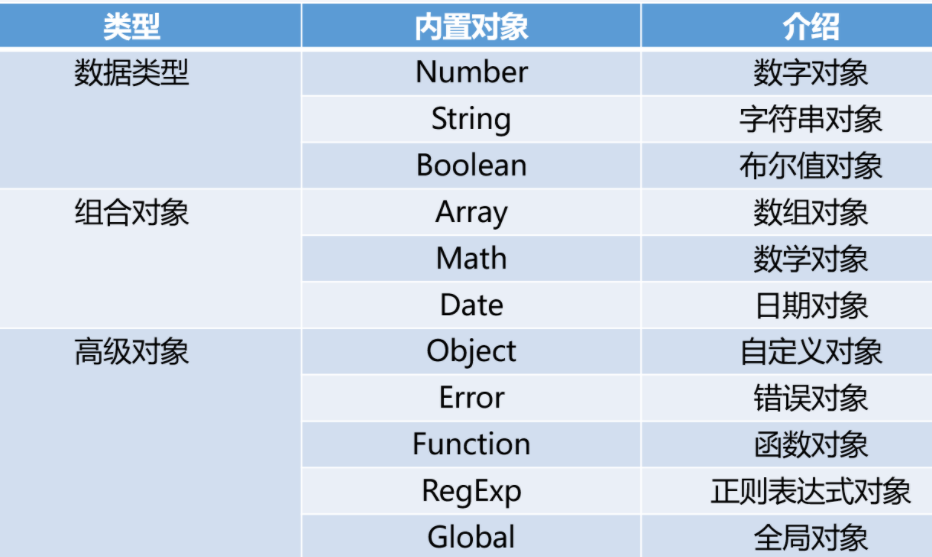
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。var a = {"name": "Alex", "age": 18};console.log(a.name);console.log(a["age"]);遍历对象中的内容:var a = {"name": "Alex", "age": 18};for (var i in a){ console.log(i, a[i]);}#创建对象var person=new Object(); // 创建一个person对象person.name="Alex"; // person对象的name属性person.age=18; // person对象的age属性
Date对象
创建Date对象
//方法1:不指定参数var d1 = new Date();console.log(d1.toLocaleString());//方法2:参数为日期字符串var d2 = new Date("2004/3/20 11:12");console.log(d2.toLocaleString());var d3 = new Date("04/03/20 11:12");console.log(d3.toLocaleString());//方法3:参数为毫秒数var d3 = new Date(5000);console.log(d3.toLocaleString());console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒var d4 = new Date(2004,2,20,11,12,0,300);console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日//getDay () 获取星期//getMonth () 获取月(0-11)//getFullYear () 获取完整年份//getYear () 获取年//getHours () 获取小时//getMinutes () 获取分钟//getSeconds () 获取秒//getMilliseconds () 获取毫秒//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = '{"name": "Alex", "age": 18}';var obj1 = {"name": "Alex", "age": 18};// JSON字符串转换成对象var obj = JSON.parse(str1); #反序列化// 对象转换成JSON字符串var str = JSON.stringify(obj1); #序列化
RegExp对象 正则表达式
// 定义正则表达式两种方式var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据reg1.test('jason666')reg2.test('jason666')/*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配var s1 = 'egondsb dsb dsb';s1.match(/s/)s1.match(/s/g)var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/greg2.test('egondsb');reg2.test('egondsb');reg2.lastIndex;/*第二个注意事项,全局匹配时有一个lastIndex属性*/// 校验时不传参数var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/reg2.test();reg2.test(undefined);var reg3 = /undefined/;reg3.test();
Math对象
abs(x) 返回数的绝对值。exp(x) 返回 e 的指数。floor(x) 对数进行下舍入。log(x) 返回数的自然对数(底为e)。max(x,y) 返回 x 和 y 中的最高值。min(x,y) 返回 x 和 y 中的最低值。pow(x,y) 返回 x 的 y 次幂。random() 返回 0 ~ 1 之间的随机数。round(x) 把数四舍五入为最接近的整数。sin(x) 返回数的正弦。sqrt(x) 返回数的平方根。tan(x) 返回角的正切。


