2024 Nuxt3 年度生态总结
hello,大家好,我是程序员海军。很荣幸能与大家分享我今年的第三篇文章。在过去的一年里,我深入探索了Nuxt3,并在多个项目中实际应用了这一前沿框架,从而对其功能和应用有了全面而深刻的理解。今天,我要带给大家的是一篇关于2024年Nuxt3生态发展的全景扫描。
在这篇文章中,我们将一起探讨Nuxt3的多元化生态,涵盖UI库、请求库、工具库、状态管理、国际化、图标库、表单处理、Nuxt官方模块,以及数据可视化等多个维度。这些内容将帮助我们构建出更加健壮、高效、用户体验卓越的Nuxt3应用。
不仅如此,我们还将深入探讨如何利用Nuxt3的SEO优势,优化项目的展示效果,吸引更多用户,从而为自己的项目带来新的增长点。
UI
Naive UI
- 推荐理由:Naive UI 是一款轻量级且功能全面的 UI 组件库,专为 Vue 3 和 Composition API 设计,样式简洁且现代,支持暗黑模式。适合构建现代化的后台管理系统和前端应用。
- 文档地址:NaiveUI官方文档

Element Plus
- 推荐理由:Element Plus 是 Vue 3 版本的 Element UI,提供了一套高质量的 UI 组件,界面简洁、设计优雅,适合各类后台管理系统及中大型项目。
- 文档地址:Element Plus 官方文档

Vuetify 3
- 推荐理由:Vuetify 是一个功能强大的 UI 组件库,提供了大量的 UI 组件和深度定制化选项,基于 Material Design 设计规范,适合构建漂亮的 Web 应用。
- 文档地址:Vuetify 官方文档

请求库
Axios
- 推荐理由:Axios 是一个基于 Promise 的 HTTP 客户端,支持浏览器和 Node.js。它与 Nuxt3 的
useFetch配合使用时可以简化 API 请求,并且易于使用和配置。 - 文档地址:Axios 官方文档

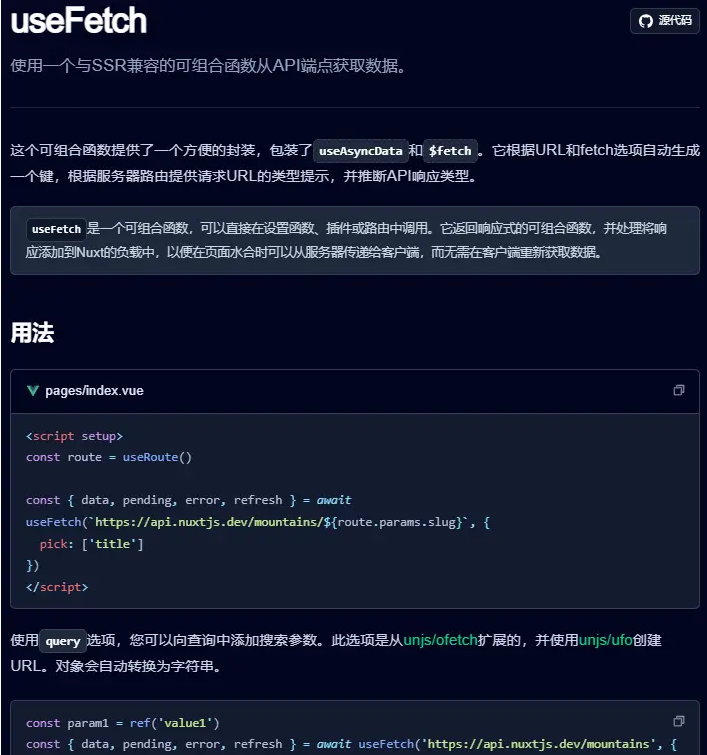
Vue Use Fetch
- 推荐理由:这是一个与 Nuxt 3 完美配合的请求库,基于
useFetch钩子封装,提供了更为灵活的 API 请求和状态管理方式,支持缓存、错误处理等功能。 - 文档地址:Vue Use Fetch

工具库
-
Lodash
-
推荐理由:Lodash 是一款非常强大的 JavaScript 工具库,提供了许多有用的函数来简化常见的操作,如数组、对象、函数等的操作。它在处理复杂数据结构时非常高效。
-
文档地址:Lodash 官方文档

VueUse
- 推荐理由:VueUse 是一套基于 Vue 3 Composition API 的实用函数库,它提供了大量的功能,包含状态管理、响应式引用、事件处理等,可以显著提高开发效率。
- 文档地址:VueUse 官方文档

Tailwind CSS
- 推荐理由:Tailwind CSS 是一个功能类优先的 CSS 框架,适合用来构建响应式和高度定制的用户界面。它与 Nuxt 3 配合使用可以显著提高开发效率,尤其在快速布局和设计方面。
- 文档地址:Tailwind CSS 官方文档

Day.js
- 推荐理由:Day.js 是一个轻量级的日期处理库,API 与 Moment.js 兼容,但体积更小。适合需要处理日期和时间的场景。
- 文档地址:Day.js 官方文档

状态管理
Pinia
- 推荐理由:Pinia 是 Nuxt 3 推荐的官方状态管理库,它是 Vue 3 的响应式状态管理工具,提供了更好的 TypeScript 支持和性能优化。适用于替代 Vuex,适合 Nuxt 3 项目中使用。
- 文档地址:Pinia 官方文档

Vuex 4
- 推荐理由:Vuex 是 Vue 的状态管理库,Vuex 4 是支持 Vue 3 的版本。如果你习惯 Vuex 并且项目中已经使用 Vuex,可以继续使用它,但推荐新项目使用 Pinia。
- 文档地址:Vuex 官方文档

国际化
Vue I18n (unplugin-vue-i18n)
- 推荐理由:Vue I18n 是 Vue.js 官方的国际化插件,支持多语言和区域化,适合需要支持多语言的 Nuxt 项目,配合 Nuxt 3 使用非常方便。
- 文档地址:Vue I18n 官方文档

Nuxt I18n (nuxt-i18n-micro)
- 推荐理由:Nuxt I18n 是 Nuxt 专门为国际化提供的插件,支持多语言切换、路由国际化等功能,特别适合 Nuxt 3 项目中需要国际化的场景。
- 文档地址:Nuxt I18n 官方文档

图表库
Heroicons
- 推荐理由:Heroicons 提供了一套免费的 SVG 图标,样式简洁且现代,适合与 Tailwind CSS 和 Nuxt 3 配合使用。
- 文档地址:Heroicons 官方文档

yesicon
- 推荐理由:yesicon 提供了245,324 枚高品质矢量图标 来自全球顶尖设计团队。
- 文档地址:yesicon

表单处理
VeeValidate
- 推荐理由:VeeValidate 是一款强大的 Vue 3 表单验证库,支持自定义验证规则、异步验证等,能够高效地处理表单验证逻辑。
- 文档地址:VeeValidate 官方文档

Nuxt 官方模块
@nuxtjs/auth-next
- 推荐理由:这是 Nuxt.js 官方提供的身份验证模块,支持 OAuth、JWT 等常见认证方式,适合需要身份验证的 Nuxt 应用。它与
@nuxtjs/axios模块兼容。 - 文档地址:@nuxtjs/auth-next 官方文档

@nuxtjs/pwa
-
推荐理由:这是 Nuxt.js 官方提供的 PWA(Progressive Web App)模块,可以轻松将你的 Nuxt 应用转换为渐进式 Web 应用,支持离线缓存、推送通知等。
-
文档地址:@nuxtjs/pwa 官方文档

@nuxt/content
- 推荐理由:该模块让你能够轻松地将内容管理(如 Markdown、YAML 文件等)集成到 Nuxt 中,用于构建静态网站或博客。它支持实时编辑、动态数据加载等功能。
- 文档地址:@nuxt/content 官方文档

@nuxtjs/sitemap
- 推荐理由:这个模块可以自动生成站点的 XML Sitemap,适合 SEO 优化,帮助搜索引擎更好地索引你的 Nuxt 应用。
- 文档地址:@nuxtjs/sitemap 官方文档

Nuxt Image
- 推荐理由:Nuxt Image 是一个专为 Nuxt.js 提供的模块,能够自动优化图片的加载、大小和格式,帮助提高网站性能和加载速度。
- 文档地址:Nuxt Image 官方文档

数据可视化和图表库
ECharts
- 推荐理由:ECharts 是一个基于 JavaScript 的开源图表库,支持丰富的数据可视化图表,尤其适合大型数据可视化展示,适用于高交互性和高性能要求的场景。
- 文档地址:ECharts 官方文档

D3.js
- 推荐理由:D3.js 是一个强大的 JavaScript 数据可视化库,它允许你通过 HTML、SVG 和 CSS 创建交互式图表。它非常适合需要高度定制的图表。
- 文档地址:D3.js 官方文档

Vega
- 推荐理由:Vega 是一个数据可视化库,基于 JSON 格式配置图表,支持交互式图表和地图,适合构建复杂的数据可视化应用。
- 文档地址:Vega 官方文档

总结
Nuxt3生态的分享就到此结束了,如果大家觉得文章不错的话,可以关注我:程序员海军,后续还会分享更多Web最新最全的动态。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步