Unity DOTween 插件的简单了解
引用 DOTween 官网上对该插件的介绍:
“ DOTween是一种快速、高效、类型安全的面向对象的补间动画引擎 ”
利用 DOTween,我们可以很方便快速的完成许多动画效果,而且因为一切都被缓存并重用,避免了无用的GC分配
DOTween 特性
非常准确
时间以非常精确的方式进行计算:这意味着每次的循环播放将完全一致
一切皆可动画化
DOTween 可以为每个数值和一些非数字值生成动画,甚至可以为字符串设置动画
完全控制
通过播放、暂停、倒带、重新启动、完成、转到和其他有用的方法来控制补间动画
在播放时更改值和持续时间
即使动画正在播放,也可以随时更改补间动画的开始、结束值或者持续时间
DOTween 插件

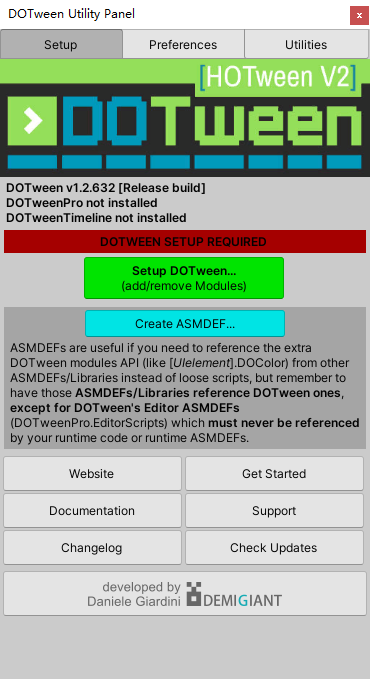
在导入新的 DOTween 更新后,必须重新设置 DOTween 才能根据 Unity 版本导入或重新导入其他库
这需要从 "Tools / Demigiant" 菜单中打开 DOTween 工具面板,然后在面板中选择 "Setup DOTween..."

DOTween 使用
使用 DOTween,需要在该类 / 脚本中加入如下引用:

命名前缀:
DO:动作操作前缀。例如 DoMove(),DoKill() 等等
Set:动画设置操作前缀。例如 SetLoop(),SetEase() 等等
On:响应回调事件前缀。例如 OnStart(),OnComplete() 等等
DO 说明:
DOMove() 修改的是物体的世界坐标
DOLocalMove() 修改的是物体的局部坐标
DOMoveX() / DOLocalMoveX() 修改的只有物体的X轴坐标
DOMoveY() / DOLocalMoveY() 修改的只有物体的Y轴坐标
DOText() 文字打印效果
DOColor() 修改颜色
DOFade() 透明度渐变
DOShakePosition() 震动效果
Set 说明:
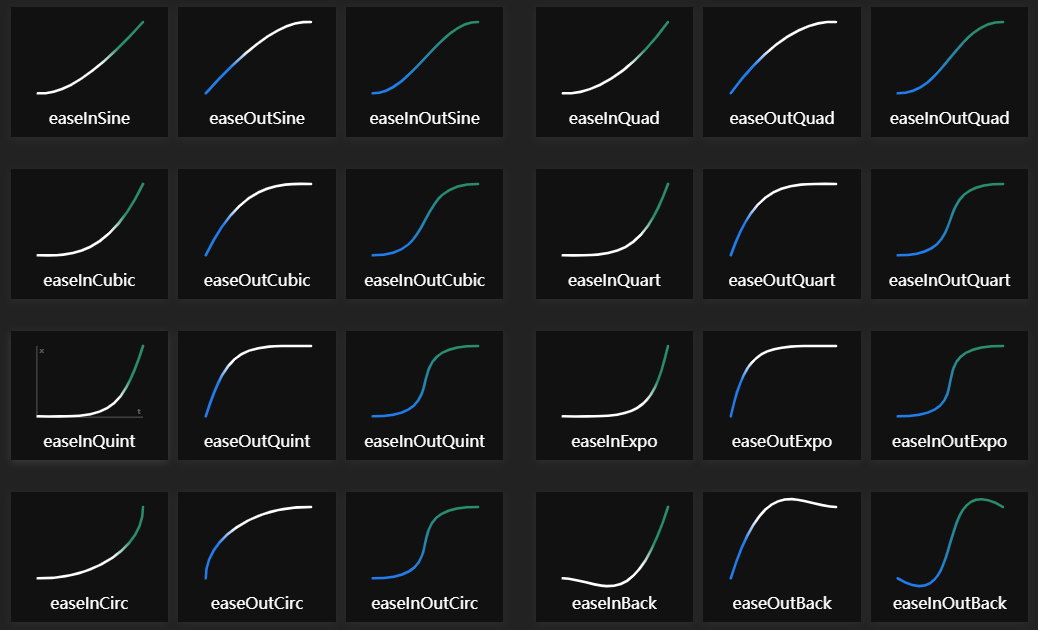
SetEase() 设置动画曲线。不同的曲线代表了不同的运动状态,可以通过 "Ease.曲线样式" 来设置一个想要的动画曲线

这里可以参考 👉 | https://easings.net | 👈 上的曲线效果
SetLoops() 设置动画的循环次数(-1 为无限循环)
SetUpdate() 设置更新方式(true 动画不受 timeScale 影响)
On 说明:
OnStart() 当动画第一次运行时的事件函数
OnUpdate() 当动画播放 / 更新时的事件函数
OnPlay() 当动画播放时的事件函数
OnPause() 当动画暂停时的事件函数
OnComplete() 当动画结束时的事件函数
OnKill() 当动画完全结束或者被杀死时的事件函数
OnRewind() 当动画倒放结束时的事件函数
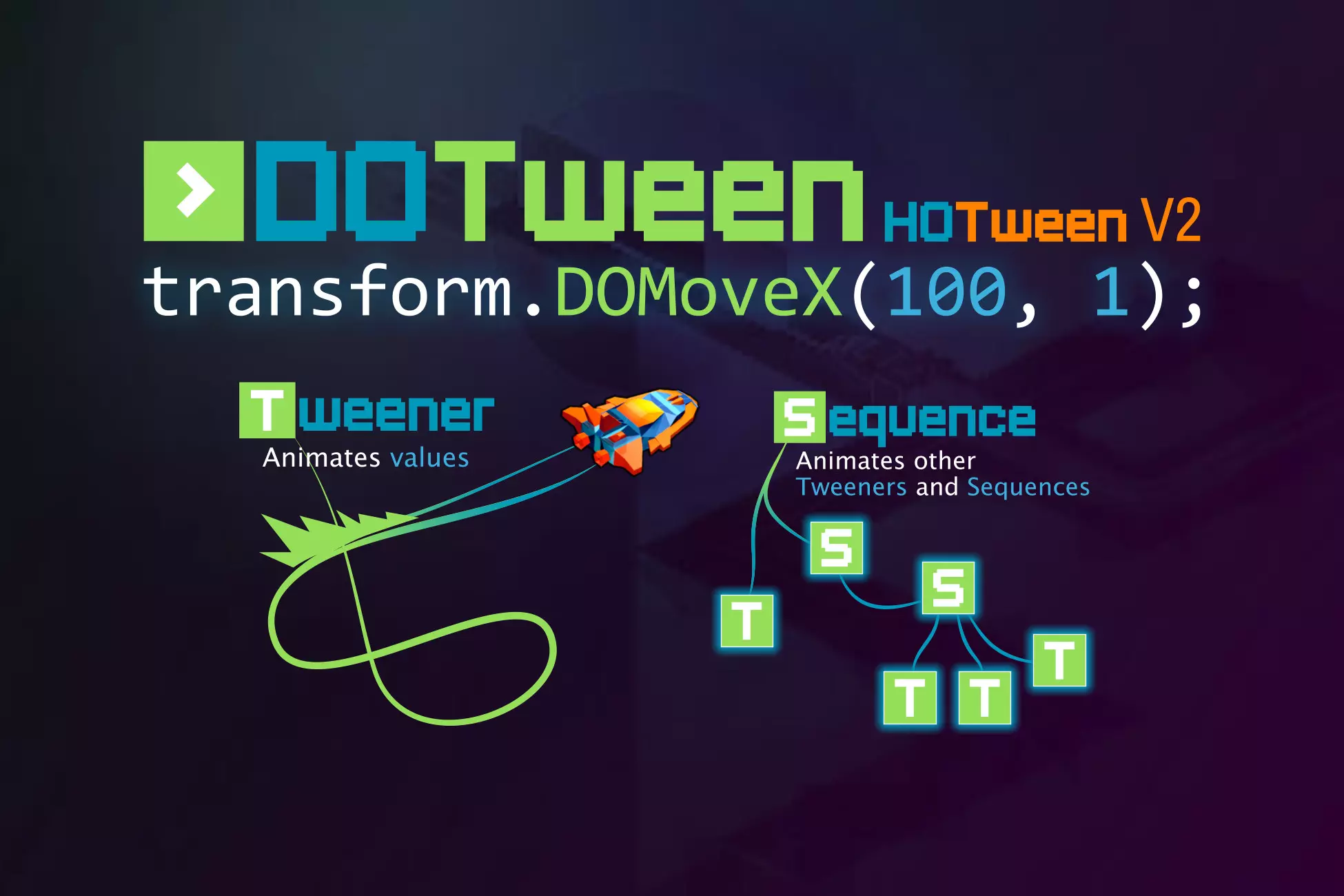
Sequence 说明:
Sequence 相当于一个 Tweener 的链表,通过执行一个 Sequence 来执行一串 Tweener,来制作和实现复杂的过渡动画
Append(Tween tween) 在 Sequence 的最后添加一个 Tween
AppendCallback(TweenCallback callback) 在 Sequence 的最后添加一个回调函数
AppendInterval(float interval) 在 Sequend 的最后添加一段时间间隔
Insert(float atPosition,Tween tween) 在给定的时间位置上放置一个 tween,可以实现同时播放多个 tween 的效果
InsertCallback(float atPosition,TweenCallback callback) 在给定的时间位置上放置一个回调函数
Join(Tween tween) 在 Sequence 的最后一个 tween 的开始处放置一个 tween
Prepend(Tween tween) 在 Sequence 的开始处插入一个 tween,原先的内容根据时间往后移
PrependCallback(TweenCallback callback) 在 Sequence 的开始处插入一个回到函数
PrependInterval(float interval) 在 Sequence 的开始处插入一段时间间隔,原先的内容根据时间往后移
DOTween 效果
一、移动动画:
using DG.Tweening; public class DOTWeenTest : MonoBehaviour { void Start() { transform.DOMove(new Vector3(4, 3, 0), 3); // 物体3秒从当前位置移动到世界坐标(4,3,0)位置 } }

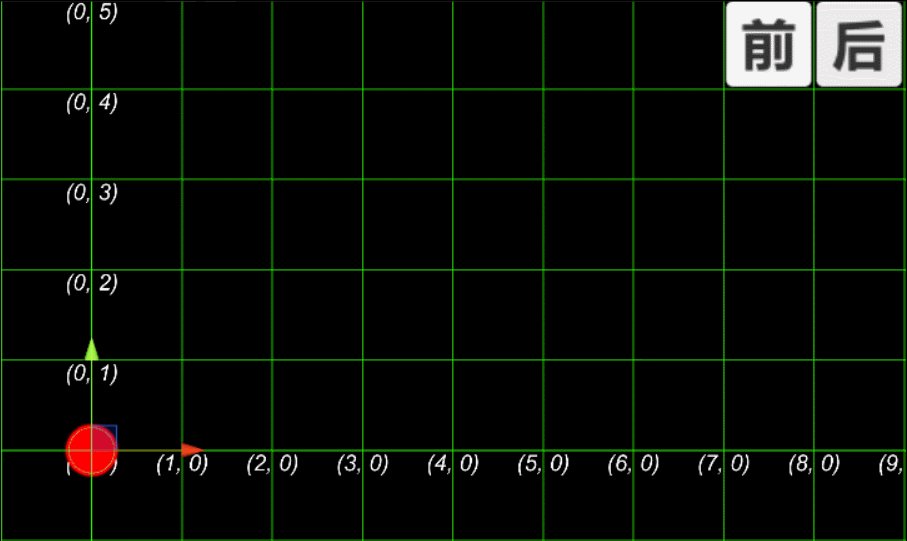
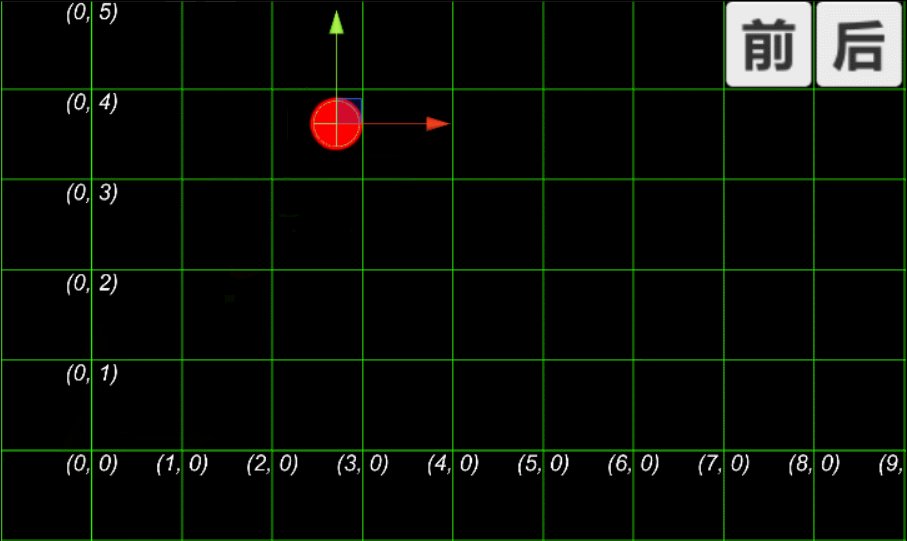
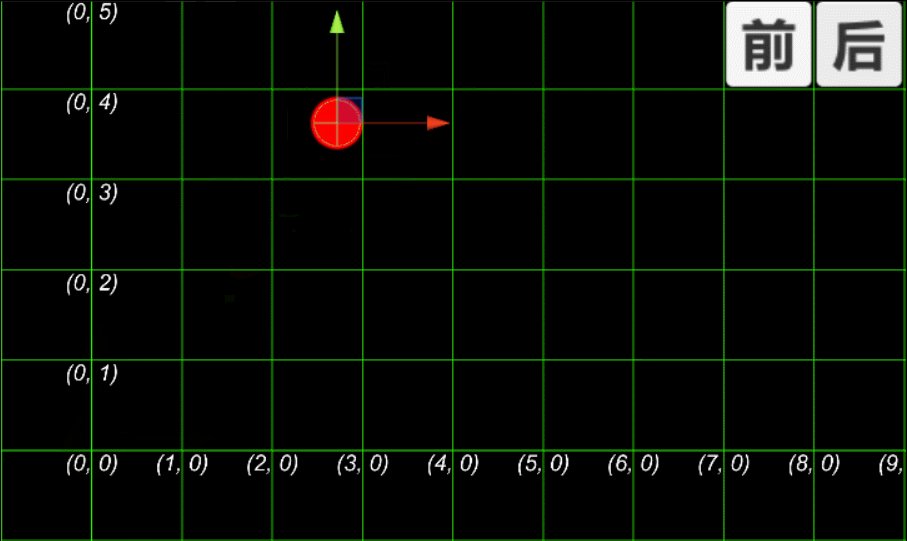
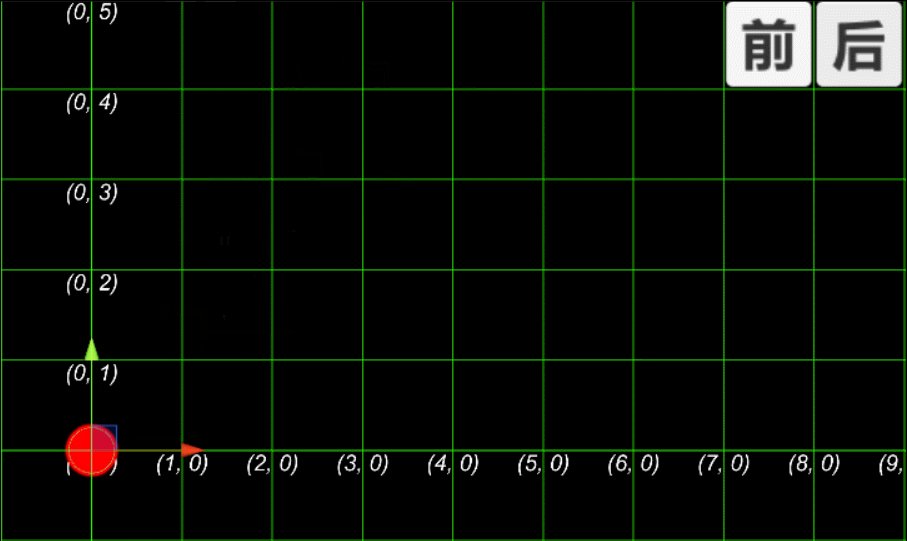
二、正放与倒放动画
using DG.Tweening; public class DOTWeenTest : MonoBehaviour { Tweener twe; void Start() { twe = transform.DOMove(new Vector3(3, 4, 0), 2); // 将动画保存在Tweener对象中 twe.Pause(); // 暂停动画,防止自动播放 twe.SetAutoKill(false); // 关闭动画自动销毁 } // 正放动画效果 public void Forward() { twe.PlayForward(); } // 倒放动画效果 public void Back() { twe.PlayBackwards(); } }

三、颜色动画
using DG.Tweening; public class DOTWeenTest : MonoBehaviour { void Start() { Material material = GetComponent<MeshRenderer>().material; material.DOColor(Color.red, 3); // 让对象的颜色在3秒内变成红色 } }

四、动画事件
using DG.Tweening; //引入命名空间 public class DOTWeenTest : MonoBehaviour { Material material; Tweener twe; void Start() { material = GetComponent<MeshRenderer>().material; twe = material.DOColor(Color.red, 3); // 3秒变红 twe.OnComplete(ChangeColour); // 在动画播放结束时调用 } // 更改颜色 void ChangeColour() { twe = material.DOColor(Color.blue, 2); // 2秒变蓝 } }

五、文本动画
using DG.Tweening; public class DOTWeenTest : MonoBehaviour { void Start() { Text text = GetComponent<Text>(); Tweener twe = text.DOText("下面是有奖竞猜:", 2); twe.OnComplete(() => { text.text = ""; text.DOText("富奸老贼是怎么死的?", 2); }); } }

六、屏幕抖动动画
using DG.Tweening; public class DOTWeenTest : MonoBehaviour { void Start() { //transform.DOShakePosition(2); // 在随机方向震动2秒,幅度默认为1 transform.DOShakePosition(2, 3); // 在随机方向震动2秒,振幅为3 //transform.DOShakePosition(3, new Vector3(0, 2, 0)); // 只在世界坐标Y轴上震动3秒,振幅为2 } }

抖动动画不仅有位置上的抖动,还有旋转上的抖动和缩放上的抖动:
using DG.Tweening; public class DOTWeenTest : MonoBehaviour { void Start() { // 缩放抖动的效果 transform.DOShakeScale(2, new Vector3(3, 2, 0)); } }

以上效果图来自👉DOTween插件使用技巧
通过对 DOTween 的简单了解,它基本上能够满足各种动画的需求,性能也相当出色,最关键的是:DOTween 是对 Unity 的原生API进行扩展,使用起来非常便捷



 浙公网安备 33010602011771号
浙公网安备 33010602011771号