Unity Shader 流光效果
流光效果是非常常见的游戏效果
不管是2D的UI和图片还是3D的模型,在一些精致的特写镜头下都会加入流光的效果
2D 流光效果
实现流光效果,通常需要一张主要的贴图和一张条状的流光贴图
通过计算,让条状的流光贴图在主贴图上面进行移动,来实现表面的流光效果

Shader
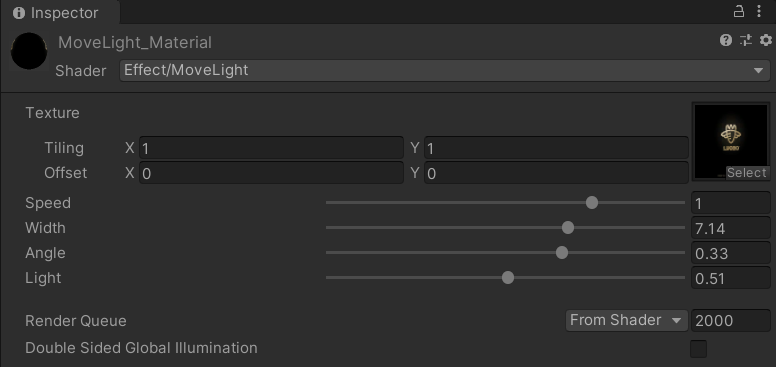
Shader "Effect/MoveLight" { Properties { _MainTex("Texture", 2D) = "white" {} // 速度 默认左->右 _Speed("Speed", range(-2, 2)) = 1.00 // 宽度 _Width("Width", range(1, 10)) = 7.14 // 角度 _Angle("Angle", range(-1, 1)) = 0.33 // 亮度 _Light("Light", range(0, 1)) = 0.51 } SubShader { Tags { "RenderType" = "Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } float _Speed; float _Width; float _Angle; float _Light; fixed4 frag(v2f i) : SV_Target { fixed4 col = tex2D(_MainTex, i.uv); float x = i.uv.x + i.uv.y * _Angle; float v = sin(x - _Time.w * _Speed); v = smoothstep(1 - _Width / 1000, 1.0, v); float3 target = float3(v, v, v) + col.rgb; col.rgb = lerp(col.rgb, target, _Light); return col; } ENDCG } } }
该 Shader 实现流光效果的方式无需另外准备流光贴图
单纯通过计算实现,可以调节光带的速度、宽度、角度以及亮度,灵活性比较高

其中:
Speed 为流光光带的速度
Width 为流光光带的宽度
Angle 为流光光带的角度
Light 为流光光带的亮度

👉 | 以上内容仅为学习参考、学习笔记使用 | 👈


