Egret EUI 基础学习
这里分 EUI 控件和 EUI 组件两个概念
-
EUI 控件:EUI 已经定义好的现成控件,包括:按钮、选择器、文字、图片等
-
自定义 EUI 组件:包括 EUI 的 exml 文件和 ts 类两个文件组成,需要自己编写,比较自由
如何调用EUI组件
1、exml 文件中调用 EUI 图片控件

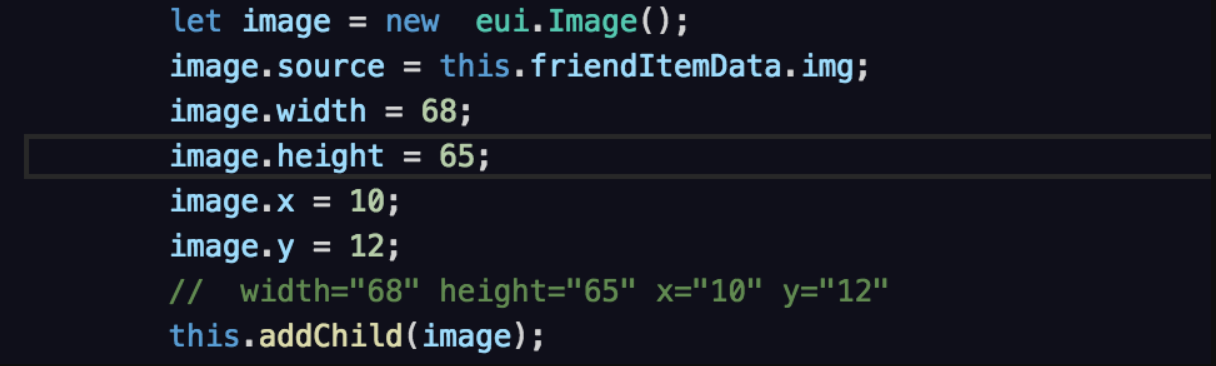
2、ts 类中调用

3、在组件中直接拖拽

选中控制直接拖拽到 exml 文件中,此时 exml 文件必须处于设计状态
如何控制 EUI 控件
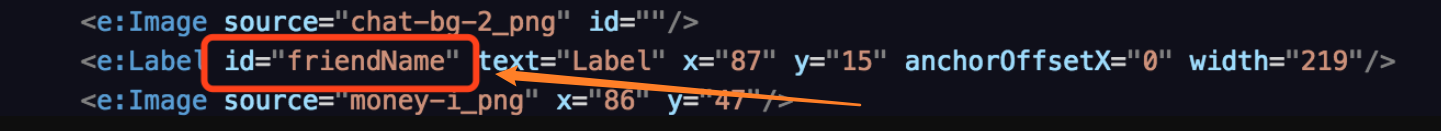
打开 exml 文件,给 EUI 控件添加 ID

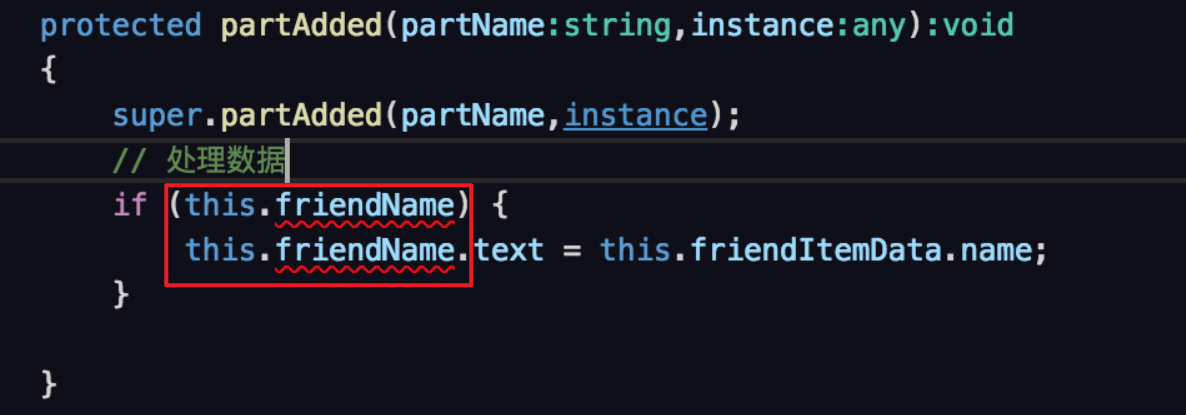
在 ts 类的方法中,通过 ID 直接调用相对应的控件实例

怎样使用自定义 EUI 组件
修改默认 EUI 组件,即 EUI 组件添加皮肤
step1:复制默认 EUI 组件的 exml 文件
step2:切换 exml 文件为设计模式
step3-1:创建一个 ts 文件,继承对应的 EUI 组件,例如:MyButton extends EUI.Button
step3-2:或者 new myButton = new EUI.Button();
step4:this.skinName = 刚才定义好的 exml 文件路径
step5:这个时候 Wing 会直接添加定义好的组件
验证方法:点开自定义组件,查看自己定义好的组件是否在里面

原文:azothaw
*** | 以上内容仅为学习参考、学习笔记使用 | ***


