【转】jenkins更新主题
一、 选择主题
转到主题制作网站 jenkins-material-theme
1. 选择主题颜色
可以选择自己喜欢的任何颜色,这里紫色只做演示
2.上传Logo
要求png格式图片,最小高度40px
3. 下载主题
上传好logo后就可以下载插件主题
下载的主题文件名为:
jenkins-material-theme.css

4. 配置css文件
在Jenkins安装路径的userContent目录下新建layout文件夹
1.将
jenkins-material-theme.css文件复制到该目录下
2.在该目录下新建title.css文件,其中修改代码里面的content就可以改变Jenkins的Title

title.css内容如下
1 #jenkins-name-icon { 2 display: none; 3 } 4 5 .logo:after { 6 content: "Jenkins of Chaos-Notebook"; 7 text-transform:none; 8 font-weight: bold; 9 font-size: 30px; 10 color: White; 11 line-height: 40px; 12 margin-left: 40px; 13 }
二、主题插件配置
转到Jenkins界面
1. 安装插件
2. 配置插件
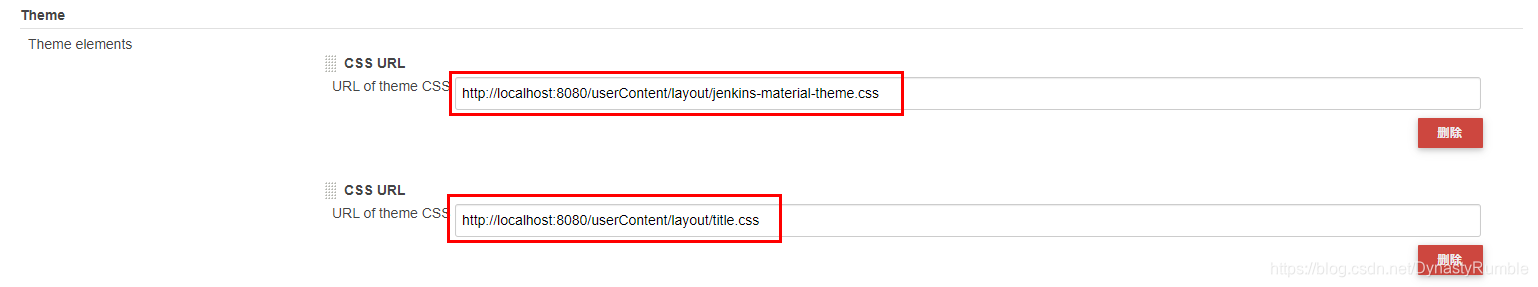
Configure System -> Theme, 新增两个Css Url
添加jenkins-material-theme.css和Title.css的url
http://localhost:8080/userContent/layout/jenkins-material-theme.css
http://localhost:8080/userContent/layout/title.css
三、新的主题
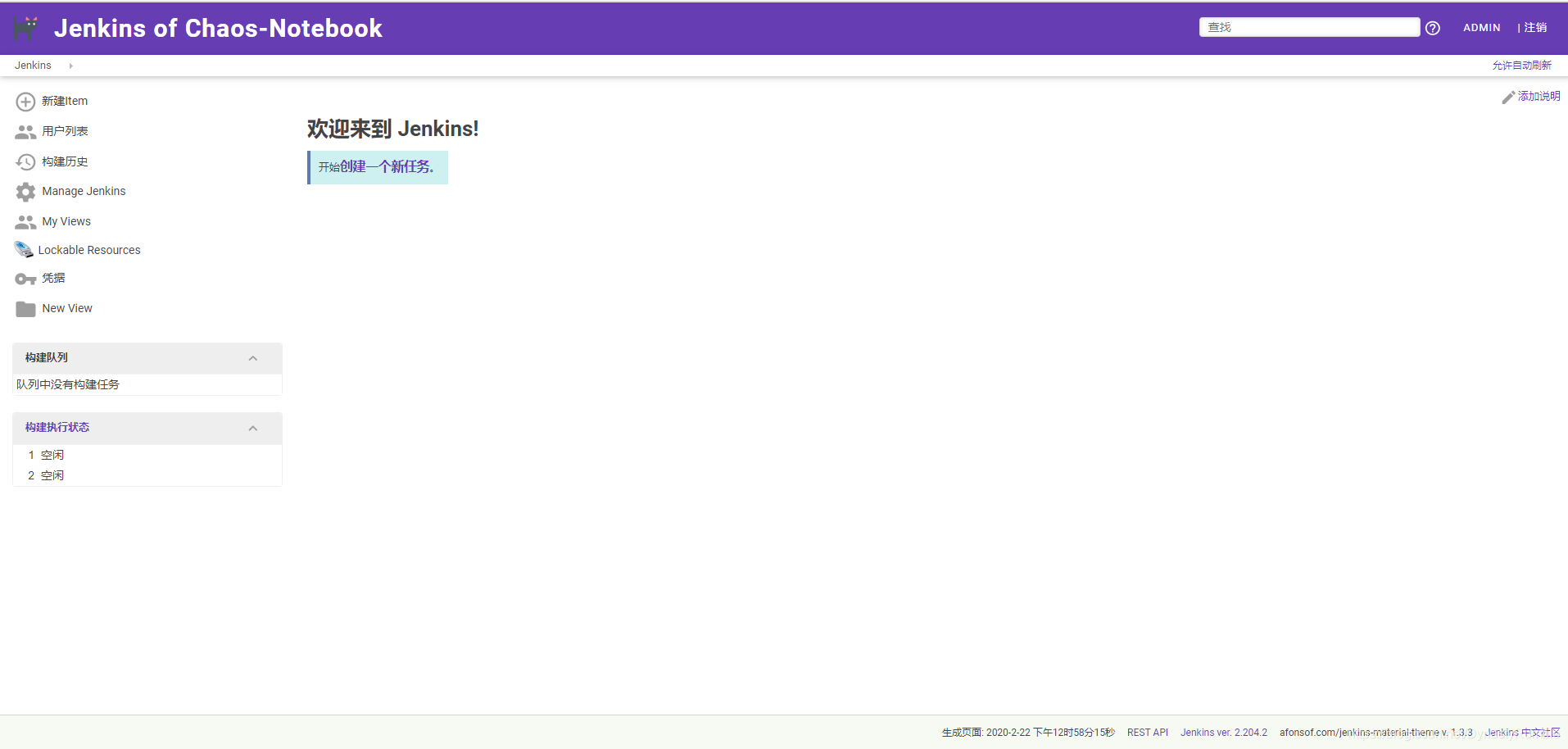
查看新的主题效果
1. 界面整体UI