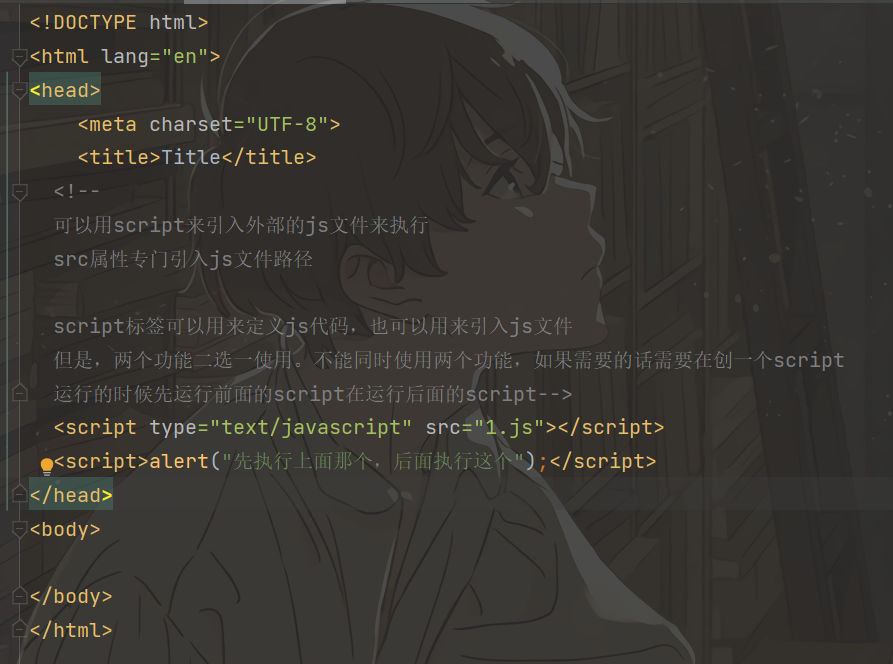
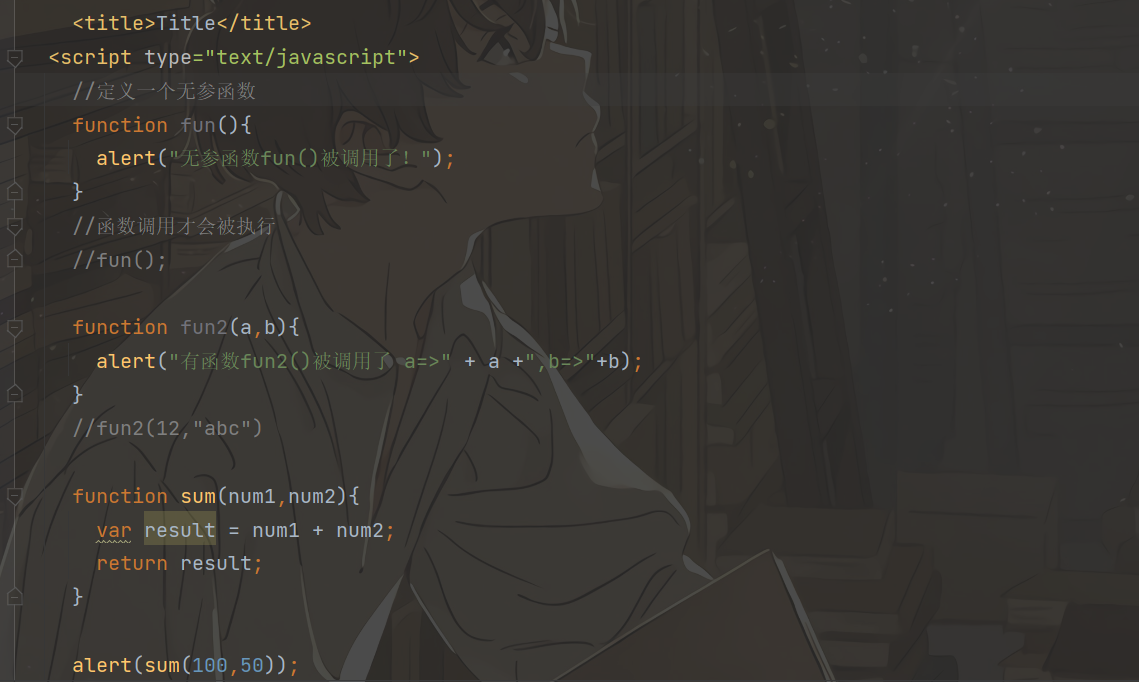
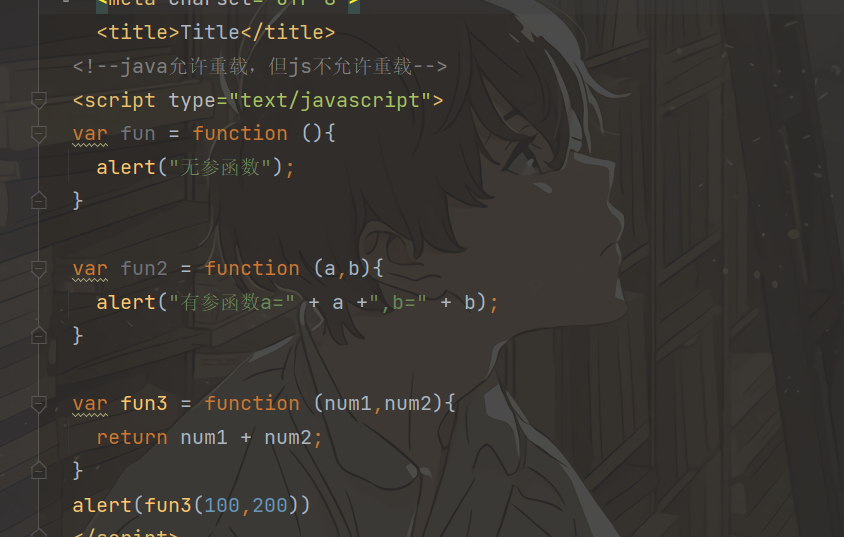
JavaScript的函数
//alert是JavaScript语言提供的一个警告函数
//它可以接收任意类型的参数,这个参数就是警告框的提示信息

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr = []; //定义一个空数组
//alert(arr.length); //0
arr[0] = 12;
//alert(arr[0]); //12
//alert(arr.length); //0
//javascript语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作
arr[2] = "abc";
//alert(arr.length); //3
//alert(arr[1]); //undefined
//数组的遍历
for (var i = 0; i < arr.length;i++){
alert(arr[i])
}
</script>
</head>
<body>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐形参数</title>
<script type="text/javascript">
function fun(){
/*alert(arguments.length);
alert(arguments[0]);
alert(arguments[1]);
alert(arguments[2]);*/
for (var i = 0;i < arguments.length;i++){
alert(arguments[i]);
}
alert("无参函数fun()");
}
//fun(1,"add",true);
//需求:要求编写一个函数,用于计算所有参数相加的和并返回
function sum(num1,num2){
var result = 0;
for (var i = 0 ;i < arguments.length;i++){
if (typeof(arguments[i]) == "number"){ /*在这里可以筛选,在这里判断是数字类型才相加,如果不是数字类型就不相加*/
result += arguments[i];
}
}
return result;
}
alert(sum(1,2,3,4,"abc",5,6,7,8,9)); /*如果全部是数字的话就会相加,如果有其他类型的话就会拼接*/
</script>
</head>
<body>
</body>
</html>
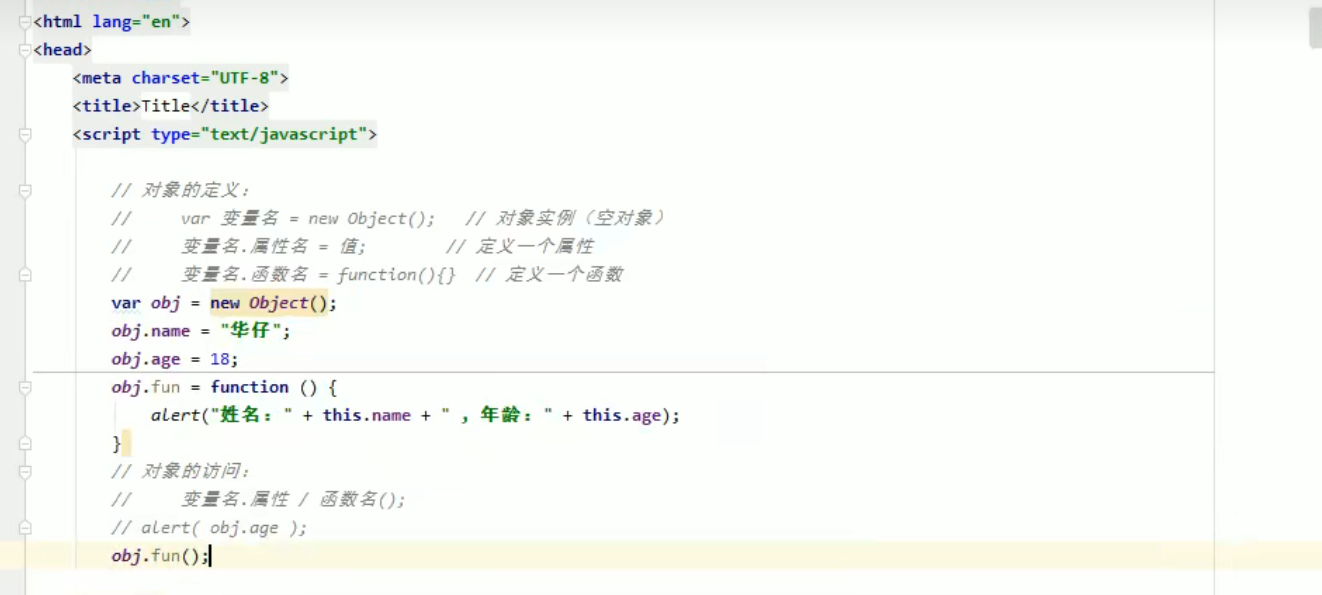
Object形式的自定义对象:

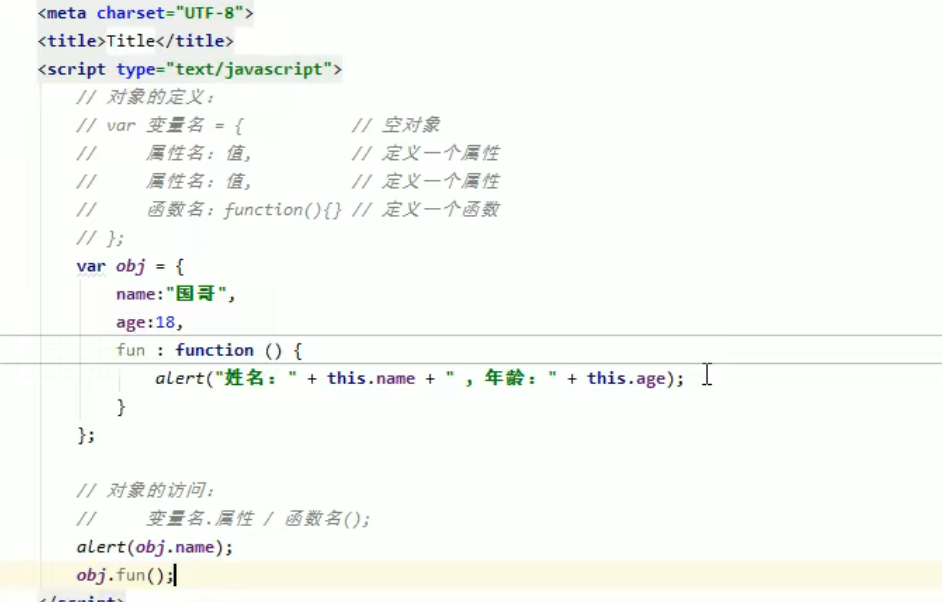
大括号形式的自定义对象:

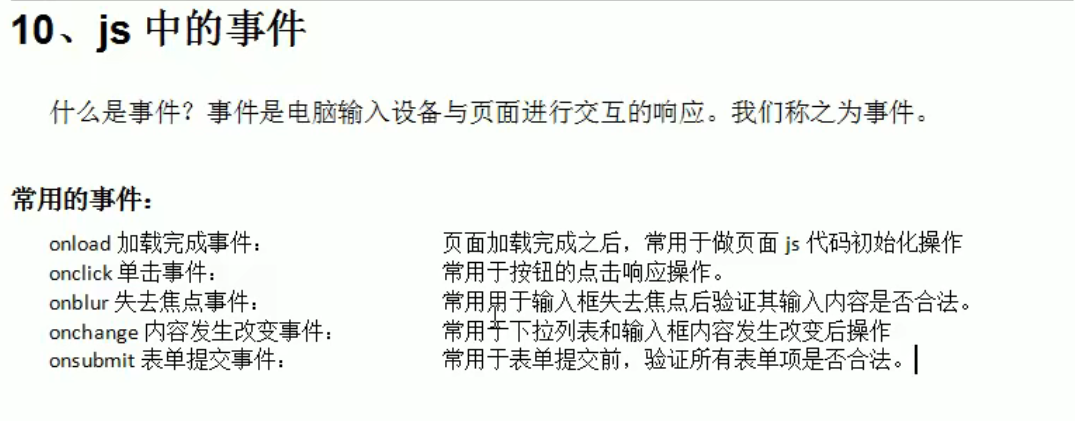
JS中的事件:


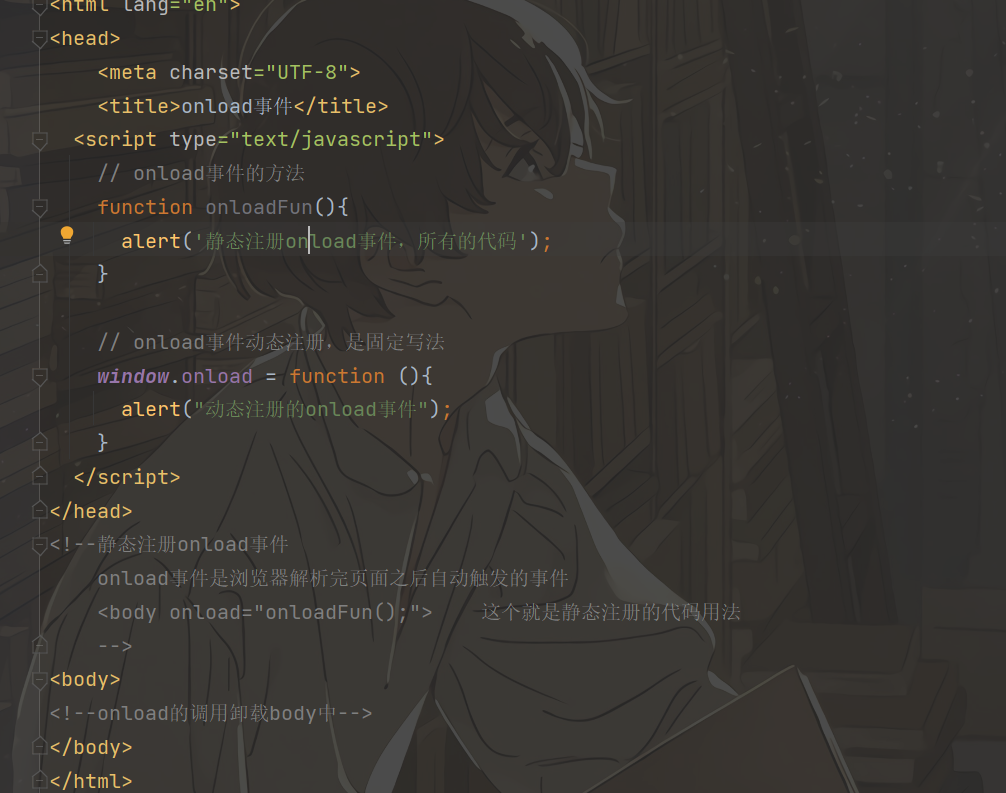
onload事件:

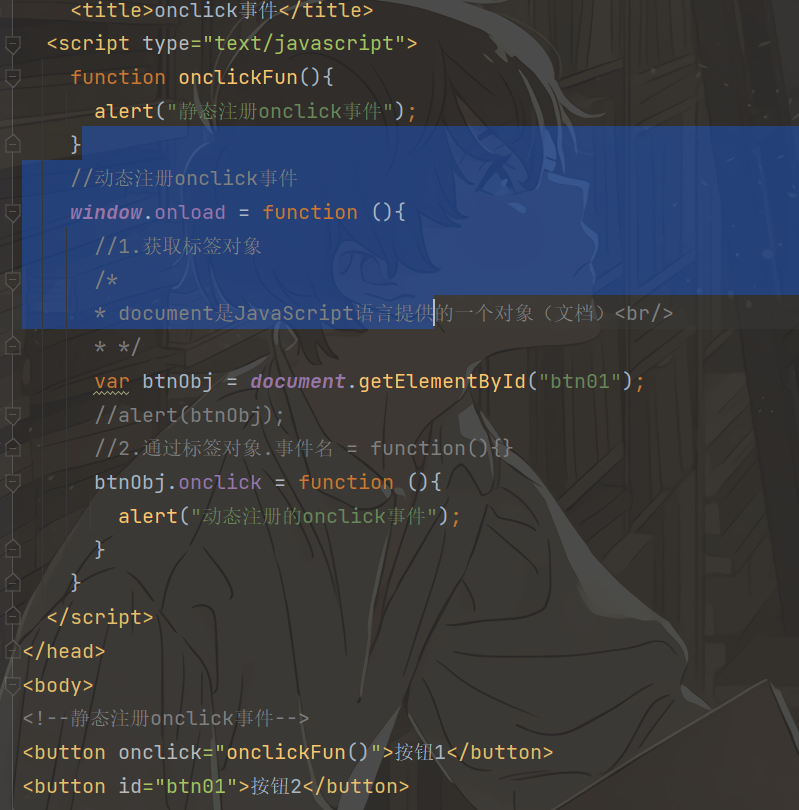
onclick事件:

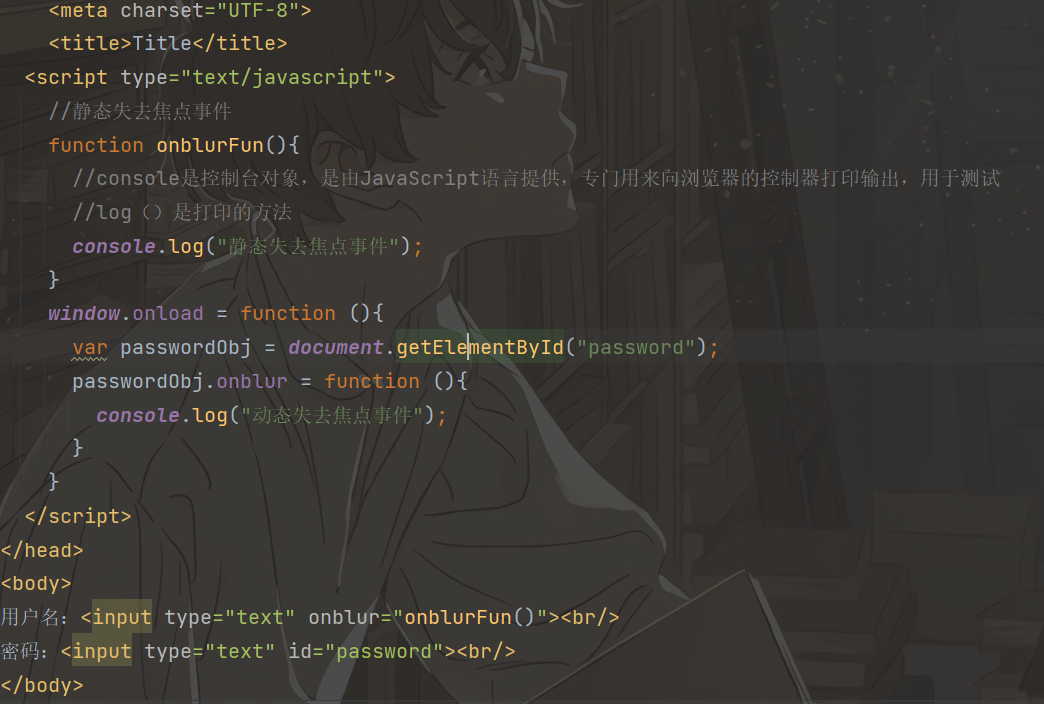
onblur事件:

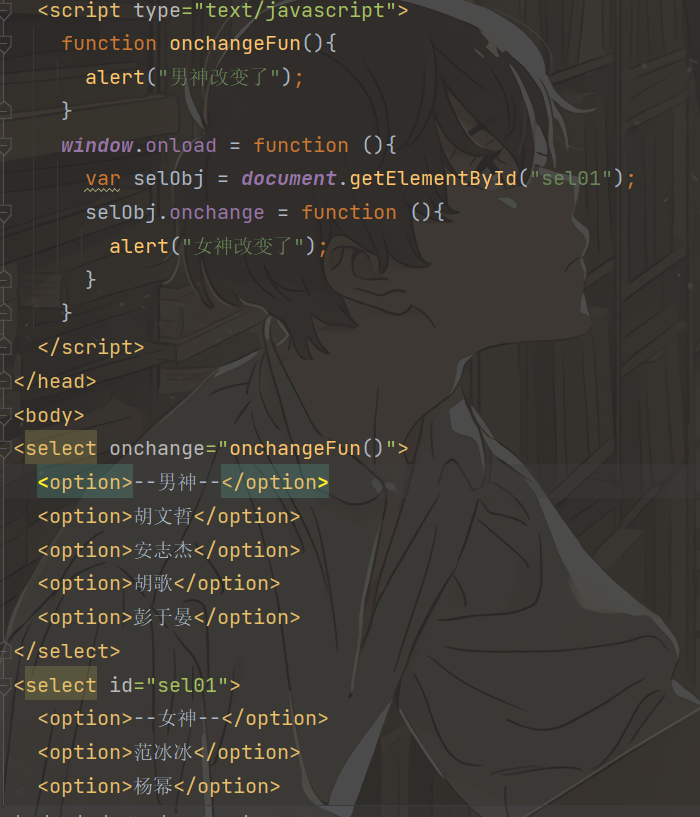
onchange事件:

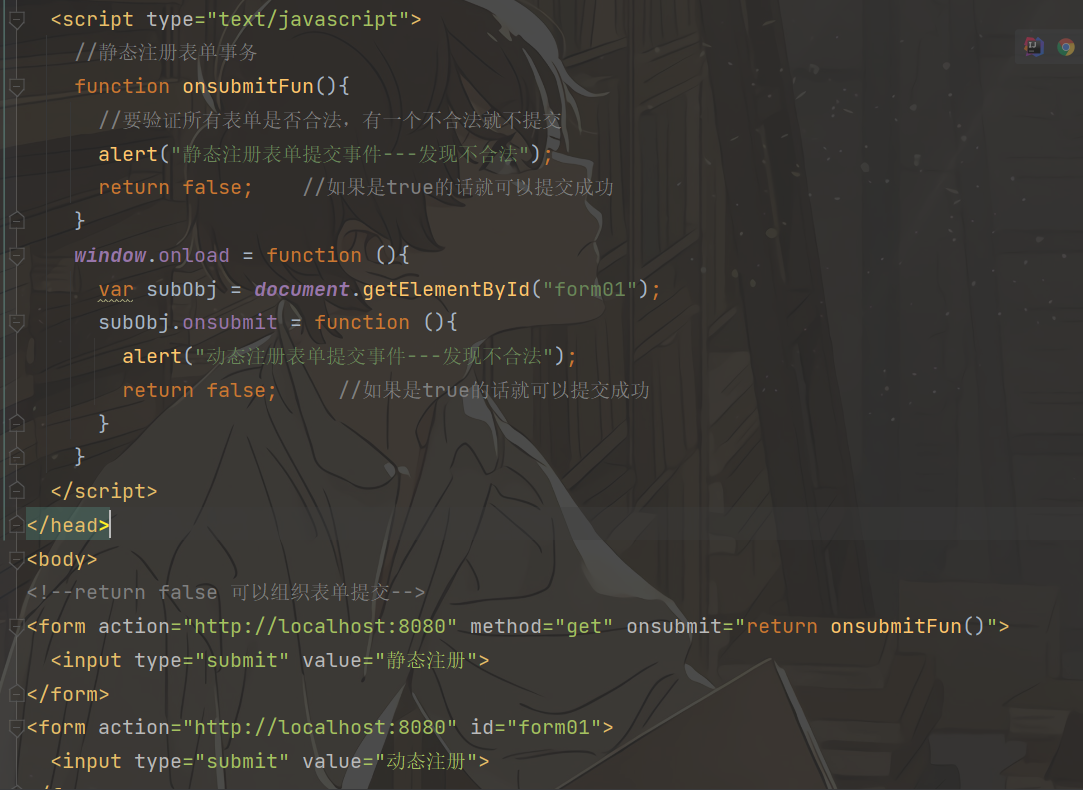
onsumbit事件:

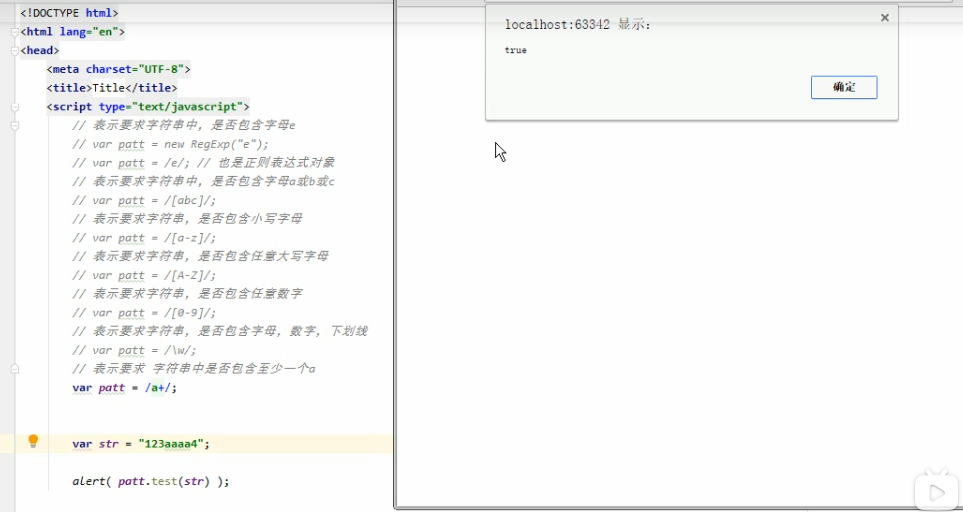
正则表达式:


getElementByName:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//全选
function checkAll(){
//让所有复选框都选中
// document.getElementsByName(); 是根据name属性查询返回多个标签对象集合
//这个集合的操作跟数组一样
//集合中的每个元素都是dom对象
//这个集合中的元素顺序是他们在html页面中从上而下的顺序
var hobbies= document.getElementsByName("hobby");
//checked表示复选框的选中状态。如果选中是true,没选中是false
//checked这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
//全不选
function checkNo(){
var hobbies= document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
//反选
function checkReverse(){
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++){
if (hobbies[i].checked){
hobbies[i].checked = false;
} else {
hobbies[i].checked = true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp">C++
<input type="checkbox" name="hobby" value="cpp">Java
<input type="checkbox" name="hobby" value="cpp">JavaScript
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>




dom对象不能使用juery对象的属性和方法
juery对象不能使用dom对象的属性和方法
click()是juery对象的方法
onclick()是dom对象的方法


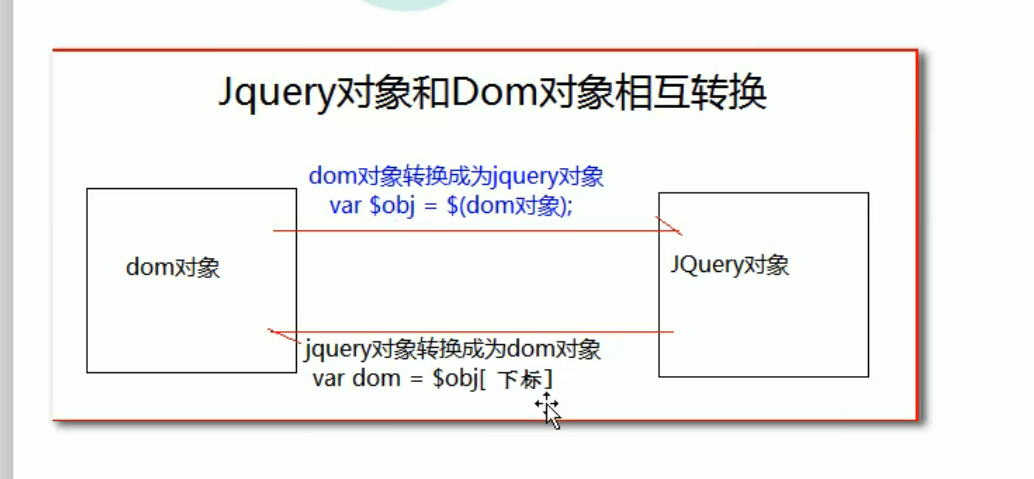
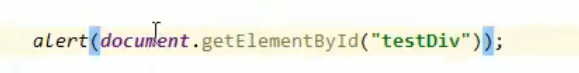
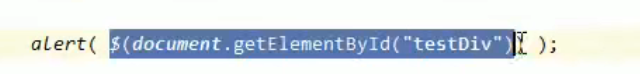
dom对象转juery对象:


juery对象转dom对象: