<!--这个是html 的注释,而/* */这个是css的注释,不同注释使用于不同的地方-->
<!--link标签专门用来引入css样式代码-->

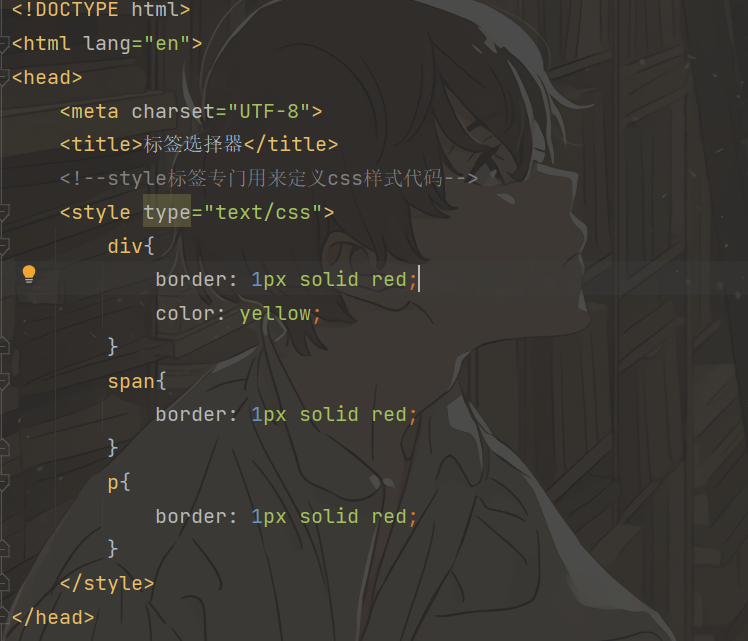
<!--style标签专门用来定义css样式代码-->

<!--ctrl + R 相当于excel里的ctrl + F 那样用来替换元素-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器,class选择器</title>
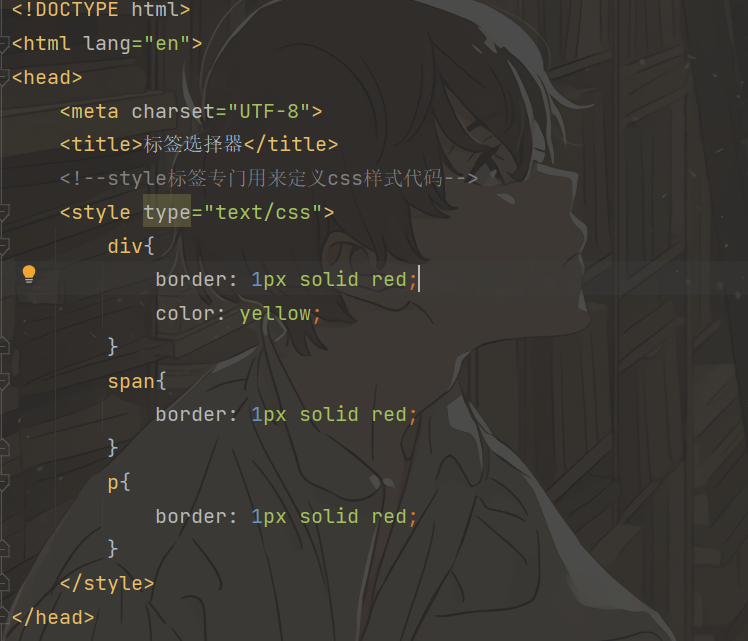
<style type="text/css">
#id001{
color: yellow;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 30px;
border: 1px red dotted;
}
#id003{
color: black;
font-size: 50px;
border: 2px blue dotted;
}
.class01{
color: grey;
font-size: 6px;
border: 1px solid red;
}
.class02, #id004{ /*这个是组合选择器*/
color: grey;
font-size: 6px;
border: 1px solid red;
}
</style>
</head>
<body>
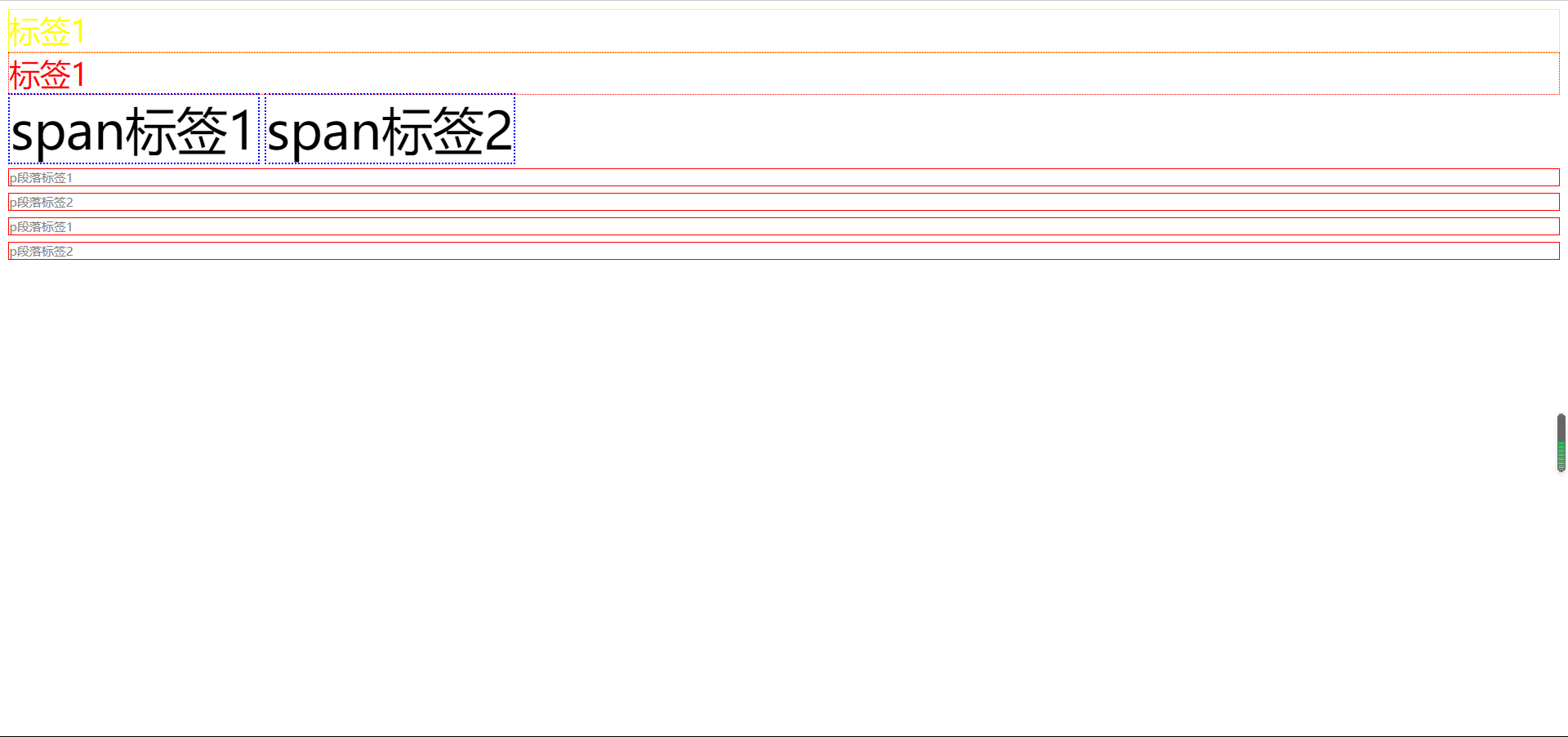
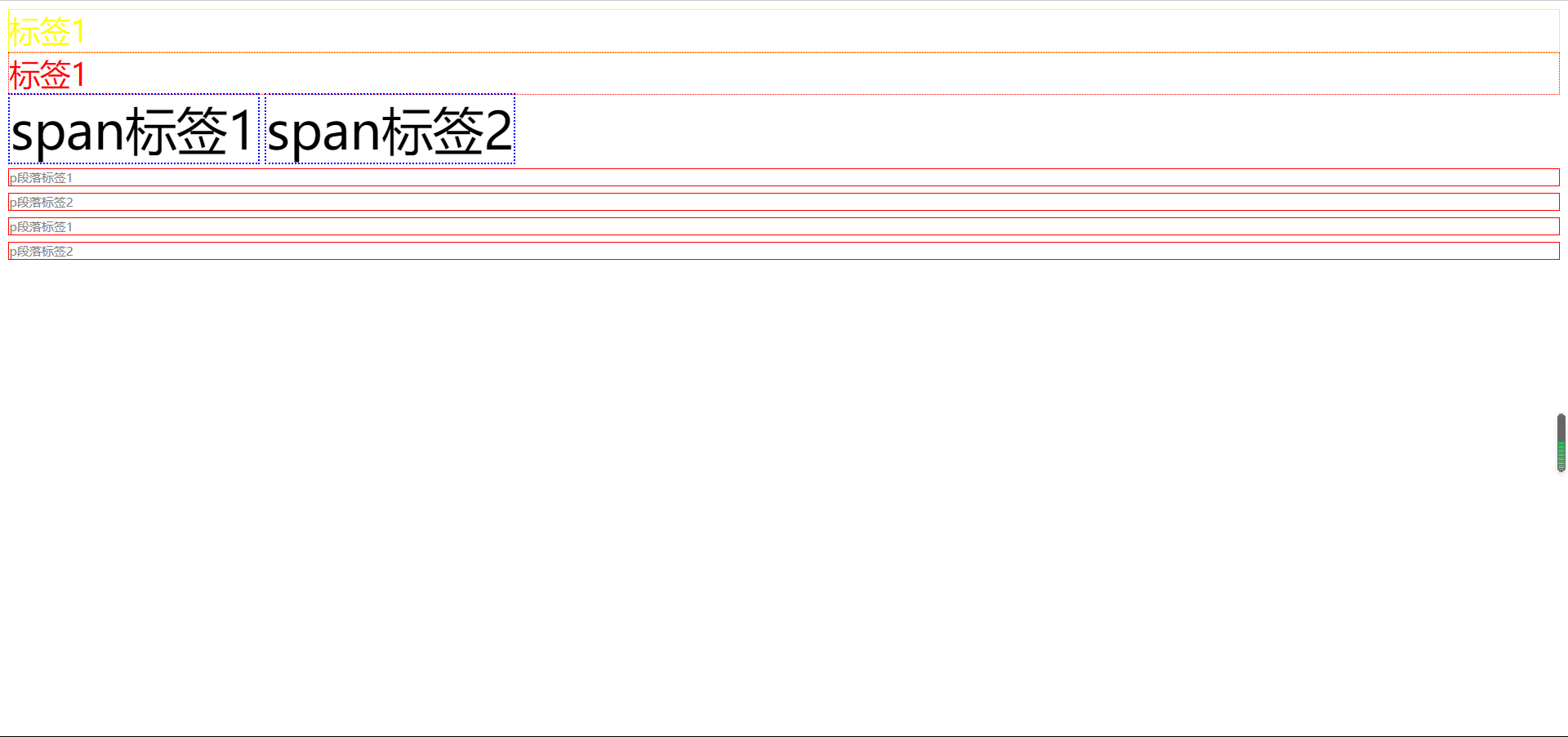
<div id="id001">标签1</div>
<div id="id002">标签1</div>
<span id="id003">span标签1</span>
<span id="id003">span标签2</span> <!--id选择器不能重复使用-->
<p class="class01">p段落标签1</p> <!--class选择器可以重复使用-->
<p class="class01">p段落标签2</p>
<p class="class02">p段落标签1</p>
<p id="id004">p段落标签2</p>
</body>
</html>