常用样式


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css常用样式</title>
<style type="text/css">
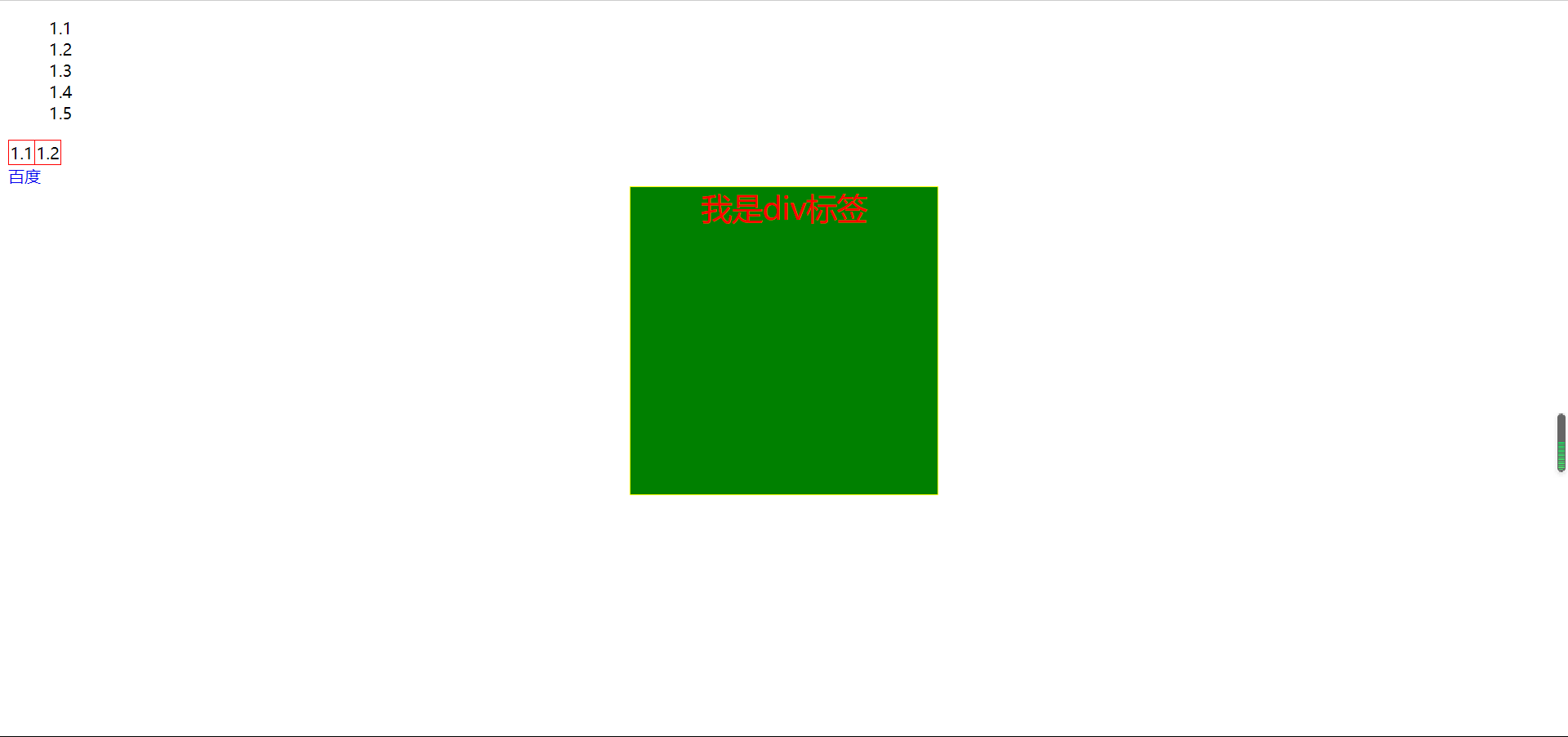
div{
color: red;
height: 300px;
width: 300px;
font-size: 30px;
border: 1px solid yellow;
background-color: green;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px solid red;
border-collapse: collapse; /*可以合并边界*/
}
td{
border: 1px solid red;
}
a{
text-decoration: none; /*超链接下边没有下划线*/
}
ul{
list-style: none; /*可以去掉无序列表前面的原点*/
}
</style>
</head>
<body>
<table>
<ul>
<li>1.1</li>
<li>1.2</li>
<li>1.3</li>
<li>1.4</li>
<li>1.5</li>
</ul>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="www.baidu.com">百度</a>
<div>我是div标签</div>
</body>
</html>