QT 创建一个具有复选功能的下拉列表控件
最近研究了好多东西,前两天突然想做一个具有复选功能的下拉列表框。然后在网上“学习”了很久之后,终于发现了一个可以用的,特地发出来记录一下。
一、第一步肯定是先创建一个PROJECT了,这里对工 PROJECT的类型没有太大的要求,QMainWindow、QWidget、QDialog都是没关系的。

二、这里需要添加我们的代码了。这里我们用CCheckCombox来命名把,添加新文件:CCheckCombox.h和对应的CCheckCombox.cpp。
CCheckCombox.h的文件代码如下:
1 #ifndef CCHECKCOMBOX_H 2 #define CCHECKCOMBOX_H 3 4 #include <QComboBox> 5 #include <QMouseEvent> 6 #include <QAbstractItemView> 7 #include <QItemSelectionModel> 8 9 class CCheckCombox : public QComboBox 10 { 11 Q_OBJECT 12 public: 13 explicit CCheckCombox(QWidget *parent = 0); 14 15 //添加下拉框内容 16 void appendItem(const QString &text, bool bChecked); 17 18 //QComboBox的虚函数用来隐藏列表框,当单击是复选框时不让隐藏,用来改变状态 19 void hidePopup(); 20 21 protected: 22 void mousePressEvent(QMouseEvent *event); 23 24 private: 25 //更新更改项的状态 26 void updateIndexStatus(int index); 27 28 signals: 29 //状态改变后发送一个信号,告诉外界。 30 void checkedStateChange(int index, bool bChecked); 31 32 public slots: 33 34 }; 35 36 #endif // CCHECKCOMBOX_H
然后是我们的CCheckCom.cpp的代码:
1 #include "ccheckcombox.h" 2 3 CCheckCombox::CCheckCombox(QWidget *parent) : 4 QComboBox(parent) 5 { 6 7 } 8 9 void CCheckCombox::appendItem(const QString &text, bool bChecked) 10 { 11 QIcon icon; 12 if( bChecked ) 13 { 14 icon.addFile(":/Image/check.png"); 15 } 16 else 17 { 18 icon.addFile(":/Image/uncheck.png"); 19 } 20 21 addItem(icon, text, bChecked); 22 } 23 24 void CCheckCombox::updateIndexStatus(int index) 25 { 26 bool bChecked = this->itemData(index).toBool(); 27 28 if( bChecked ) 29 { 30 this->setItemIcon(index, QIcon(":/Image/uncheck.png")); 31 } 32 else 33 { 34 this->setItemIcon(index, QIcon(":/Image/check.png")); 35 } 36 37 setItemData(index, !bChecked); 38 39 emit checkedStateChange(index, !bChecked); 40 } 41 42 void CCheckCombox::mousePressEvent(QMouseEvent *event) 43 { 44 int x = event->pos().x(); 45 46 int iconWidth = this->iconSize().width(); 47 48 if( x <= iconWidth ) 49 { 50 int index = this->currentIndex(); 51 52 updateIndexStatus(index); 53 } 54 else 55 { 56 QComboBox::mousePressEvent(event); 57 } 58 } 59 60 void CCheckCombox::hidePopup() 61 { 62 int iconWidth = this->iconSize().width(); 63 64 int x = QCursor::pos().x() - mapToGlobal(geometry().topLeft()).x() + geometry().x(); 65 66 int index = view()->selectionModel()->currentIndex().row(); 67 68 if( x >= 0 && x <= iconWidth ) 69 { 70 updateIndexStatus(index); 71 } 72 else 73 { 74 QComboBox::hidePopup(); 75 } 76 }
值得注意的是,这里我们的选中和为选种采用了图片来确定。所以我们还需要通过截图来获得一个对勾选中和一个为选中图片。

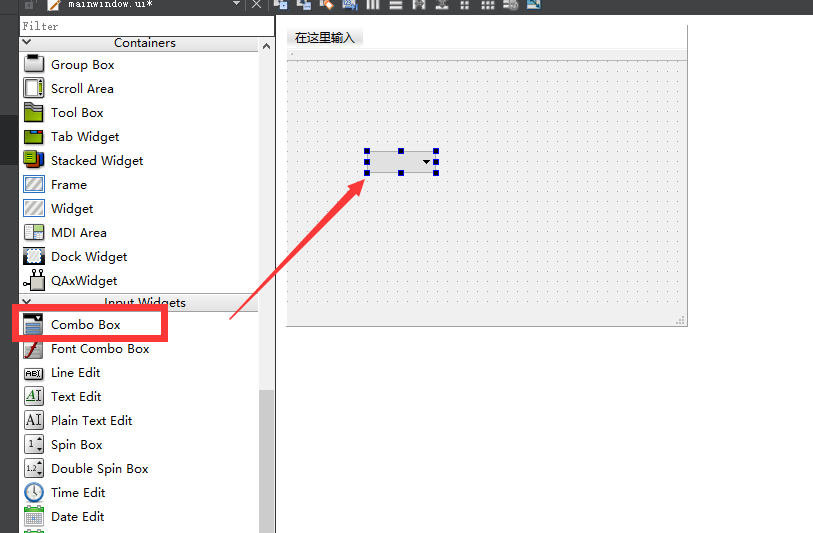
然后我们的这个时候需要从ui中托一个Combobox控件到窗口上。

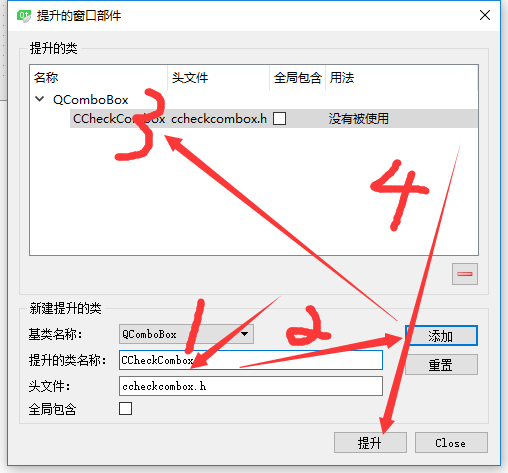
之后我们需要把这个Combobox控件提升为一个CCheckCombox的类:
右键单击控件选择提升为,之后填入相应的信息。

第一步输入类名称,然后点击添加,第三步需要点击添加后的类名称选中。然后点击提升类。
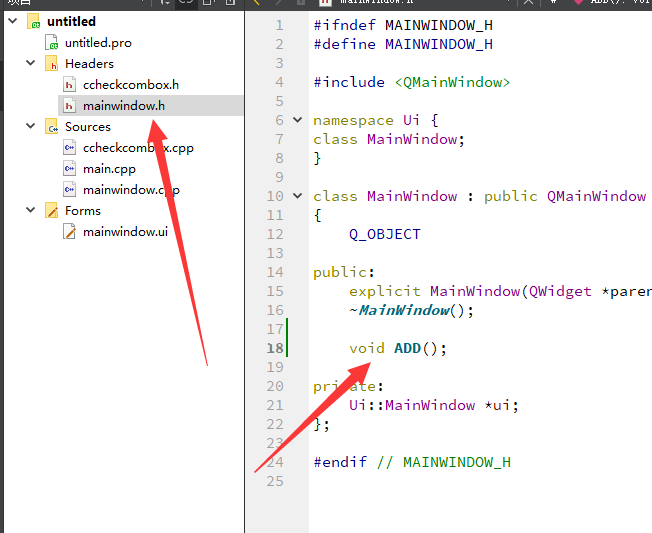
到这里,我们的CCheckCombox已经成功提升了,接下来就是添加里边的item了。


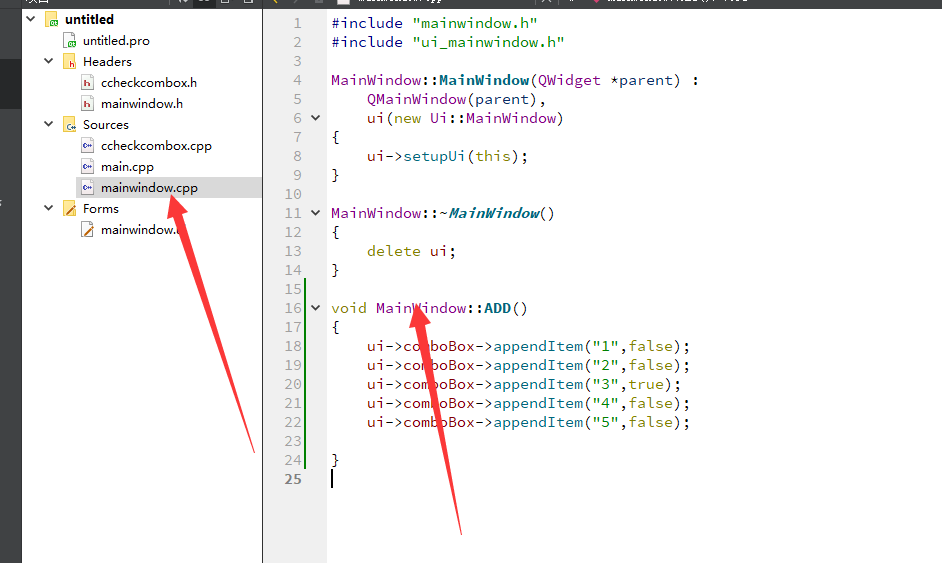
我这里构造了一个ADD方法来添加测试item,大家使用的时候直接调用appendItem()方法就可以直接添加,第一个参数为text,第二个参数为默认选中状态。
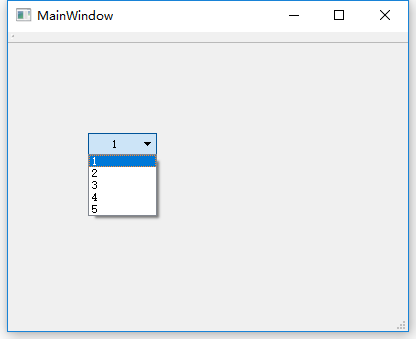
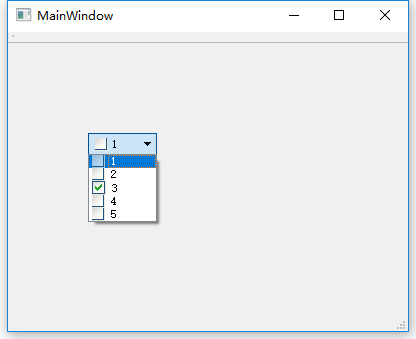
然后我们测试一下,看行不行。。。。。。

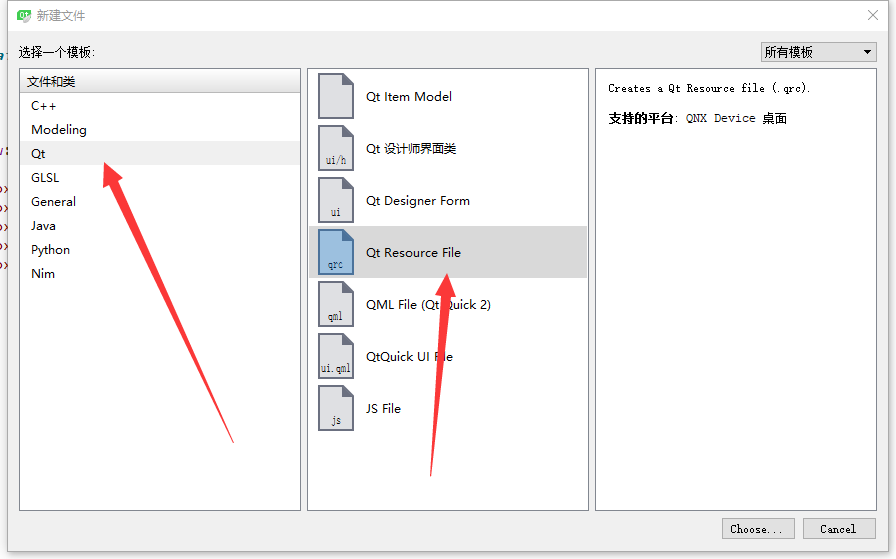
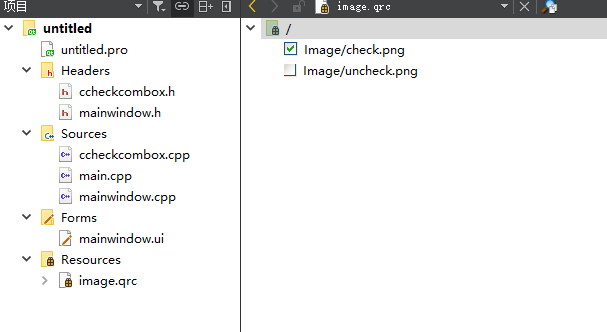
item是成功添加了,但是还没有复选框,原因在于,我们刚才说到,这里的选中状态是由图片来控制的,所以我们要带入资源文件。


添加成功过之后我们再来测试一下。

好的,到这里,我们的控件已经可以使用了,后期我们如果要取出这些选中的内容的话,只需要使用itemData(i).toBool()方法来判断就行了。
下面是本文用到的代码相关文件。CCheckCombox的两个文件来自网络,不记得是哪位大佬发的了,在这里特别感谢。
下载地址:https://git.coding.net/HULANG-BTB/QT_CCheckCombox.git


