CSS
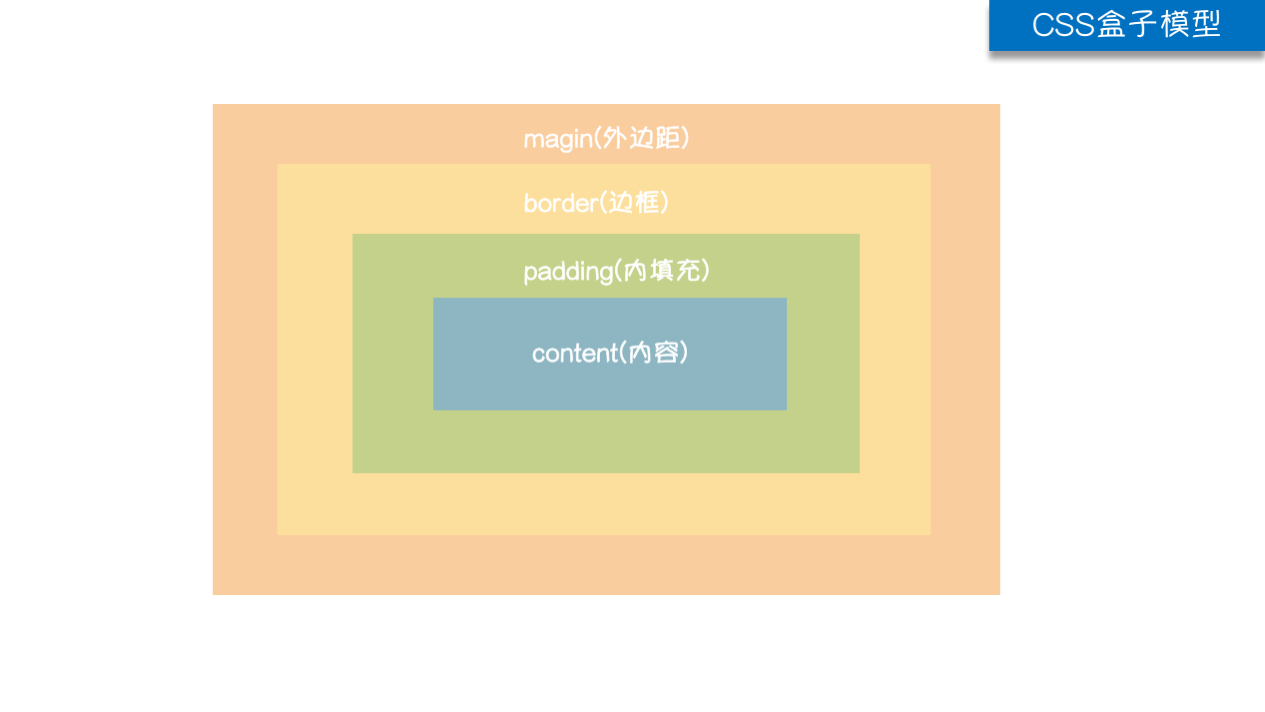
1 CSS盒子模型
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框
Content(内容): 盒子的内容,显示文本和图像。
如图 
2 marqin 外边框
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
简写如下
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序: 上右下左
常见的居中
.mycenter {
margin: 0 auto;
}
3 padding 内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
简写如下:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
提供一个 , 用于四边;
提供两个,第一个用于上 - 下,第二个用于左右;
如果提供三个,第一个用于上,第二个用于左右,第三个用户下;
如果提供四个参数,将按照上-下-左-右的顺序作用与四边
4 float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
固定高度
伪元素清除法
overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
5 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
圆心头像代码
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt=""> </div>
6 定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还有着原来的位置,即占据文档流
对象遵循正常 文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 50px; width: 50px; background-color: #ff6700; float: right; margin-right: 400px; position: relative; } .c3 { height: 200px; width: 200px; background-color: green; position: absolute; top: 50px; } </style> </head> <body> <div class="c1"></div> <div class="c2"> <div class="c3"></div> </div> </body> </html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
是否脱离文档流
相对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: dodgerblue; } .c2 { height: 100px; width: 50px; background-color: orange; position: relative; left: 100px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div style="height: 100px;width: 200px;background-color: black"></div> </body> </html>
绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .c1 { height: 50px; width: 100px; background-color: red; position: relative; } .c2 { height: 50px; width: 200px; background-color: green; position: absolute; left: 50px; } </style> </head> <body> <div class="c1">购物车 <div class="c2">空空如也~</div> <div style="height: 50px;width: 100px;background-color: deeppink"></div> </div> </body> </html>
固定定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="c1" style="height: 50px;width: 500px;background-color: black"></div> <div class="c2" style="height: 50px;width: 100px;background-color: deeppink;position: fixed;right: 10px;bottom: 20px"></div> <div class="c3" style="height: 10px;width: 100px;background-color: green"></div> </body> </html>
上述例子可知:
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
7 z-index
#i2 { z-index: 999; }
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
自定义模态框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
8 opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
9 综合列
顶部导航菜单
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>


