JQuery制作网页—— 第七章 jQuery中的事件与动画
1、 jQuery中的事件:
|
●和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现 |
|
●jQuery事件是对JavaScript事件的封装,常用事件分类 ●基础事件
●复合事件
|
2、基础事件:
|
●语法: 时间名=”函数名()”; 或: DOM 对象.事件名=函数 |
|||||||||||||||||||||||||||||
|
●载入事件:在jQuery中,常用的window事件有文档载入事件,它对应的方法是ready()。 |
|||||||||||||||||||||||||||||
|
●鼠标事件:当用户在文档上移动或单击鼠标而产生的事件。
★eg:$(".nav-ul a").mouseover(function(){ //当鼠标移入菜单时 $(this).css("background-color","#f01e28"); }); $(".nav-ul a").mouseout(function(){ //当鼠标移出菜单时 $(this).css("background-color","#ff2832"); }); ◆鼠标事件方法的区别:
|
|||||||||||||||||||||||||||||
|
●键盘事件:键盘事件是指当键盘聚焦到Web浏览器时,用户每次按下或释放键盘上的按键时都会产生事件。常用的键盘事件有keydown、keyup、keypress。
◆eg:$("[type=password]").keyup(function () { //当键盘释放时 $("#events").append("keyup"); }).keydown(function (e) { //当键盘按下时 $("#events").append("keydown"); }).keypress(function () { //向密码框输入字符时 $("#events").append("keypress"); }); $(document).keydown(function (event) { if (event.keyCode == "13") { //按下回车键时 alert("确认要提交么?"); } }); |
|||||||||||||||||||||||||||||
|
●浏览器事件:在浏览网页时,大家经常会调整浏览器窗口的大小。这些都是通过jQuery中的resize()方法触发resize事件,进而处理相关的函数,来完成页面的一些特效。 语法: $(selector).resize(); |
3、 绑定事件与移除事件:
|
●绑定事件:在jQuery中,如果需要为匹配的元素同时绑定一个或多个事件,则可以使用bind()方法。 语法: bind(type,[data],fn);
★除了bind()方法之外,还有on()、live()和one()等事件绑定方法; ★上面这种已经过时,建议使用on: On(type,[data],fn); |
|||||||||||||
|
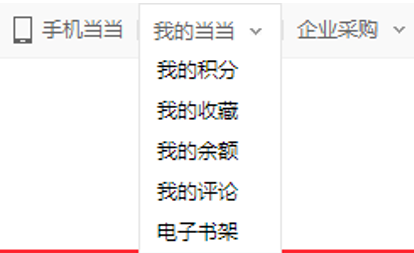
◆绑定单个事件: Eg:使用绑定实现鼠标移至“我的当当”显示二级菜单 $(document).ready(function(){ $(".on").bind("mouseover",function(){ $(".topDown").show(); }); }); 效果: |
◆绑定多个事件: Eg:使用绑定多个事件实现“我的当当” 二级菜单的显示和隐藏 $(".top-m .on").bind({ mouseover:function(){ //为mouseover绑定方法 $(".topDown").show(); }, mouseout:function(){ //为mouseout绑定方法 $(".topDown").hide(); } }); |
||||||||||||
|
●移除事件:当事件执行完了,需要把绑定的事件通过一定的方法取消。在jQuery中提供了移除事件的方法,同样可以移除单个或多个事件,可以使用unbind()方法。 语法: unbind([type],[fn]) //type:事件类型,主要包括:blur、focus、click、mouseout等基础事件,此外,还可以是自定义事件; //fn:处理函数,用来解除绑定的处理函数; // Undind()方法有两个参数,这两个参数不是必须的。当unbind()不带参数时,表示移除所绑定的全部事件。 |
|||||||||||||
4、 复合事件:
|
●在jQuery中有两个复合事件方法-hover()和toggle(),这两个方法与ready()类似,都是jQuery自定义的方法。 |
|
●hover()方法:在jQuery中,hover()方法用于模拟鼠标移入和移出事件。 当鼠标移入时,会触发指定的第一个函数(enter); 当鼠标移除这个函数时,会触发指定的第二个函数(leave), 该方法相当于mouseenter和mouseleave事件的组合。 语法: hover(enter,leave); eg:$(".top-m .on").hover(function(){ $(".topDown").show(); }, function(){ $(".topDown").hide(); } ); |
|
●toggle()方法:在jQuery中,toggle()方法分为带参数和不带参数。 ◆带参数的方法用于模拟鼠标连续click事件。第一次单击元素,触发指定的第一个函数,再次单击则触发指定的第二个函数,如果有更多函数,则依次触发,直到最后一个。随后的单击都重复对几个函数的轮番调用。 语法: toggle(fn1,fn2…..fnN); eg:$("input").toggle( function(){$("body").css("background","#ff0000");}, function(){$("body").css("background","#00ff00");}, function(){$("body").css("background","#0000ff");} ) ◆toggle()不带参数时,与show()和hide()方法的作用一样,切换元素的可见状态。如果是可见的,则切换为隐藏状态;如果是隐藏的,则切换为可见状态。 语法: toggle(); eg:$("input").click(function(){ $("p").toggle(); }) ◆与jQuery中的toggle()方法一样,toggleClass()可以对样式进行切换,实现事件触发时某元素在“加载某个事件”和“移除某个事件”之间切换。 语法: toggleClass(className); eg:$("input").click(function(){ $("p").toggleClass("red"); }) |
|
●toggle( )和toggleClass( )总结 1、 toggle( fn1,fn2...)实现单击事件的切换,无须额外绑定click事件 2、toggle( )实现事件触发对象在显示和隐藏状态之间切换 3、toggleClass( )实现事件触发对象在加载某个样式和移除某个样式之间切换 |
5、 jQuery中的动画:
|
jQuery提供了很多动画效果 1、 控制元素显示与隐藏 2、改变元素的透明度 3、改变元素高度 4、自定义动画 |
||||||
|
●控制元素的显示:在jQuery中,可以使用show()方法控制元素的显示,除此之外,它还能定义显示时的效果,如显示速度。 语法: $(selector).show([speed],[callback]);
|
||||||
|
●控制元素的隐藏:用法与show()方法类似。 语法: $(selector).hide([speed],[callback]); |
||||||
|
●改变元素的透明度: 1.控制元素淡入:在jQuery中,如果元素是隐藏的,则可以使用fadeIn()方法控制元素淡入,它与show()方法相同,可以定义淡入时的效果,如显示速度 语法: $(selector).fadeIn([speed],[callback]);
2.控制元素淡出 语法: $(selector).fadeOut([speed],[callback]); |
||||||
|
●改变元素的高度:在jQuery中,用于改变元素高度的方法是slideUp()和slideDown()。若元素中的display属性值为none,当调用slideDown()方法时,这个元素会从上向下延伸显示,而slideUp()方法正好相反,元素下到上缩短直至隐藏。 语法: $(selector).slideUp([speed],[callback]); $(selector).slideDown([speed],[callback]); |
||||||
|
JQuery中的所有动画效果,都可以设置三种速度参数,即slow、normal、fast(三者对应的时间分别为0.6秒,0.4秒,0.2秒); 当使用关键字作为速度的参数时,需要使用双引号引起来,如:fadeIn(“slow”), 而使用时间数值作为速度参数时,则不需要使用双引号,如:fadeIn(500),需要注意的是,当使用数值作为参数时,单位为毫秒而不是秒; |
||||||
|
●自定义动画:在jQuery中,可以创建自定义动画,实现各种比较复杂的动画。 语法: $(selector).animate({params},[speed],[callback]); //params:必选项目,定义形成动画的CSS属性。 //speed:可选,规定效果时长,取值:毫秒、fast、slow; //callback:选项,滑动完成后执行的函数名称。 |
6、 事件冒泡:
|
附加: ●事件冒泡:当一个父元素的子元素有与父元素相同的事件时,那么父元素的事件执行时,子元素的事件也会执行,那么父元素的一次click事件相当于执行了2次。 ◆阻止冒泡事件 Eg:下面的例子,BODY元素下有DIV元素,DIV元素下有SPAN元素,分别将三种元素都注册click事件。 那么,click事件会按照DOM的层次结构,像水泡一样不断向上直到顶端,所以称之为事件冒泡。 <body><div><span>我是****</span></div></body> $("span").bind("click", function(){ alert('span click'); }); $("div").bind("click", function(){ alert('div click'); }); $("body").bind("click", function(){ alert('body click'); }); 解决这个问题的办法是:在SPAN执行完click事件后,停止事件冒泡。 $("span").bind("click", function(event){ alert('span click'); event.stopPropagation(); //停止冒泡 }); |
||
|
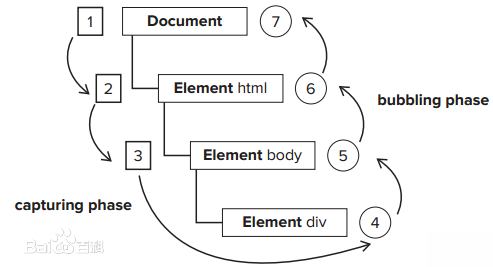
js之事件冒泡和事件捕获: (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。 IE 5.5: div -> body -> document IE 6.0: div -> body -> html -> document Mozilla 1.0: div -> body -> html -> document -> window (2)捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。 (3)DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。 DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。 支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。 事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。 Netscape中,div先触发,这就叫做事件捕获。 Microsoft中,p先触发,这就叫做事件冒泡。 两种事件处理顺序刚好相反。IE只支持事件冒泡,Mozilla, Opera 7 和 Konqueror两种都支持,旧版本的Opera's 和 iCab两种都不支持 。 事件捕获 事件冒泡 W3C模型 程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。 ele.addEventListener('click',doSomething2,true) true=捕获 false=冒泡 传统绑定事件方式 ele.onclick = doSomething2 IE浏览器 ele.attachEvent("onclick", doSomething2); 附:事件冒泡(的过程):事件从发生的目标(event.srcElement||event.target)开始,沿着文档逐层向上冒泡,到document为止。 事件的传播是可以阻止的: |
||
|
Eg: <!DOCTYPE html> |
||
|
理解: 他们是描述事件触发时序问题的术语。事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。相反的,事件冒泡是自下而上的去触发事件。绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。true,事件捕获;false,事件冒泡。默认false,即事件冒泡。Jquery的e.stopPropagation会阻止冒泡,意思就是到我为止,我的爹和祖宗的事件就不要触发了。 这是HTML结构
现在我们给它们绑定上事件 document.getElementById("parent").addEventListener("click",function(e){ alert("parent事件被触发,"+this.id); }) document.getElementById("child").addEventListener("click",function(e){ alert("child事件被触发,"+this.id) }) 结果: child事件被触发,child parent事件被触发,parent 结论:先child,然后parent。事件的触发顺序自内向外,这就是事件冒泡。 现在改变第三个参数的值为true document.getElementById("parent").addEventListener("click",function(e){ alert("parent事件被触发,"+e.target.id); },true) document.getElementById("child").addEventListener("click",function(e){ alert("child事件被触发,"+e.target.id) },true) 结果: parent事件被触发,parent child事件被触发,child 结论:先parent,然后child。事件触发顺序变更为自外向内,这就是事件捕获。 |
||
7、 附加:
|
●获得焦点是: onFocus ,失去焦点是: onBlur; ●键盘事件中键码是event都系的keyCode属性; ●Event是事件源,可以获取触发事件的相关属性 |
|||||
|
●mouseenter(); 为鼠标指针进入时 mouseout();为鼠标指针移除时 click();为鼠标单击时 |
|||||
|
●常用键盘事件的方法一共有三种:按下按键时触发的事件:keydown()、释放按键时触发的事件:keyup()、产生可打印的字符时触发的事件:keypress(); ●滚动事件:调用方法:window.onscroll; ●onChange改变文本框中的内容的事件; |
|||||
 |
A选项正确; B选项错误,不是所有的HTML元素都有获取焦点事件; C选项正确; D错误,input,textarea标签元素都能触发blur事件 |
||||
|
●trigger (type): 触发被选元素的指定事件类型 bind(type):为匹配的元素同时绑定一个或者多个事件 on():最新的Jquery绑定事件只能够使用on();通过on(“事件名称”,function(){})来给指定元素添加事件; one(type): 为所选的元素绑定一个仅触发一次的处理函数(one():绑定一次的话还可以用one()方法) :not(selector)选取去除所有与给定选择器匹配的元素 unbind():是移除事件,从匹配元素移除一个被添加的事件处理器 add() 方法将元素添加到匹配元素的集合中; live() 方法为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素(比如由脚本创建的新元素)(该方法一般用于为动态添加的事件绑定元素) |
|||||
 |
A选项中text()方法只能插入文本内容; C选项错误,replace()方法会替换掉div 标签; D选项错误,jQuery对象不能直接使用DOM对象的方法或属性。 |
||||
|
●slideUp、slideDown是改变元素高度; fadeIn、fadeOut是改变元素透明度; fadeIn不能改变宽度,但是能改变长度;与fadeIn相对的是fadeOut; |
|||||
|
●onblur是失去焦点的事件 focus是获得焦点方法 blur是失去焦点的方法
|
 |
||||
|
●click(fn):当点击元素时,会发生 click 事件。当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。 click() 函数触发 click 事件。或者如果设置了 function 参数,则该函数规定当发生 click 事件时执行的代码。 ●hover(over,out):用于模拟鼠标指针悬停事件,当鼠标指针移动到元素上时,触发指定的第一个函数, 当鼠标指针移出这个元素时,会触发第二个函数,该方法相当于mouseover和mouseout事件的组合。 ★复合事件hover(),其可以同时控制鼠标移过和移出两种事件及其响应函数 ●keypress(fn):keypress() 函数触发 keypress 事件。或者如果设置了 function 参数,则规定当发生 keypress 事件时执行的代码。 ●select(fn):当textarea或文本类型的input元素中的文本被选择时,会发生select事件。 ●toggel()事件用于模拟鼠标连续click事件,第一次单击,触发第一个函数(fn1),依次类推,最后一个调用调用完后,从头开始轮番调用 |
|||||
|
●slideDown()方法是将元素从上向下延伸显示; ●fadeIn()是通过不透明度的变化来实现所有匹配元素的淡入效果(显示)。 ●元素的显示和隐藏可以通过jquery对象的show()和hide()方法来实现,也可以通过操作dom对象的display样式表属性来实现。 通过css()设置元素的display状态block可使隐藏的元素显示,通过css()设置元素的display状态为none可使元素隐藏, 使用jquery提供的隐藏方法hide()进行隐藏,使用show()方法使隐藏元素显示 ★Show()方法,参数speed的值可以是毫秒,也可以是slow:(600毫秒),normal,fast ●显示一个元素的方法,可以用show(), slideDown() ,fadeIn() ,等方法; 隐藏一个元素的方法,可以用hide()、slideUp()、dadeOut()等方法; ●slideDown([speed],[easing],[fn]) 通过高度变化(向下增大(控制元素从上向下延伸))来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数. slideUp([speed,[easing],[fn]]) 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数; ●fadeOut([speed],[easing],[fn]) 通过不透明度的变化来实现所有匹配元素的淡出效果(可使元素高度逐渐减少,直至为0最后元素隐藏),并在动画完成后可选地触发一个回调函数 fadeIn([speed],[easing],[fn]) 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数 fadeIn(speed,easing,callback)分别代表褪色效果的速度,规定在动画的不同点上元素的速度,执行淡入效果后要调用的函数。三个参数都是可选, 使用关键字作为速度参数时,需要使用双引号引起来, 如fadeIn(“slow”);而使用时间数值作为速度参数时,则不需要双引号,如fadeIn(500); ●fadeToggle()函数的能实现元素的现实与隐藏切换。 |
|||||
|
|
|||||
 |
A是必选, C是可选 |
||||
|
●在jQuery中,最基础的实现动画的方法是animate(),animate() 方法通过使用 CSS 样式,把元素从一种状态改变为另一种状态。 |
|||||
|
●animate() 方法执行 CSS 属性集的自定义动画。该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。 只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。 ●语法:$(selector).animate(styles,speed,easing,callback) //其中,speed的单位是毫秒 注:使用 "+=" 或 "-=" 来创建相对动画(relative animations)。 eg:
|
|||||
|
●fadeTo() 方法将被选元素的不透明度逐渐地改变为指定的值。 语法:$(selector).fadeTo(speed,opacity,callback) //参数speed 可选。规定元素从当前透明度到指定透明度的速度。可能的值:毫秒、slow、normal、fast //参数opacity必需。规定要淡入或淡出的透明度。必须是介于 0.00 与 1.00 之间的数字。 //参数callback可选。fadeTo 函数执行完之后,要执行的函数。除非设置了 speed 参数,否则不能设置该参数。 |
|||||