JQuery制作网页—— 第二章 JavaScript操作BOM对象
1、window对象:
|
浏览器对象模型(BOM)是javascript的组成之一, 它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HTML的交互。 它的作用是将相关的元素组织包装起来,提供给程序设计人员使用,从而降低开发人员的劳动量,提高设计Web页面的能力。 |
|
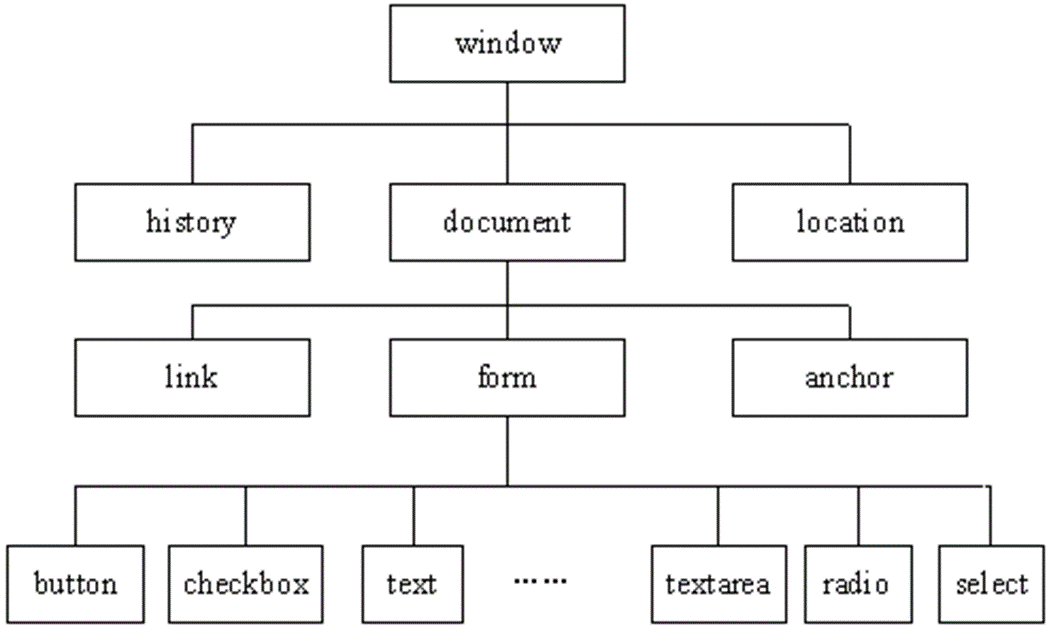
BOM:浏览器对象模型(Browser Object Model):BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构; BOM是一个分层结构: 结构: ★Window对象是整个BOM的核心,在浏览器中打开网页后,首先看到是浏览器窗口,即顶层的window对象;其次是网页内容,即document(文档)。 |
|
BOM可实现的功能: 1).弹出的浏览器窗口。 2).移动、关闭浏览器窗口及调整窗口的大小。 3).在浏览器窗口中实现页面的前进、后退功能。 |
|
Window对象也称为浏览器对象。当浏览器打开HTML文档时,通常会创建一个window对象, 如果文档定义了一个或多个框架,浏览器将为原始文档创建一个window对象,同时为每个框架另外创建一个window对象。 |
2、window常用的属性:
|
语法: window.属性名=”属性值” eg:window.location=”http//www.baidu.com”, //表示跳转到百度的官方主页。 screen.height返回显示浏览器的屏幕的高度,单位为像素。 |
|
|
属性名称 |
说 明 |
|
history |
有关客户访问过的URL的信息 |
|
location |
有关当前 URL 的信息 |
|
Screen |
只读属性,包含有关客户端显示屏幕的信息 |
3、window常用的方法:
|
语法: Window.方法名(); 注:window对象是全局对象,所以在使用window对象的属性和方法时,window可以省略, Eg:alert();也可以写成:window.alert(); |
|||||||||||||||||||||||
|
方法名称 |
说 明 |
||||||||||||||||||||||
|
prompt( ) |
显示一个可提示并且用户可以输入的对话框,取消返回null,确定返回用户输入的值 |
||||||||||||||||||||||
|
alert( ) |
显示带有一个提示信息和一个确定按钮的警示框 ,无返回值 |
||||||||||||||||||||||
|
confirm( ) |
显示一个带有提示信息、“确定”和“取消”按钮的对话框,返回true或false |
||||||||||||||||||||||
|
close( ) |
关闭浏览器窗口 |
||||||||||||||||||||||
|
open( ) |
打开一个新的浏览器窗口,加载给定 URL 所指定的文档 |
||||||||||||||||||||||
|
setTimeout( ) |
在指定的毫秒数后调用函数或计算表达式 |
||||||||||||||||||||||
|
setInterval( ) |
按照指定的周期(以毫秒计)来调用函数或表达式 |
||||||||||||||||||||||
|
●confirm()方法:将弹出一个确认对话框; 语法: confirm("对话框中显示的纯文本") eg: <script type="text/javascript"> var flag=confirm("确认要删除此条信息吗?"); if(flag==true) alert("删除成功!"); else alert("你取消了删除"); </script> |
|||||||||||||||||||||||
|
confirm()与alert ()、 prompt()区别: 1、alert( ):只有一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变 2、prompt( ):两个参数,是输入对话框,用来提示用户输入一些信息,单击“取消”按钮则返回null,单击“确定”按钮则返回用户输入的值, 常用于收集用户关于特定问题而反馈的信息 3、confirm( ):只有一个参数,确认对话框,显示提示对话框的消息、“确定”按钮和“取消”按钮,单击“确定”按钮返回true,单击“取消”按钮返回false,因此与if-else语句搭配使用 |
|||||||||||||||||||||||
|
●close():用于关闭浏览器窗口; 语法:window.close(); |
|||||||||||||||||||||||
|
●open():再页面上弹出一个新的浏览器窗口; 语法:window.open("弹出窗口的url","窗口名称","窗口特征”); ★窗口的特征属性:
|
|||||||||||||||||||||||
4、history对象:history对象提供用户最近浏览过的URL列表,即浏览历史。出于隐私方面的考虑,history对象不再允许脚本访问已经访问过的实际URL;
|
名称 |
说 明 |
|
back() |
加载 history 对象列表中的前一个URL |
|
forward() |
加载 history 对象列表中的下一个URL |
|
go() |
加载 history 对象列表中的某个具体URL |
|
★history.back()等价于history.go(-1):浏览器中的“后退”; ★history.forward()等价于history.go(1):浏览器中的“前进”; ★go(n)方法中的n是一个具体的数字,当n>0时,进入历史列表中前进的第n个页面。 当n<0时,进入历史列表中后退的第n个页面。 Eg: A) history.go(1)代表前进一页,等价于forward()方法,想当于浏览器中的“前进”按钮; B)history.go(-1)代表后退一页,等价于back()方法,想当于浏览器中的“后退”按钮; |
|
5、location对象:location对象提供当前页面的URL信息,并且可以重新装载当前页面(刷新)或装入新页面。
|
常用的属性 |
|
|
名称 |
说 明 |
|
host |
设置或返回主机名和当前URL的端口号 |
|
hostname |
设置或返回当前URL的主机名 |
|
href |
设置或返回完整的URL |
|
常用的方法 |
|
|
名称 |
说 明 |
|
reload() |
重新加载当前文档 |
|
replace() |
用新的文档替换当前文档 |
6、document对象:document对象即是window对象的一部分,又代表了整个HTML文档,可以用来访问页面中的所有元素。所以在使用document对象时,除了要适用于各个浏览器外,也要符合W3C的标准。
|
★referrer的语法格式如下: document.referrer; 注:当前文档如果不是通过超连接访问的,则document.referrer的值为null ★URL的语法: document.URL; |
|
|
常用属性 |
|
|
名称 |
说 明 |
|
referrer |
返回载入当前文档的URL |
|
URL |
返回当前文档的URL |
|
常用方法 |
|
|
名称 |
说 明 |
|
getElementById() |
返回对拥有指定id的第一个对象的引用 |
|
getElementsByName() |
返回带有指定名称的对象的集合 |
|
getElementsByTagName() |
返回带有指定标签名的对象的集合 |
|
write() |
向文档写文本、HTML表达式或JavaScript代码 |
|
★getElementById():方法一般用于访问div、图片、表单元素、网页标签、等,但要求访问对象的id是唯一的; ★getElementsByName()方法与getElementById()方法相似,单它访问的是具有name属性的元素,由于一个文档中的name属性可能不唯一,因此,getElementsByName()方法一般用于访问一组相同name属性的元素,eg:具有相同name属性的单选按钮、复选框等; ★getElementsByTagName()方法是按标签来访问页面元素的,一般用于访问一组相同的元素;eg:一组<input>、一组图片; |
|
7、JavaScript内置对象:
|
在javaScript中,系统的内置对象有Date对象、Array对象、String对象和Math对象等。 A) Date对象:用于操作日期和事件。 B) Array对象:用于在单独的变量名中存储一系列的值。 C) String对象:用于支持对字符串的处理。 D) Math对象:执行常用的数学任务,它包含了若干个数字常量和函数。 |
||||||||||||||||||||
|
●Date对象: var 日期对象=new Date(参数);//参数格式:MM DD,YYYY,hh:mm:ss eg:var today=new Date(); //将当前的时间存储在变量today中 var tdate=new Date(“July 15,2013,16:10:12”);//以字符串格式传入值
|
||||||||||||||||||||
|
●Math对象: Math对象提供了许多与数学相关的功能,它是javaScript的一个全局对象,不需要创建,直接作为对象使用就可以调用其属性和方法。 ◆Math对象的常用方法:
|
||||||||||||||||||||
8、定时函数:
|
JavaScript中提供了两个定时函数setTimeout()和setInterval(),此外,还提供了用于清除定时器的两个函数clearTimeout()和clearInterval()。如果要多次调用,使用setInterval()或者让disptime()自身再次调用setTimeout(); 1. setTimeout():setTimeout()用于在指定的毫秒后调用函数或计算表达式, 语法: setTimeout(“调用的函数名称”,等待的毫秒数); eg:var myTime=setTimeout("disptime() ", 1000 );// 1秒(1000毫秒)之后执行函数disptime()一次 2. setInterval():setInterval()按照指定的周期(单位毫秒)来调用函数或表达式。 setInterval()会不停的调用函数,直到窗口关闭或被其他方法强制停止; 语法: setInterval(“调用的函数名称”,周期性调用函数之间间隔的毫秒数); eg:var myTime=setInterval("disptime() ", 1000 );// 每隔1秒(1000毫秒)执行函数disptime()一次 3. clearTimeout(): 语法: clearTimeout(setTimeOut()返回的ID值); eg:var myTime=setTimeout("disptime() ", 1000 ); clearTimeout(myTime); 4.clearInterval (): 语法: clearInterval(setInterval()返回的ID值); eg:var myTime=setInterval("disptime() ", 1000 ); clearInterval(myTime); |