JQuery制作网页—— 第一章 JavaScript基础
1、 JavaScript(弱类型语言):是一种描述性语言,也是一种基于对象(Object)和事件驱动(Event Driven)的,并具有安全性能的脚本语言。
|
特点:1、主要用来在HTML页面中添加交互行为。 2、是一种脚本语言,语法和Java类似。 3、一般用于编写客户端的脚本。 4、是一种解释性语言,边执行边解释。 |
2、JavaScript的组成:
|
组成:1、ECMAScript标准:规定了脚本语言的标准,主要描述:语法、变量和数据类型、运算符、逻辑控制语句、关键字、保留字、对象,是一个描述,规定了语言脚本的所有属性、方法和对象的标准,在使用web客户端脚本语言编码时一定要遵守此标准; 2、浏览器对象模型(Browser Object Model)(BOM):提供独立于内容与浏览器进行交互的对象; 3、文档对象模型(Document Object Model)(DOM):访问和操纵HTML文档; |
|
组成: |
3、 JavaScript的基本结构:
|
语法: <script type="text/javascript"> JavaScript 语句; </script > 注:type是<scrip>标签的属性,用于指定文本使用的语言类别为text/javascript 有的网页中默认type="text/javascript",这种写法是正确的,因为HTML5中可以省略type属性HTML5默为"text/javascript"; |
|
JavaScript:写入 HTML 输出: document.write("内容"); 注:<script>…</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可; 建议放在</body>的前面; |
4、JavaScript的执行原理:
|
分析:★浏览器客户端向服务器发送请求:一个用户浏览器的地址输入要访问的页面(页面中包含JavaScript程序); ★数据处理:服务端将某个包含JavaScript的页面进行处理; ★发送响应:服务端将包含有JavaScript的HTML文件处理页面发送到浏览器客户端,然后由浏览器客户端从上到下逐条解析HTML标签和JavaScript,并将页面效果呈现给用户; |
|
使用客户端脚本的好处: ●包含JavaScript的页面只要下载一次即可,这样能减少不必要的网络通信; ●JavaScript程序由浏览器客户端执行,而不是由服务器执行,因此能减轻服务器的压力; |
|
网页中引用JavaScript的方式: ●内部JavaScript 文件:直接使用<script>标签将JavaScript代码加入HTML文档中; ●使用外部JavaScript 文件; eg:<script src="export.js" type="text/javascript"></script> ●直接在HTML标签中; eg:<input name="btn" type="button" value="弹出消息框" onclick="javascript:alert('欢迎你');"/> 注:alert("输出语句"),提示对话框:prompt( ”提示语句”, 给的默认值):单引号 双引号都可以 三种方式的应用场合: ●内部JavaScript文件适用于JavaScript特效代码量少,仅用于单个页面; ●外部js文件则适用于代码较多,重复应用于多个页面; ●直接在HTML标签中写JavaScript则适用于极少代码,仅用于当前标签,会增加代码,很少使用; |
5、JavaScript核心语法:
|
变量(变量名区分大小写): ◆var - 用于声明变量的关键字; ◆变量可以不经声明而直接使用, 但这种方法很容易出错,也很难查找排错,不推荐使用 ●先声明变量再赋值 eg: var width; width = 5; ●同时声明和赋值变量: eg:var catName= "皮皮"; var x, y, z = 10; ●不声明直接赋值: eg:width=5; 数据类型:
eg:var width;变量width没有初始值,将被赋予值undefined
eg:var iNum=23; //整数 var iNum=23.0; //浮点数
eg;var string1="This is a string";
|
||||||||||||||||
|
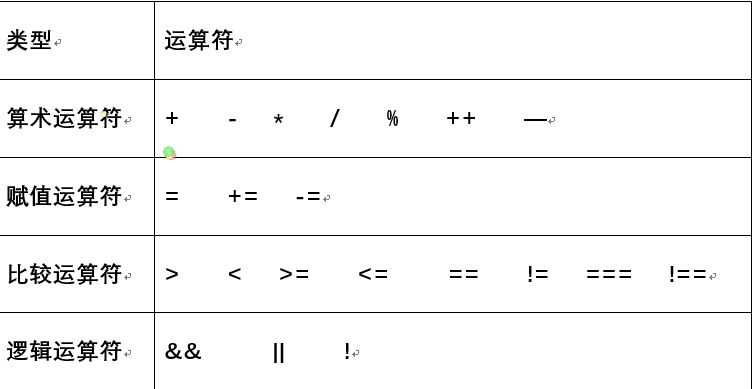
typeof运算符:typeof检测变量的返回值: 语法:typeof(变量或值) typeof运算符返回值如下 undefined:变量被声明后,但未被赋值 String:用单引号或双引号来声明的字符串 boolean:true或false number:整数或浮点数 object:javascript中的对象、数组和null
运算符号: ===表示恒等(严格比较,数据类型不匹配就返回false); !==表示不恒等;
|
||||||||||||||||
|
String对象:
Eg:var str="this is JavaScript"; var strLength=str.length; //长度是18 方法的调用: ●字符串对象.方法名();
|
||||||||||||||||
|
数组:
eg: var 数组名称 = new Array(size);//Array:数组的关键字;size:表示数组中可存放的元素总数
//赋值方式1: eg:var fruit= new Array("apple", "orange", " peach","banana"); //赋值方式2: eg:var fruit=new Array(1); fruit[0]=”apple”; //赋值方式3: eg:var fruit= ["apple", "orange", " peach","banana"]; ●访问数组元素: 数组名[下标] ●数组的常用属性和方法:
|
||||||||||||||||
|
逻辑控制语句: |
||||||||||||||||
|
if条件语句 if(条件) { //JavaScript代码; } else { //JavaScript代码; } |
||||||||||||||||
|
*switch多分支语句 switch (表达式){ case 常量1 : //JavaScript语句1; break; case 常量2 : //JavaScript语句2; break; ... default : //JavaScript语句3; } |
||||||||||||||||
|
*for循环语句 for(初始化; 条件; 增量) { JavaScript代码; |
||||||||||||||||
|
*do-while循环语句 do { JavaScript代码; } while(条件) |
||||||||||||||||
|
*while循环语句 while(条件) { JavaScript代码; } |
||||||||||||||||
|
*for-in循环 语法: for(变量 in 对象){ //JavaSacript语句; } Eg: var fruit=[ "apple", "orange", "peach","banana"]; for(var i in fruit){ document.write(fruit[i]+"<br/>"); } 结果: |
||||||||||||||||
|
中断循环: ◆break: 立刻退出整个循环; ◆continue: 退出当前循环, 进入下一次循环; |
||||||||||||||||
|
注释: 单行注释以 // 开始,以行末结束 多行注释以 /* 开始,以 */ 结束,符号 /*…… */ 指示中间的语句是该程序中的注释; |
||||||||||||||||
|
常用的输入/输出: 警告:alert() alert("提示信息"); 注意:console.log();建议使用此方法打印; 提示:prompt():弹出一个提示你对话框, 等待用户输入一行数据; eg:三种方式: prompt("提示信息", "输入框的默认信息"); prompt("请输入你喜欢的颜色","红色"); prompt("请输入你喜欢的颜色",""); prompt("请输入你喜欢的颜色"); 注:(第二个参数省略会显示undefined)
语法约定: 1、代码区分大小写: ★JavaScript的关键字,永远都是小写;eg:for、if; ★内置对象;eg:Date、Math都是以大写字母开头; ★对象名通常都小写; 2、变量、对象和函数的名称: ★名称可以包括大小写字母、数字、下划线、美元符号; ★但是必须以字母、下划线、美元符号($)开头; 3、 分号: ★JavaScript运行开发这自行决定是否以分号结束一行代码; ★如果没有分号,JavaScript就将行代码的结尾看作该语句的结尾;
|
||||||||||||||||
|
JavaScript关键字和保留字: ●不能把关键字、保留字、true、false和null用作标识符。 ●js中的关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符。 以下就是ECMAScription的全部关键字(带*号上标的是第5版新增的关键字): break、else、new、var、 case、 finally 、 return、 void 、 catch 、for switch 、 while 、 continue、 function 、this 、 with 、default 、 if throw 、 delete 、 in 、 try 、do 、 instranceof、 typeof、debugger* ●ECMA还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途,但它们有可能将来被用作关键字。 下面是ECMA第3版定义的全部保留字: abstract 、 enum 、int 、 short 、 boolean 、export 、interface、 static byte 、extends 、 long 、 super 、 char 、 final 、native 、synchronized class 、float 、 package 、throws 、 const 、goto 、private 、transient debugger 、 implements 、protected 、 volatile 、 double 、import 、public ●第5版把在非严格模式下运行时的保留字缩减为下列这些: class、enum、extends、super、const、export、import ●在严格模式下,第5版还对以下保留字施加了限制: implements、package、public、interface、private、static、let、protected、yield 注:let和yield是第5版新增的保留字;其他保留字都是第3版定义的 |
||||||||||||||||
6、程序调试:
|
Chrome开发工具的八个模块: Element 标签页: 用于查看和编辑当前页面中的 HTML 和 CSS 元素。 Network 标签页:用于查看 HTTP 请求的详细信息,如请求头、响应头及返回内容等。 Source 标签页:用于查看和调试当前页面所加载的脚本的源文件。 TimeLine 标签页: 用于查看脚本的执行时间、页面元素渲染时间等信息。 Profiles 标签页:用于查看 CPU 执行时间与内存占用等信息。 Resource 标签页:用于查看当前页面所请求的资源文件,如 HTML,CSS 样式文件等。 Audits 标签页:用于优化前端页面,加速网页加载速度等。 Console 标签页:用于显示脚本中所输出的调试信息,或运行测试脚本等。 |
|
Chrome开发人员工具五个图标代表的含义: ⑴、停止断点调试 ⑵、单步调试,不进入函数体内部 ⑶、单步调试,进入函数体内部 ⑷、跳出当前函数 ⑸、禁用所有的断点,不做任何调试 |
|
alert()方法:可以通过此方法将不确定的数据信息以信息框的方式展示,以此来判断出现错误的位置; |
7、 函数:
|
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块 使用更简单:不用定义属于某个类,直接使用 函数分类:系统函数和自定义函数 |
|
系统函数: parseInt ("字符串"):将字符串转换为整型数字 如: parseInt ("86")将字符串“86“转换为整型值86 parseFloat("字符串"):将字符串转换为浮点型数字 如: parseFloat("34.45")将字符串“34.45“转换为浮点值34.45 isNaN(): 用于检查其参数是否是非数字 |
|
自定义函数: 1、定义函数: 语法: function 函数名(参数1,参数2,参数3,…){ // function 是定义函数关键字必须存在;参数可有可无:有参函数和无参函数; //JavaScript语句 [return 返回值] //可有可无;return用来规定函数返回的值; } //{}定义了函数的开始和结束; 2、调用函数:函数调用一般和表单元素的事件一起使用; 调用格式:事件名= "函数名( )" ; |
8、变量的作用域:全局变量和局部变量;
9、事件:
|
名称 |
说明 |
|
一个页面或一幅图像完成加载 |
|
鼠标单击某个对象 |
|
鼠标指导移到某元素上 |
|
某个键盘按键被按下 |
|
域的内容被改变 |