WPF 通过透明度遮罩和变换制作倒影效果
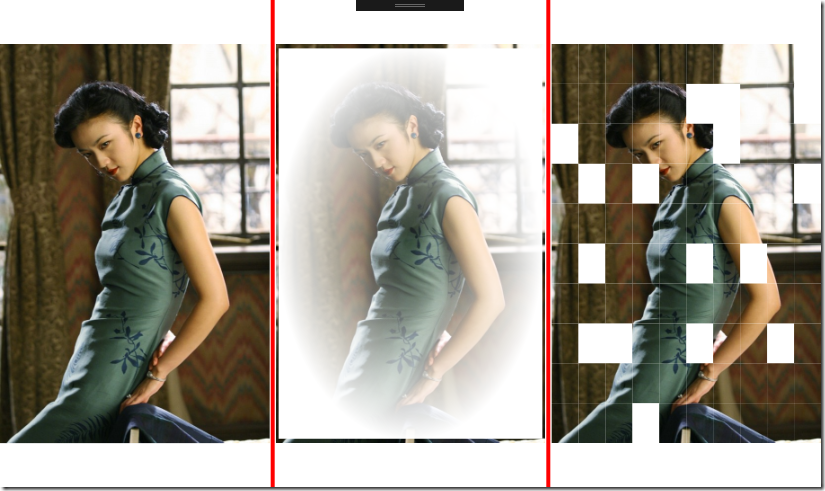
倒影效果
代码
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <Canvas xmlns=“http://schemas.microsoft.com/client/2007“ xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml“> <!– The object to reflect. –> <Image Source=“gear_large.png“ Canvas.Left=“75“ Canvas.Top=“20“> </Image> <!– The reflection. –> <Image Source=“gear_large.png” Canvas.Left=“75“ Canvas.Top=“228” Opacity=“0.75”> <Image.RenderTransform> <ScaleTransform ScaleY=“-0.75“ /> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint=“0.5,0.0“ EndPoint=“0.5,1.0“> <GradientStop Offset=“0.0“ Color=“#00000000“ /> <GradientStop Offset=“1.0“ Color=“#FF000000“ /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas> |
更加复杂的应用
参考
作者:旭东
出处:http://www.cnblogs.com/HQFZ
关于作者:专注于微软平台项目架构、管理和企业解决方案。现主要从事WinForm、ASP.NET、WPF、WCF、等方面的项目开发、架构、管理。如有问题或建议,请不吝指教!
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以联系我,非常感谢。
如果您该文觉得不错或者对你有帮助,请点下推荐,让更多的朋友看到,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?