[WPF系列]-高级部分 Shadowed TextBox

Download Solution
ShadowedTextBoxExample.zip (70.3 KB)Usage
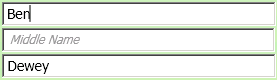
<local:ShadowedTextBox Label="First Name" Text="{Binding FirstName}" />
Styles
<Style x:Key="shadowedLabelStyle">
<Setter Property="TextBlock.Foreground" Value="{x:Static SystemColors.ControlDarkBrush}" />
<Setter Property="FrameworkElement.Opacity" Value="0.8" />
<Setter Property="TextBlock.FontSize" Value="12" />
<Setter Property="TextBlock.FontStyle" Value="Italic" />
<Setter Property="TextBlock.Margin" Value="8,4,4,4" />
</Style>
<Style TargetType="{x:Type local:ShadowedTextBox}">
<Setter Property="FontSize" Value="14" />
<Setter Property="Margin" Value="5,2,2,2" />
<Setter Property="LabelStyle" Value="{StaticResource shadowedLabelStyle}" />
</Style>
ShadowedTextBox.cs
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace ShadowedTextBoxExample
{
public class ShadowedTextBox : TextBox
{
#region Properties
public string Label
{
get { return (string)GetValue(LabelProperty); }
set { SetValue(LabelProperty, value); }
}
// Using a DependencyProperty as the backing store for Label. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LabelProperty =
DependencyProperty.Register("Label", typeof(string), typeof(ShadowedTextBox), new UIPropertyMetadata("Label"));
public Style LabelStyle
{
get { return (Style)GetValue(LabelStyleProperty); }
set { SetValue(LabelStyleProperty, value); }
}
// Using a DependencyProperty as the backing store for LabelStyle. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LabelStyleProperty =
DependencyProperty.Register("LabelStyle", typeof(Style), typeof(ShadowedTextBox), new UIPropertyMetadata(null));
public bool HasText
{
get { return (bool)GetValue(HasTextProperty); }
private set { SetValue(HasTextPropertyKey, value); }
}
private static readonly DependencyPropertyKey HasTextPropertyKey =
DependencyProperty.RegisterReadOnly("HasText", typeof(bool), typeof(ShadowedTextBox), new PropertyMetadata(false));
public static readonly DependencyProperty HasTextProperty = HasTextPropertyKey.DependencyProperty;
#endregion
public ShadowedTextBox()
: base()
{
}
AdornerLayer myAdornerLayer;
AdornerLabel myAdornerLabel;
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
myAdornerLayer = AdornerLayer.GetAdornerLayer(this);
myAdornerLabel = new AdornerLabel(this, this.Label, this.LabelStyle);
UpdateAdorner(this);
DependencyPropertyDescriptor focusProp = DependencyPropertyDescriptor.FromProperty(FrameworkElement.IsFocusedProperty, typeof(FrameworkElement));
if (focusProp != null)
{
focusProp.AddValueChanged(this, delegate
{
UpdateAdorner(this);
});
}
DependencyPropertyDescriptor containsTextProp = DependencyPropertyDescriptor.FromProperty(ShadowedTextBox.HasTextProperty, typeof(ShadowedTextBox));
if (containsTextProp != null)
{
containsTextProp.AddValueChanged(this, delegate
{
UpdateAdorner(this);
});
}
}
protected override void OnTextChanged(TextChangedEventArgs e)
{
HasText = this.Text != "";
base.OnTextChanged(e);
}
protected override void OnDragEnter(DragEventArgs e)
{
myAdornerLayer.RemoveAdorners<AdornerLabel>(this); // requires AdornerExtensions.cs
base.OnDragEnter(e);
}
protected override void OnDragLeave(DragEventArgs e)
{
UpdateAdorner(this);
base.OnDragLeave(e);
}
private void UpdateAdorner(FrameworkElement elem)
{
if (((ShadowedTextBox)elem).HasText || elem.IsFocused)
{
// Hide the Shadowed Label
this.ToolTip = this.Label;
myAdornerLayer.RemoveAdorners<AdornerLabel>(elem); // requires AdornerExtensions.cs
}
else
{
// Show the Shadowed Label
this.ToolTip = null;
if (!myAdornerLayer.Contains<AdornerLabel>(elem)) // requires AdornerExtensions.cs
myAdornerLayer.Add(myAdornerLabel);
}
}
}
}
作者:旭东
出处:http://www.cnblogs.com/HQFZ
关于作者:专注于微软平台项目架构、管理和企业解决方案。现主要从事WinForm、ASP.NET、WPF、WCF、等方面的项目开发、架构、管理。如有问题或建议,请不吝指教!
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以联系我,非常感谢。
如果您该文觉得不错或者对你有帮助,请点下推荐,让更多的朋友看到,谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?