[WPF系列]-ListBox
引言
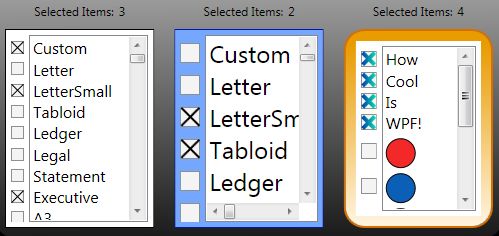
本文就WPF中的ListBox常用项给以实例代码演示,包括隐蔽属性的设置,Style设置,以及ControlTemplate的自定义。
Listbox平滑滚动
1 2 | <ListBox ItemsSource="{Binding ActorList}" Width="300" ScrollViewer.CanContentScroll="False"/> |
1 |
1 2 3 4 5 6 7 | <ListBox.Template> <ControlTemplate> <ScrollViewer Focusable="False" CanContentScroll="True"> <ItemsPresenter /> </ScrollViewer> </ControlTemplate> </ListBox.Template> |
参考:http://stackoverflow.com/a/3031298/1616023
StackPanel implements the IScrollInfo interface to do logical scrolling, but if ScrollViewer can't find an IScrollInfo child it falls back to doing physical scrolling.
There are three ways to obtain logical scrolling inside a ScrollViewer:
- Let the ScrollViewer's direct child be a panel that can do logical scrolling (such as a StackPanel)
- Let the ScrollViewer's direct child be an ItemsPresenter which presents such a panel
- Let the ScrollViewer's direct child be a custom class you write yourself that implements IScrollInfo
点击ListboxItem任意位置选中ListBoxItem
1 2 3 4 5 6 7 8 9 | <ListBox.Resources> <Style TargetType="{x:Type ListBoxItem}"> <Style.Triggers> <Trigger Property="IsKeyboardFocusWithin" Value="True"> <Setter Property="IsSelected" Value="True" /> </Trigger> </Style.Triggers> </Style></ListBox.Resources> |
引用:Trigger SelectedIndex changed whilst clicking on any control within a ListBoxItem area
控制滚动条的显示
1 2 | ScrollViewer.VerticalScrollBarVisibility="Visible"ScrollViewer.HorizontalScrollBarVisibility="Disabled" |
更改Items的container
1 2 3 4 5 | <ListBox.ItemsPanel> <ItemsPanelTemplate> <WrapPanel/> </ItemsPanelTemplate> </ListBox.ItemsPanel> |
或者
1 2 3 4 5 6 7 8 9 10 11 12 | <ListBox.Style> <Style TargetType="{x:Type ListBox}"> <Setter Property="Visibility" Value="Visible" /> <Setter Property="ItemsPanel"> <Setter.Value> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </Setter.Value> </Setter></Style> </ListBox.Style> |
自定义ItemsControl template
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ItemsControl x:Name="activitiesControl" Margin="10"> <ItemsControl.Template> <ControlTemplate> <WrapPanel Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" FlowDirection="LeftToRight" IsItemsHost="true"> </WrapPanel> </ControlTemplate> </ItemsControl.Template> <ItemsControl.ItemTemplate> <DataTemplate> <Button Style="{DynamicResource ActionButton}" HorizontalAlignment="Right" Margin="5" Content="{Binding Value}" Width="200" Command="{Binding Path=ViewModel.ActionTypeCommand, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:CustomerEditView}}" CommandParameter="{Binding Key}"/> </DataTemplate> </ItemsControl.ItemTemplate></ItemsControl> |
参考另一文章数据邦定之DataTemplate 根据对象属性切换模板
自定ListBox
A WPF Problem Solved Two Very Different Ways - Using XAML Only - Using a Custom Control


Listbox 为空时显示
利用AdornerLayer实现如下:

EmptyItemsControlOverlay
另一简单办法:
<Style TargetType="{x:Type ListBox}"> <Style.Triggers> <DataTrigger Binding="{Binding Path=Items.Count, RelativeSource={RelativeSource Self}}" Value="0"> <Setter Property="Background"> <Setter.Value> <VisualBrush Stretch="None"> <VisualBrush.Visual> <TextBlock Text="No Items" VerticalAlignment="Center" HorizontalAlignment="Center" IsEnabled="False" /> </VisualBrush.Visual> </VisualBrush> </Setter.Value> </Setter>
<!--方法二-->
<!--<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Border BorderThickness="1" BorderBrush="Black"
Padding="10" Margin="10" Background="Transparent">
--><!--<TextBlock>No items to display</TextBlock>--><!--
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>-->
</DataTrigger>
</Style.Triggers>
</Style>
参考
WPF : Using Adorner for overlaying Empty Collections
作者:旭东
出处:http://www.cnblogs.com/HQFZ
关于作者:专注于微软平台项目架构、管理和企业解决方案。现主要从事WinForm、ASP.NET、WPF、WCF、等方面的项目开发、架构、管理。如有问题或建议,请不吝指教!
本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。如有问题,可以联系我,非常感谢。
如果您该文觉得不错或者对你有帮助,请点下推荐,让更多的朋友看到,谢谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?