微信小程序基础学习笔记
1.app.json 文件
1.pages属性:
存放页面路由,pages第一行为首页,在微信开发者工具中声明路由的话会根据声明的路径自动生成页面
2.window属性:
小程序标题样式管理(每个页面也可以在自己的json文件内进行单独的配置)
enablePallDownRefresh:true 是否存在下拉框
backgroupTextStyel:dark 或 light 下拉刷新样式
详细参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
3.tabBar属性:
导航栏
list:[
{
pagePath:“页面相对路径”,
text:“页面名称”,
iconPath:"页面图标路径(相对路径)",
selectIocPath:“被选中时的图标”
},
...多个使用逗号分隔
],
color: 字体颜色(只能使用16进制的 #EF4A4A)
selectColor:被选中时的字体颜色(也是16进制的)
position: top 导航栏存在的位置默认在下面
2.数据绑定
1.获取属性值:
{{属性名}}
2.循环wx:for
<view wx:for="{{list}}" wx-for-item="item" wx:key="*this" > {{item}} </view>
wx:key="值" key的值必须是唯一的,如果是一个普通的list可以使用*this作为key
3.判断 wx:if
<view wx:if="{{值}}"> </view> <view wx:elif="{{值}}"> </view> <view wx:else> </view>
4.小程序给属性赋值
this.setData({
属性名:值
})
5.小程序给方法传值
<button bindtap="方法名" data-operation="{{值}}"></button> 方法名(e){ let a=e.currentTarget.dataset.operation }
3.小程序CSS
1.像素单位rpx
rpx最大宽度为750rpx,所有的都是
2.样式导入
@import "相对路径"
3.选择器
小程序中的选择器不支持通配符,其他的都一样
4.解码 decode
<text decode>
</text>
如果不加解码的话会输出汉字,加上解码后会输出空格
5.轮播图 swiper
<swiper autoplay interval="5000" indicator-dots> <swiper-item wx:for="{{list}}" wx:key="*this"> <images src="{{item}}"/> </swiper-item> </swiper>
swiper 默认宽度为150px,swiper不会被图片撑开
indicator-dots=true 是否展示指示面板小圆点
indicator-color=颜色 小圆点的颜色
indicator-active-color=颜色 当前小圆点颜色
circular 是否循环轮播
6.页面跳转 navigator
<navigator url="页面跳转地址(不要后缀)" open-type="跳转类型"> </navigator>
target:跳转为其他小程序
open-type:跳转方式
navigate 跳转后保留原页面 不可以跳转到有tabBar的页面
redirect 跳转后不保留原页面 不可以跳转到有tabBar的页面
switchTab 跳转tabBar页面后关闭其他页面
relaunch 关闭所有页面打开指定页面
navigateBack 关闭当前页返回上一页
exit 退出小程序
7.富文本 rich-text
<rich-text nodes="值"></rich-text>
8.微信小程序发送请求
wx.request({ url:"", data:{}, header:{ "content-type":"application/json" //默认是这个 } , method:Get, success(res){ 返回结果 } })
9.按钮 button
open-type:
contact 直接打开客服对话功能,需要在小程序后台配置
share 转发当前小程序到微信中,不能转发到朋友圈
getPhoneNumber 获取当前用户手机号码
需要结合bindgetphonenumber事件使用
只有企业小程序可以使用
获得的信息是加密的需要后端解密
getUserInfo 获取当前用户个人信息
使用方法和获取手机号一样,
只不过获取的信息没有加密
launchApp 在程序中直接打开app
feeedback 打开小程序返回页面
10.单选按钮 radio
<radio-group bindcange="事件"> <radio value="值">显示值</radio> </radio-group>
11.多选
<chexbox-group bindchage="事件" wx:for="{{list}}"> <chexbox wx:for-value="item"> {{item}} </chexbox> </chexbox-group>
12.图标 ioc
type 图标类型 success,success_no_circle,info,warn,waiting,cancel, download,search,clear
size 图标大小默认 23
color 图标颜色
4.自定义组件
1.创建引入子组件
1.创建组件:文件夹右键新增componet 2.引入组件: 在json文中引入 “usingComponents”:{ "组件名":"组件相对路径" } 3.使用组件 <组件名></组件名>
2.父子组件传递参数
父组件 <组件名 参数名=“值”></组件名> 子组件js properties:{ 参数名:{ type:String, value:String } }
3.子组件调用父组件的方法并传递参数
子组件:
this.triggerEvent(“父方法名”,{要传递的参数})
父组件:
方法名(e){
参数=e.detall;
}
5.应用生命周期
onLaunch(){
第一次启动应用触发
},
onShow(){
被用户看到时触发
},
onHide(){
应用被隐藏
},
onError(e){
代码报错时触发
}
6.页面生命周期
onPullDownRefresh 页面下拉操作
onReachBottom 页面上拉操作
onPageScroll 页面滚动
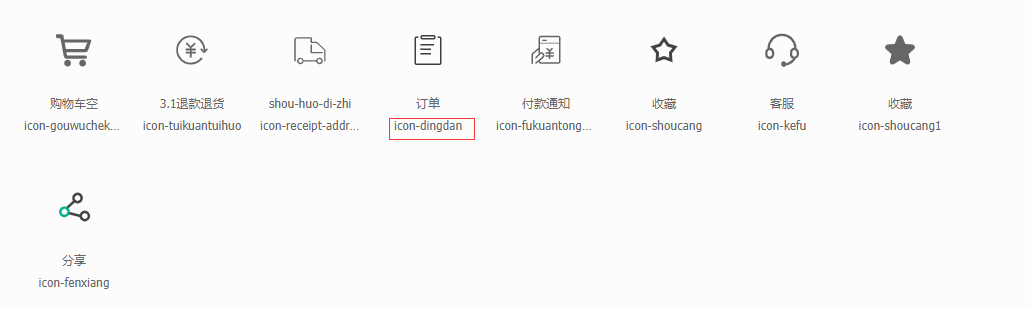
7.小程序引入阿里矢量库图标
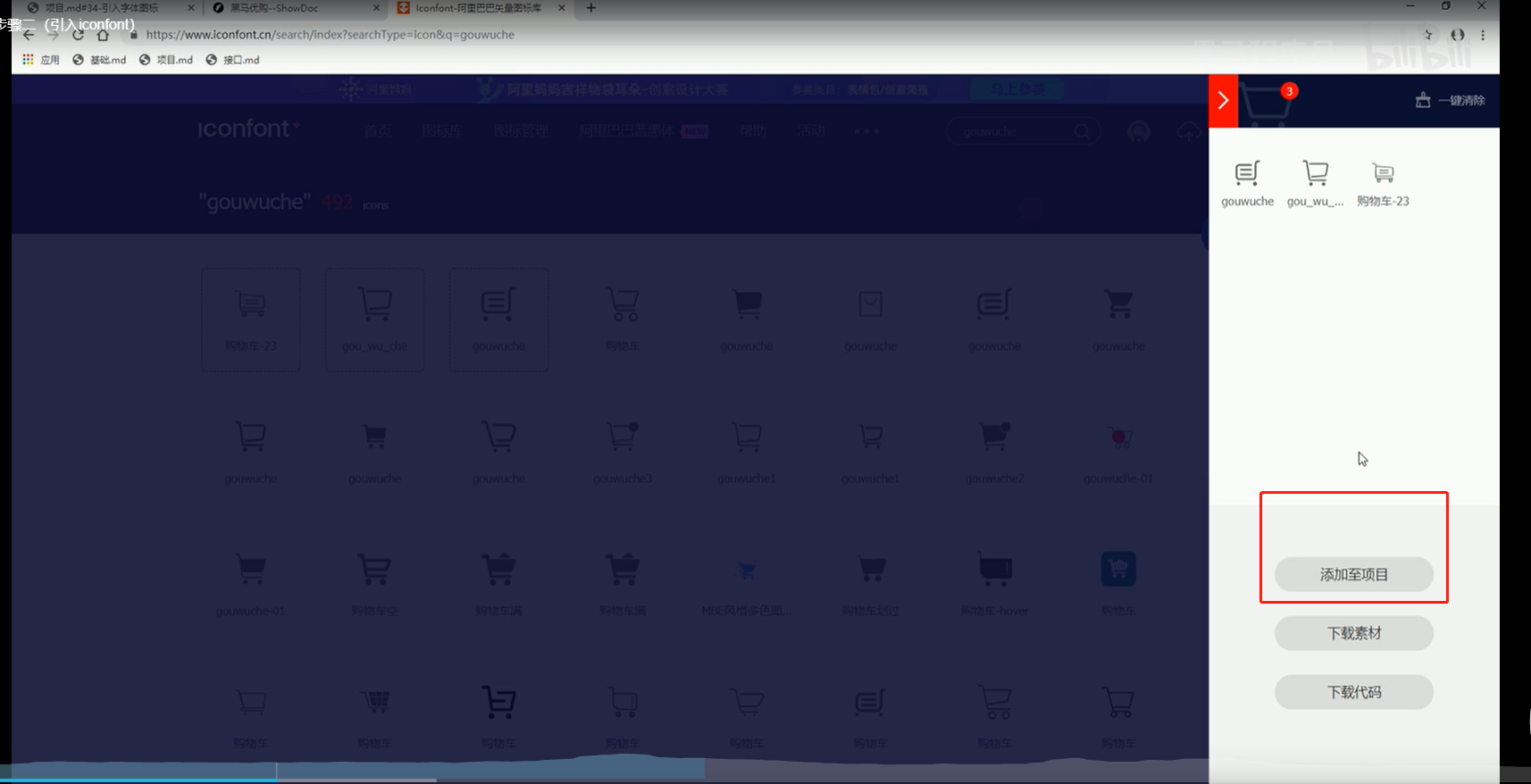
1.将图标放入购物车,添加至项目

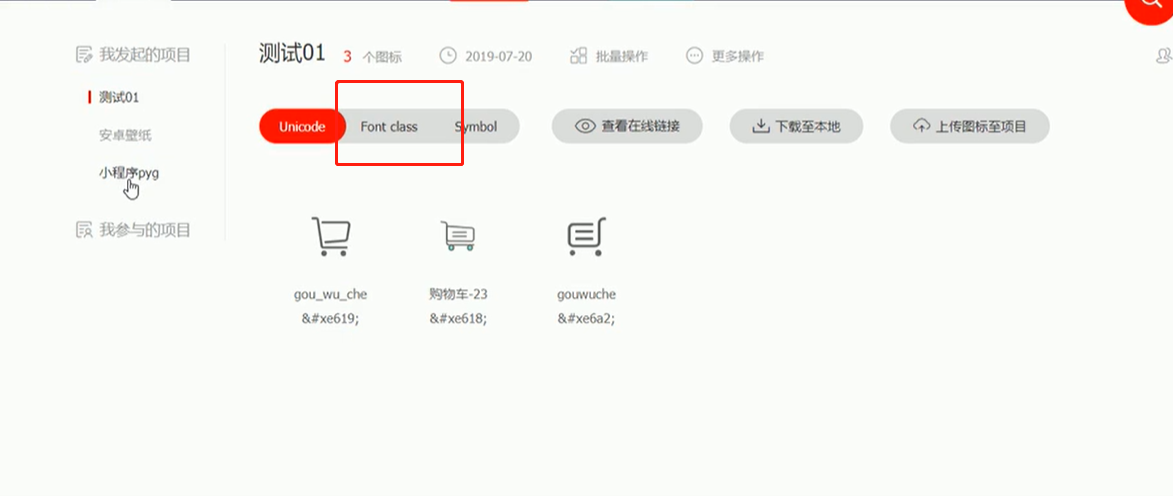
2.资源管理->我的项目->选中项目->选择font-class

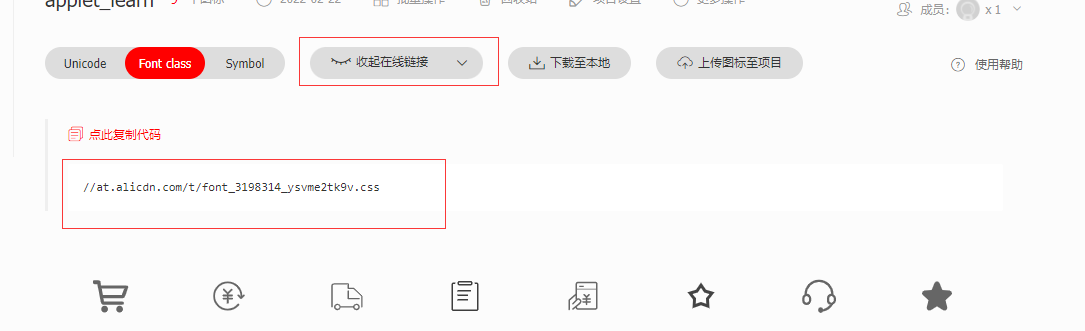
3.选择查看在线链接

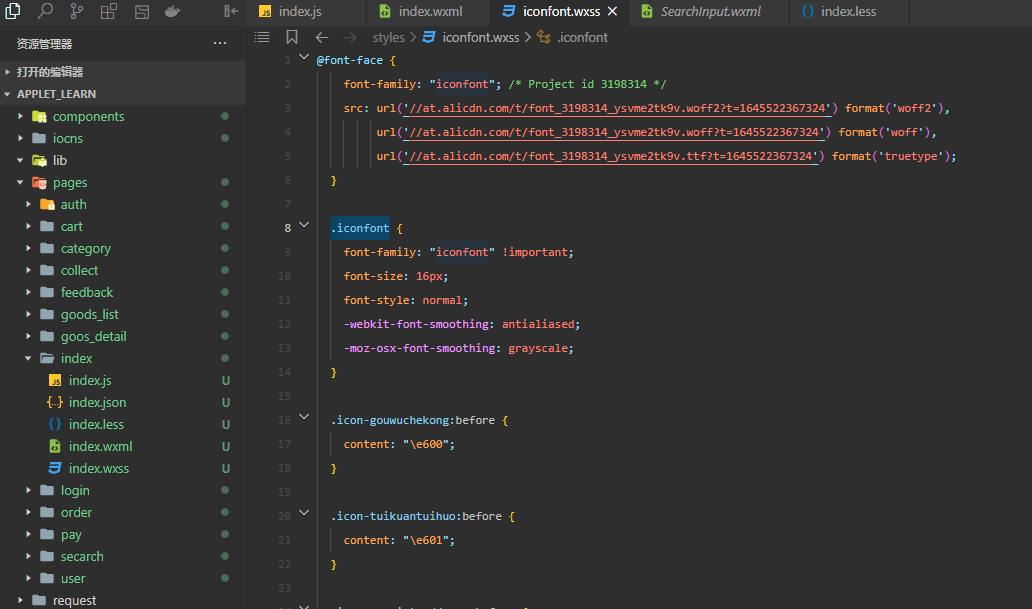
4.创建wxss文件将网页中的内容复制到文件中

5.在页面引用
<view class="iconfont icon-gouwuchekong"></view>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!