第一二周微信小程序学习情况

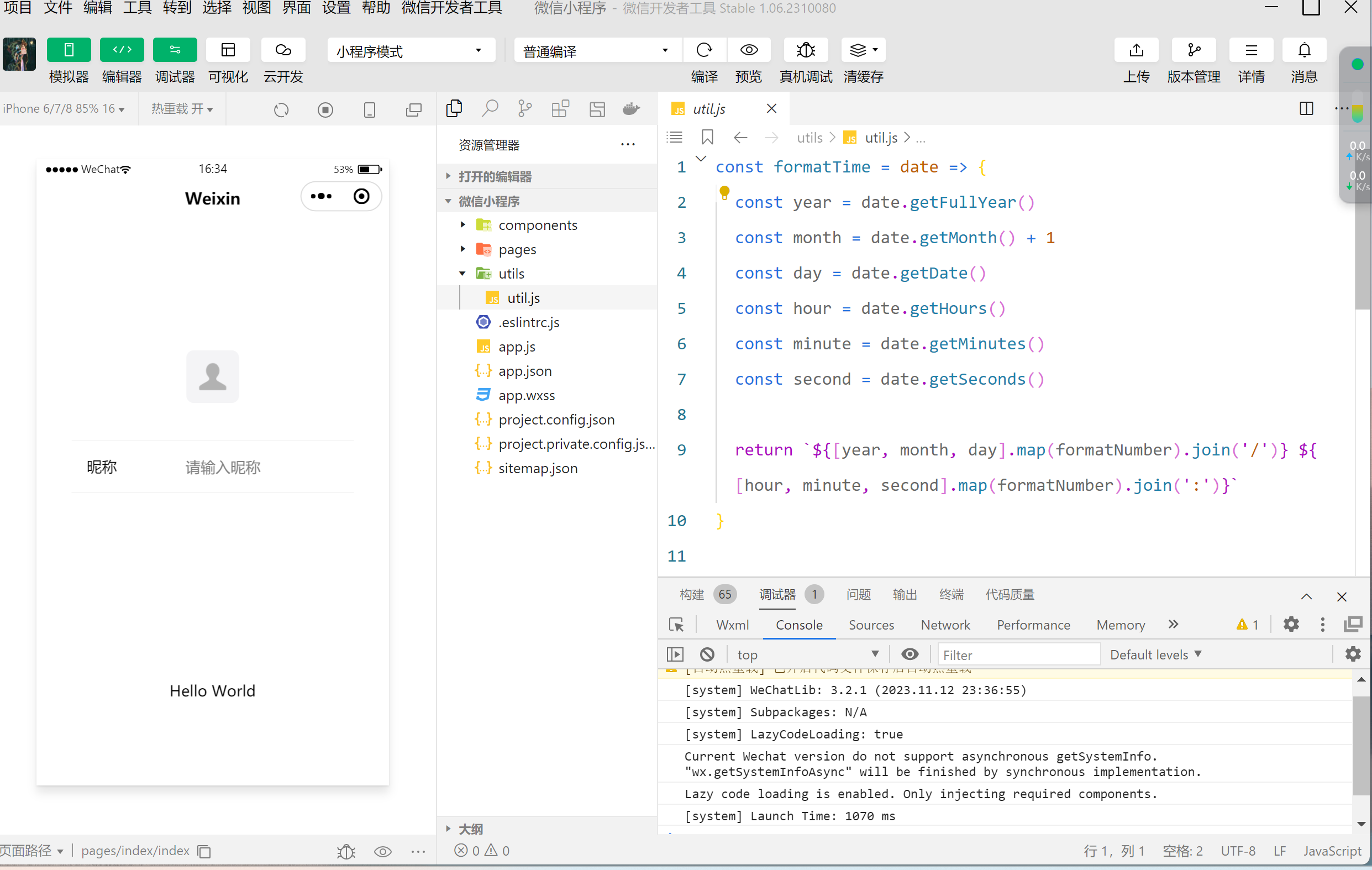
1,pages用于存放所有小程序的页面
2,utils用于存放工具性质的模块(如上面图片中的时间自定义模块)
3,app.js小程序项目的入口文件
4,app.json小程序项目的全局配置文件(可渲染窗口的颜色)
5,app.wxss小程序项目的全局样式文件
6,project.config.json项目的配置文件
7,sitmap.json用来配置小程序及其页面是否允许被微信索引
二,简单理解了每个项目文件中的4个基本文件组成(.js .json .wxml .wxss)
其中project.config.json文件中可以查看到编译相关的配置(setting),项目名称(projectname),小程序账号ID(appid)(用于运行其他人发来的小程序修改自己的,以便运行)
三,页面的.json配置文件可以用来对窗口外观进行配置,当与window中的配置冲突时,以各个页面的配置为主(例如颜色的覆盖)
四,wxml与html的区别
标签名称的不同(div=view,span=text,img=image,a=navigator)
属性节点不同(基本上没什么太大差异,查找方式不太相同)
五,wxss与css的区别
wxss中新增了尺寸单位,不需要手动换算
wxss支持css中的部分选择器(基本上一些基础的都能应用)
六,小程序中JS文件的分类
1,app.js
通过调用APP()函数来启动整个小程序
2,页面js文件可以通过调用Page()函数来创建页面(可以自己在app.js中插入一个文件,如下图的list)
3,普通的功能模块文件
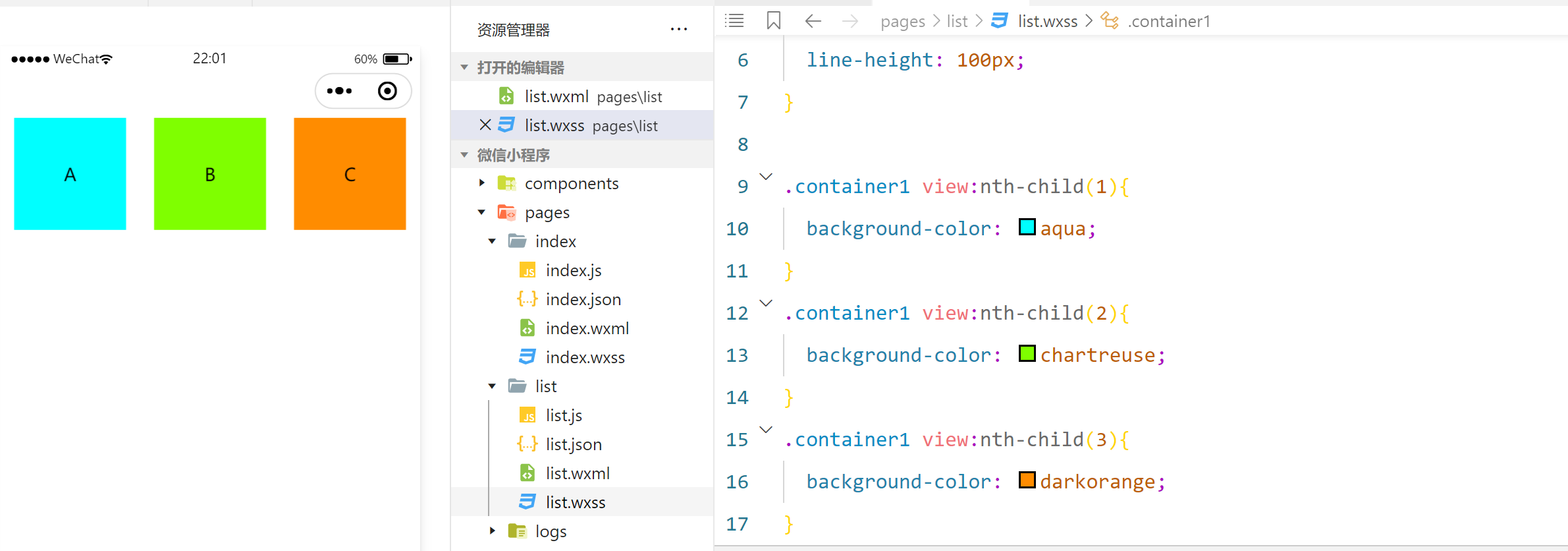
七,基本了解了view组件的使用

并自己尝试设计多个盒子
scroll-view的翻转功能,改变大小颜色,宽度高度等
由于近期在备战期末,所以比较忙碌,还是要加快学习进度的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术