React脚手架解决不能使用less问题
引言
- 学编程,还是多敲代码呀,React脚手架不支持less,因此需要配置webpack的
webpack.config.js文件
释放配置文件
- 我们在使用React脚手架的时候,发现发现是没有
webpack.config.js文件的,需要在项目中执行yarn eject命令,我试过使用npm不行,因此需要安装yarn
// 全局安装
npm install yarn -g
下载less less-loader
- 使用 npm 或 yarn 下载均可
// 使用npm
npm install less less-loader --save-dev
// 使用 yarn
yarn add less less-loader
配置 webpack.config.js文件
- 当我们执行
yarn eject命令之后,项目根目录会多出一个文件夹config,点击打开即可看到webpack.config.js文件 - 第一步
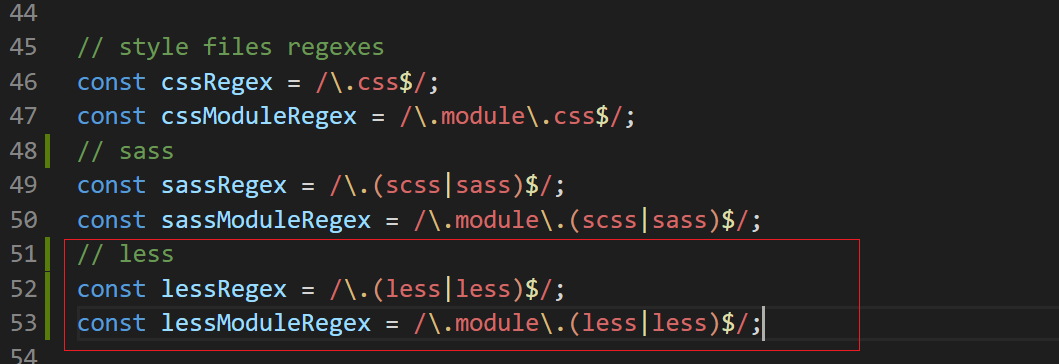
React脚手架是支持sass的,因此可以像配置sass一样配置less就可以。在webpack.config.js文件中找到下面这几行代码。定义less变量。

- 第二步
在
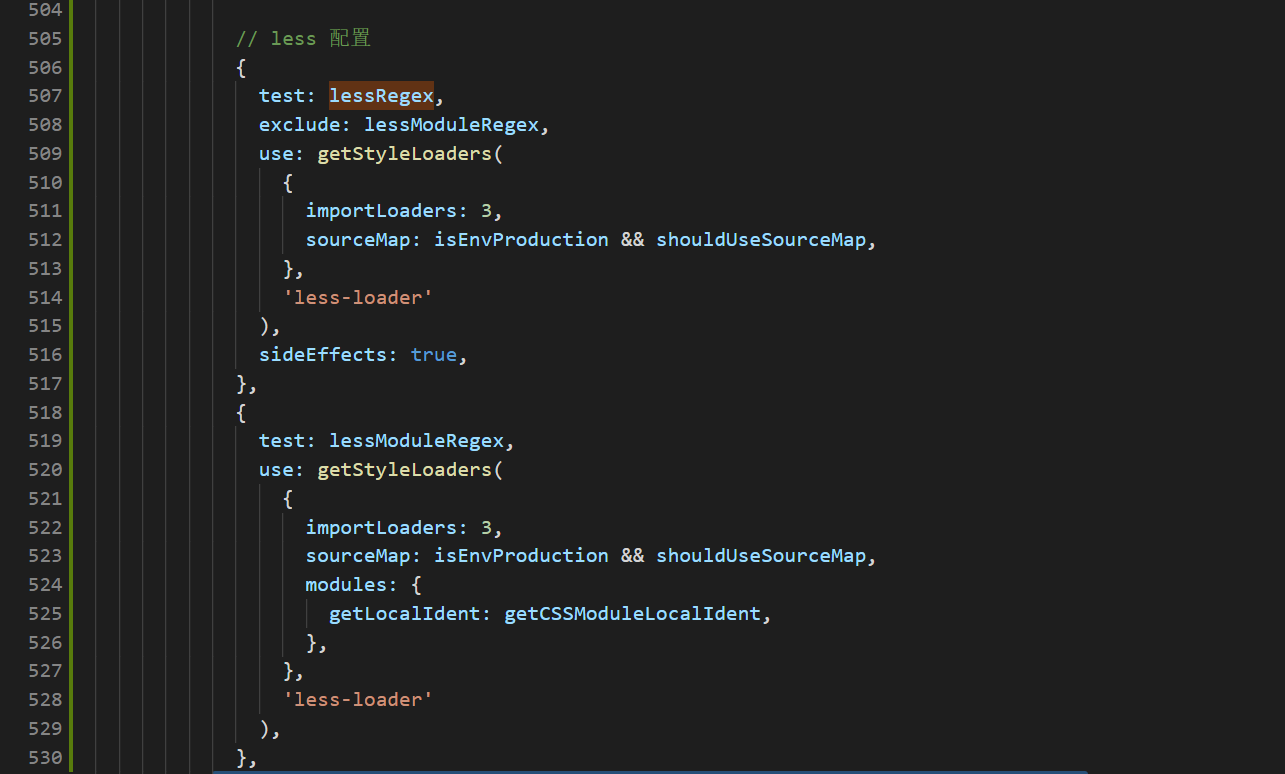
module属性下的rules中添加less的loader处理,找到sass的配置,对照配置一份。

`



