svg图片在vue脚手架vue-cli怎么使用
第一种
- 使用
vue2-svg-icon
npm install vue2-svg-icon --save-dev`
- 下载之后在
mian.js引入
名字可以随便起,这里我起
icon

- 引入svg资源
这时注意:网上有人说直接在
src/根目录引入svg资源,也有人说在src/assets/根目录引入svg资源,两个应该都是对的,可能因为webpack版本不同,svg引入的路径就不同,因此这两种引入方式都试试,我项目webpack版本是2.96的,我在src/assets/引入资源成功,在src/引入svg资源报错。


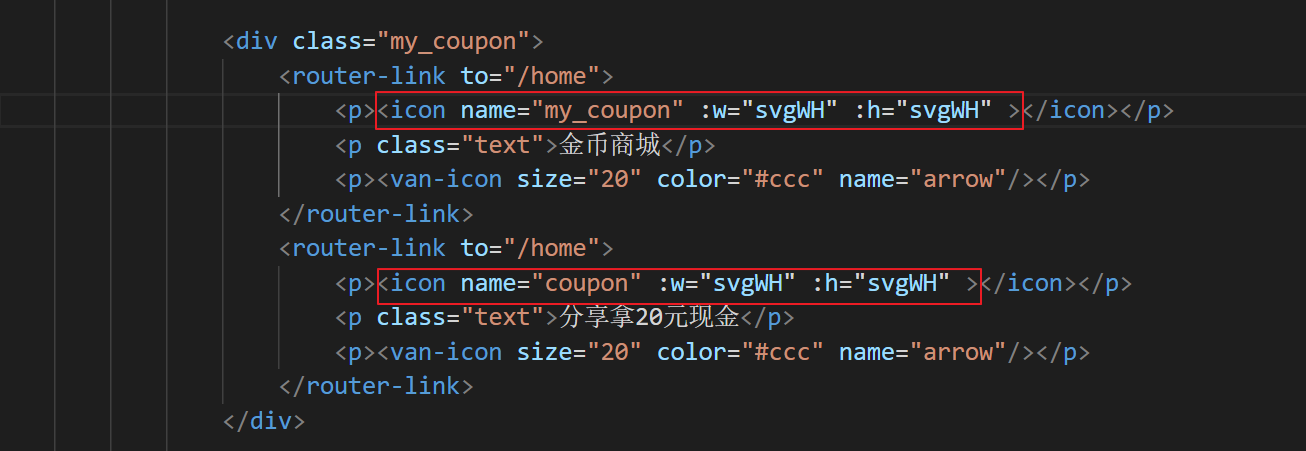
- 使用svg图片
此时只需要把
icon当作一个标签使用即可,name属性指定svg相应资源的名字,不要带后缀名,w、h指定svg图的宽高。

- 效果图

第二种
第二种我还没有使用过,下一次使用在补上,使用
svg-sprite-loader。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步