vuex之Mutation(三)
说明
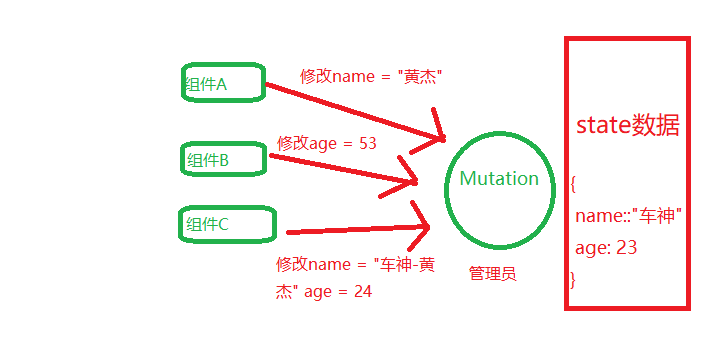
- 既然我们可以取出数据,就可以修改数据,而修改数据并不是像修改data的数据一样,直接 this.xxx = xxx,这样有一个问题,在实际开发中,state的数据一般会多个组件共享,如果可以使用直接赋值的方式修改stste数据的值,一旦出现问题,就很难查找,很难查找到底是哪个组件修改出现的问题,因此Mutation就出现了。它就相当于一个管理员,一旦组件想修改state数据,就以提交的方式来修改,告诉该管理员,让它去帮你修改,这样做有一个好处,一旦出现了问题,就找该管理员就行。并不需要一个一个组件去排查。

基本使用
- 它的用法也非常简单,它就相当于组件的methods,里面即为一个个方法,定义这些方法去帮我们修改相应的数据,请看下面一个简单例子
- 在state定义了一个msg,matutions定义了一个changeMsg函数用于修改msg,该方法组件可以通过this.$store.commit('changeMsg')来调用,在组件App中点击按钮就会调用该方法实现修改msg的功能
//vuex
var store = new Vuex.Store({
state:{
msg: 'Vuex好容易'
},
mutations:{
changeMsg(state,){
state.msg = '太容易了吧'
}
}
})
//App组件
<template>
<div id="wrap">
<h1>{{msg}}</h1>
<button @click="$store.commit('changeMsg')">点击修改</button>
</div>
</template>
- 参数
- 它只能传入两个参数,第一个默认为state对象,第二个即为我们传入的参数,一般我们传入最多的是一个对象。对象能够传递的数据比较多。一般我在写vue项目的时候,一般会先定义一个 setState函数,函数内部可以根据传入的数据,调用一次可以修改多个state数据。
var store = new Vuex.Store({
state:{
msg: 'Vuex好容易',
count: 1,
flag: false
},
mutations:{
//遍历传入的data对象,根据传入的值修改相应的state数据
setState(state, data){
for(let item in data){
state[item] = data[item]
}
}
}
})
//App组件
<template>
<div id="wrap">
<h1>{{msg}}</h1>
<button @click="$store.commit('setState', {
msg: '好难呀',
count: 10,
flag: true
})">点击修改</button>
//以对象的形式提交数据 type即为Matutions相应的函数
<button @click="$store.commit({
type: 'setState',
msg: '好难呀',
count: 10,
flag: true
})">点击修改</button>
</div>
</template>
-
遵循vue规则
-
使用常量替代 Mutation 事件类型
-
Mutation 必须是同步函数
- 这些就不必写太多,建议看文档Matutions
-
注意
- Matutions只能是同步的函数,不能进行异步操作,异步操作使用 Action。


