UE4 智慧城市可视化 ArchVizExplorer项目剖析 视角操控----鼠标滚轮操控视角丝滑缩放
如何将ArchVizExplorer的视图缩放功能复制到我们自己的项目中,接下来我会从原理开始讲解
- 基本原理
视图的缩放,其实就是通过控制弹簧臂的长度来视角的拉近和拉远。
- 详细过程
在BP_Explorer_Pawn蓝图的tick事件中一直在判断当前弹簧臂长度和弹簧臂目标长度TargetArmLength_New(当我们滚动鼠标时目标长度就会发生变化,但是由于我们还未重新设置弹簧臂长度,所以二者是有大小关系的)的大小关系:1.当两者大小几乎相等时(利用【近相等】蓝图节点判断),不做任何变化。2.当两者不相等时,利用【标准化到范围】节点将弹簧臂目标长度标准化0~1(这里是封装了一个函数SpringArm_Length_Normalized专门做这个操作),然后再将标准化后的值传递给【插值】节点的Alpha参数,这样当弹簧臂目标长度越接近最大值时插值的速度就越慢实现平滑的过渡效果。
- 将此功能复制到自己的项目中
【注意】我们自己项目中的pawn的移动方式要设置为飞行,不然不能飘在空中

① 首先将BP_Explorer_Pawn蓝图中的 SpringArm_Length_Min弹簧臂长度最小值、SpringArm_Length_Max弹簧臂长度最大值、TargetArmLength_New弹簧臂目标长度、Zoom_Speed_Mouse视图缩放的速度 变量和SpringArm_Length_Normalized标准化弹簧臂长度 函数复制到我们自定义的pawn蓝图类中。然后修改SpringArm_Length_Normalized函数的弹簧臂组件引用为自己的,如图所示:

②将ArchVizExplorer项目中的Zoom_Intensity_Curve曲线迁移到我们的工程下面,并将Zoom_Intensity_Curve变量也复制过来


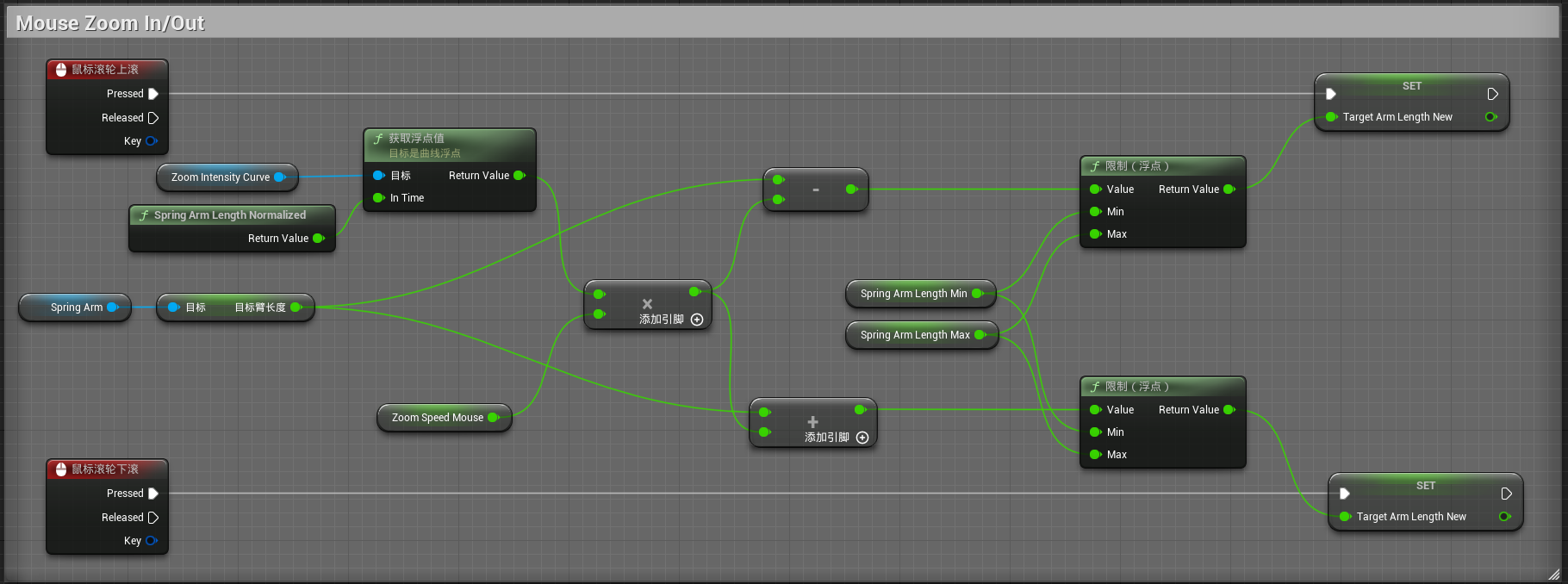
③复制蓝图(只要有两部分:tick事件、鼠标滚轮事件)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号