【JS】动态渲染页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动态渲染</title>
<style>
table {
width: 300px;
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
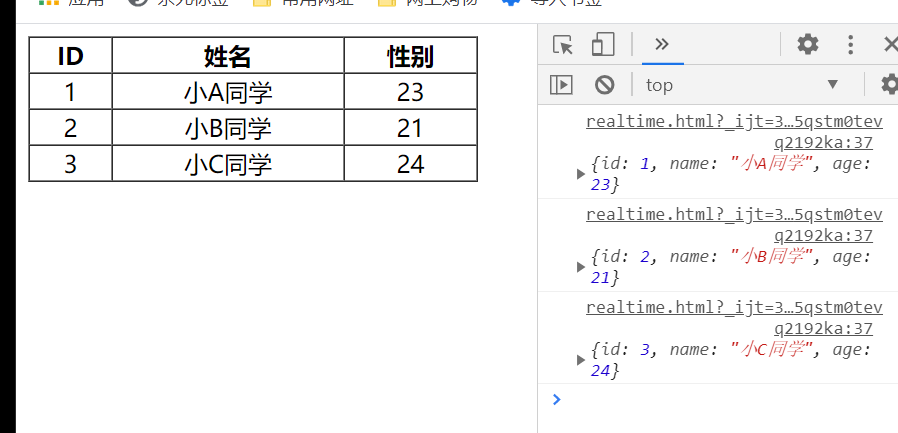
var users = [
{id: 1, name: '小A同学', age: 23},
{id: 2, name: '小B同学', age: 21},
{id: 3, name: '小C同学', age: 24},]
var tbody = document.querySelector('tbody')
//1.循环遍历users数组
users.forEach(function (item) {
console.log(item)
//2.每一个对象生成一个tr对象
var tr = document.createElement('tr')
// 3.遍历item
for (var key in item) {
var td = document.createElement('td')
td.innerHTML = item[key]
// 把td插入到tr标签内部
tr.appendChild(td)
tbody.appendChild(tr)
}
})
</script>
</body>
</html>
本文来自博客园,作者:木子欢儿,转载请注明原文链接:https://www.cnblogs.com/HGNET/p/16492163.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号