【CSS】目标伪类选择器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div>a{
width: 100px;
height: 50px;
text-decoration: none;
background: #cccccc;
}
div.content{
background: #f5ffec;
}
div.content{
display: none;
}
div.content:target{
display: block;
}
</style>
</head>
<body>
<div>
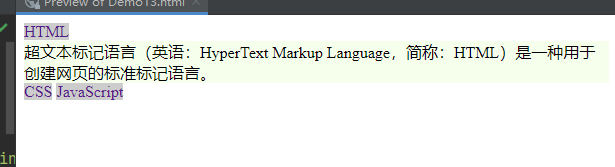
<a href="#html">HTML</a>
<div id="html" class="content">超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。</div>
<a href="#css">CSS</a>
<div id="css" class="content">通过使用 CSS 我们可以大大提升网页开发的工作效率!。</div>
<a href="#JavaScript">JavaScript</a>
<div id="JavaScript" class="content">JavaScript 是 Web 的编程语言。 所有现代的 HTML 页面都使用 JavaScript。</div>
</div>
</body>
</html>
本文来自博客园,作者:木子欢儿,转载请注明原文链接:https://www.cnblogs.com/HGNET/p/16221450.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号