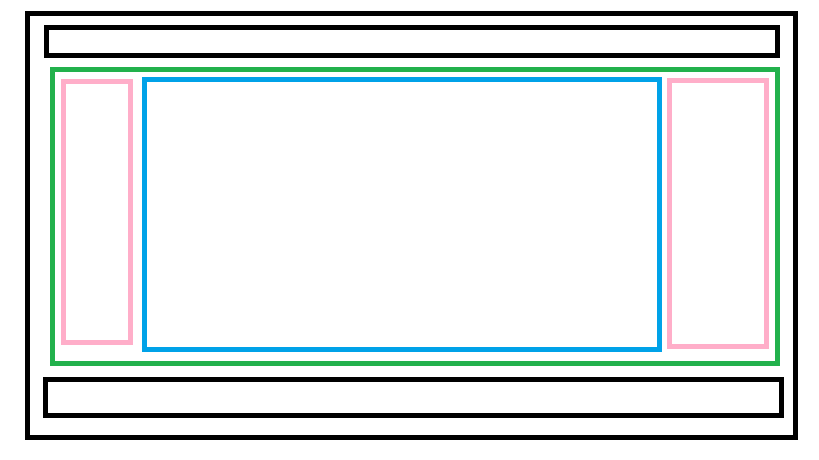
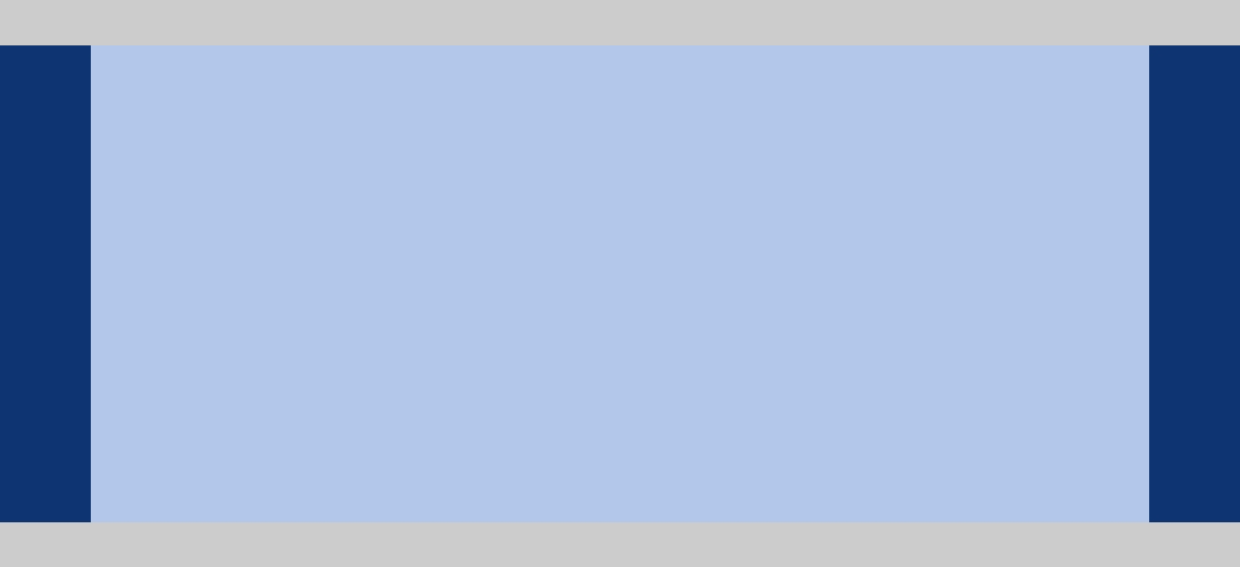
【CSS】复杂三栏布局

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
.top,.bottom{
width: 100%;
height: 50px;
background: #ccc;
}
.middle{
height: calc(100% - 100px);
background: #ffa4b2;
}
.left,.right{
width: 100px;
height: 100%;
background: #0e3571;
float: left;
}
.center{
width: calc(100% - 200px);
height: 100%;
background: #b2c7ea;
float: left;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="middle">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>
本文来自博客园,作者:木子欢儿,转载请注明原文链接:https://www.cnblogs.com/HGNET/p/16208267.html

