CSS之定位,relative/absolute/fixed的用法
其实position的值有四个,static/relative/absolute/fixed,而static是默认值,不算具有有定位属性,这里就不讲了。
定位其实就是跟元素设置定位属性,然后设置其对位的相对上下左右的距离,一般写法如下:
position:absolute;
top:20px;
left:20px;
下面我们分情况讨论:
1、父级没有定位属性的情况,用relative和abosolute配合使用,解决一般的定位问题。
abosolute:绝对定位,其意义是相对其最近的一个有定位属性的父级元素进行定位。
如果我们期望用于定位的父级没有定位属性,那么就可以给此父级加上position:relative属性,这样就能相对这个父级去定位了(原因不细讲了,照写就ok)。实例代码如下:
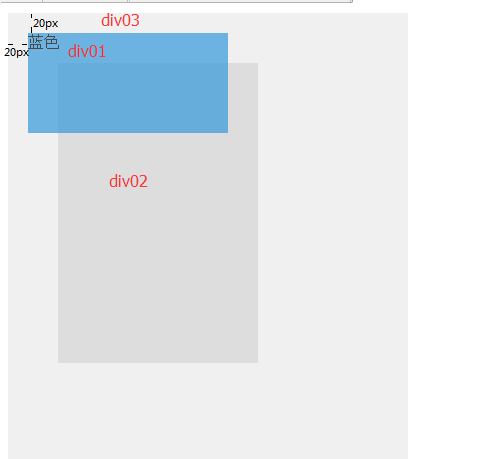
让类名div01相对于div03去定位
<div class="div03"> <div class="div02"> <div class="div01">蓝色</div> </div> </div> <style> .div03{ height:500px; width:300px; padding:50px; background:#f0f0f0; position:relative;} .div02{ height:300px; width:200px; background:#dddddd;} .div01{ height:100px; width:200px; background:#3498db; position:absolute; top:20px; left:20px;} </style>
定位效果如下图:

2、父级有定位属性的情况。
如果我们期望用于定位的父级已经有position或者abosolute定位属性,那么就直接按第(1)中情况那样想写需要定位元素的定位就可以啦,它就会相对于那个有定位属性的父级去定位。
3、position:relative;
此属性表示元素相对于自己去定位,如果我需要将元素相对自己往上移动10像素,而又不影响周围其他元素的位置,则可以向如下这样写样式:
position:relative;
top:-10px;
left:0px;
此属性设置时,在页面或页面内部有滚动条的时候,有可能会影响页面宽度以及overflow:hidden的效果,不建议使用,我是一般都不用,可以用margin/padding、或者position:absolute解决,就不要用relaive去解决;
4:positon:fixed;
这个是相对于整个页面框架去定义定位,你可以简单的理解为相对于可视区去定位,一般页面上飘来飘去的,或者浮动在顶部或右下角的小模块都是用的fixed;
position:fixed;
bottom:0px;
left:0px;
这就是相对于页面浮动在最下面,如下图这个效果
fixed的一个使用技巧:
有时候自己写模态框弹层的时候,需要加一个始终覆盖的半透明的背景层,这个给一个div标签可以设置以下样式即可
background:#000;
position:fixed;
top:0px;
left:0px;
bottom:0px;
right:0px;
opacity:.7;
filter:alpha(opacity=70);
而中间弹窗定位也用fixed,但其top和left的值,最好使用js去更具具体页面高宽来计算具体的值才能很好的居中。
5、z-index
所有的定位都是脱离了原来的文档层,就像一本书,以前所有类容都在同一页,而position之后,就可以放在不同层级的各页,z-index值越高,就在越上层,默认值相当于0; 用法如下
position:absolute;
top:20px;
left:20px;
z-index:999;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2017-05-15 【java】详解java多线程
2017-05-15 【java】switch case支持的6种数据类型