使用Graphviz绘制用例图
摘要
Graphviz是一个非常强大的,描述式的图形绘制工具。使用Graphviz绘制关系图形非常的容易和简便,修改起来也十分容易。通常我们都使用Visio或者一些Case工具绘制用例图,但是这些工具修改用例图的时候都比较麻烦。今天,我将给大家介绍如何使用Graphviz绘制用例图,以及使用Graphviz绘制用例图的优势。
效果
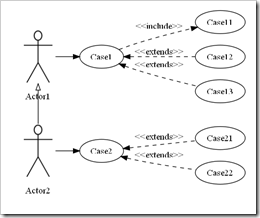
废话不多说,首先上效果图:
有继承,有扩展,有包含,是一个比较全面的用例图。
代码
Graphviz是使用Dot脚本描述图形的,我们来看看上面那幅用例图的代码:
digraph G {
graph [rankdir=LR];
subgraph cluster_Actor2 {
a2;
label = "Actor2";
labelloc = b;
color = white;
}
a2 [color=white, label="", shape=box, image="stick.png"];
a2 -> Case2;
Case2 -> { Case21 Case22 } [style=dashed, label="<<extends>>", dir=back];
subgraph cluster_Actor1 {
a1;
label = "Actor1";
labelloc = b;
color = white;
}
a1 [color=white, label="", shape=box, shapefile="stick.png"];
a1 -> Case1;
Case1 -> Case11 [style=dashed, label="<<include>>"];
Case1 -> { Case12 Case13 } [style=dashed, label="<<extends>>", dir=back];
a1 -> a2[arrowtail = empty, dir=back];
{ rank = same; a1; a2; }
}
代码比较少,看起来也比较显然,但是我们还是一步一步分析一下。
首先diagraph G{}表示将绘制一个有向图;graph [rankdir=LR]表示图中元素的排列方式是按照从左向右排列的(默认从左到右,从上到下,即LD)。
由于Graphviz中没有内置Actor的图形,所以我们需要自己绘制一个Actor。这里我给提供一个:

Graphviz中对于图片上的标记默认会显示在图片正中,为了让Actor的Label显示在小人的下方,我们不得不做一个trick:
subgraph cluster_Actor2 {
a2;
label = "Actor2";
labelloc = b;
color = white;
}
a2 [color=white, label="", shape=box, image="stick.png"];
除了这一点比较讨厌以外,其他的地方就非常优雅了。比如说,a2如果有两个用例:Case1和Case2的话,那么使用如下语句即可描述:
a2 -> { Case1, Case2 };
注释的形式和C++语言是相同的。如果不想要箭头的话,可以使用如下语句:
a2 -- { Case1, Case2 };
也可以连续的进行描述:
a2 -- Case3 -> { Case31, Case32 };
总之就是你怎么想的,就可以怎么画:)根本不需要你考虑他们都画到了什么位置,Graphviz会自动为你调整的。
唯一需要注意的是,A –> B这种情况会对A和B产生一种关系,这种关系决定了A和B在布局时的位置,如果A是B的上一级,而又需要产生一个由B指向A的箭头,则需要使用下面这样的语句:
A -> B [dir=back];
而最后一句
{ rank = same; a1; a2; }
只是为了将Actor对齐。
优势
使用Graphviz绘制关系图,只需要描述图中个元素之间的关系即可,而不需要考虑其他问题,可谓“所想即所得”,与使用Visio进行绘图相比较要优雅、快速的多。
题外话
使用Graphviz绘制类图和时序图的话,可以使用UMLGraph。如果用例图不仅仅是团队交流用,还用于Case工具的其他应用,最好还是使用Case套件进行绘图,比如说Rose。
参考资料
http://martin.elwin.com/blog/2008/05/uml-use-case-diagrams-graphviz/