JS字符串
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script> var x = "John"; var y = new String("John"); (x === y) // 结果为 false,因为 x 是字符串,y 是对象 /* === 为绝对相等,即数据类型与值都必须相等。 JavaScript == 与 === 区别 1、对于 string、number 等基础类型,== 和 === 是有区别的 a)不同类型间比较,== 之比较 "转化成同一类型后的值" 看 "值" 是否相等,=== 如果类型不同,其结果就是不等。 b)同类型比较,直接进行 "值" 比较,两者结果一样。 2、对于 Array,Object 等高级类型,== 和 === 是没有区别的 进行 "指针地址" 比较 3、基础类型与高级类型,== 和 === 是有区别的 a)对于 ==,将高级转化为基础类型,进行 "值" 比较 b)因为类型不同,=== 结果为 false 4、!= 为 == 的非运算,!== 为 === 的非运算 */ var num = 1; var str = "1"; var test = 1; test == num //true 相同类型 相同值 test === num //true 相同类型 相同值 test !== num //false test与num类型相同,其值也相同, 非运算肯定是false num == str //true 把str转换为数字,检查其是否相等。 num != str //false == 的 非运算 num === str //false 类型不同,直接返回false num !== str //true num 与 str类型不同 意味着其两者不等 非运算自然是true啦 /* 字符串转换,索引、截取 */ var x = "JohnJohn"; // x 是字符串 y = x.charAt(2); // h y = x.charCodeAt(2); // 104 y = x.concat(y, y); // JohnJohn104104, x+y+y y = x.indexOf('h'); // 2, 索引从0开始 y = x.lastIndexOf('h'); // 6 y = x.slice(); y = x.split('o'); //J,hnJ,hn y = x.substr(2); // hnJohn y = x.substring(2, 4) // hn,[2,3] y = x.toLocaleLowerCase(); // johnjohn,小写 y = x.toLocaleUpperCase(); // JOHNJOHN,大写 y = x.toString(); // 转成Stirng y = x.toUpperCase(); // JOHNJOHN,大写 y = x.trim(); // JohnJohn,去除两端的空格 y = x.valueOf(); // 返回某个字符串对象的原始值 y = x.slice(2, 5); // hnJ y = x.slice(2); // hnJohn </script> </body> </html>
二、运算符
运算符=用于赋值
运算+用于加值
两个数字相加返回数字,数字与字符串相加返回字符串,数字转化为字符串
var a=123;
var b="acb";
var c=a+b;//123abc
空文本与数字相加,返回字符串
数字和布尔值相加,布尔值false转成0,true转成1
字符串与布尔值相加,布尔值转化为字符串
null与数字进行运算,null值为0,与字符串,null为字符串
取模运算的结果符号只与左边值的符号有关:
var x = 7 % 3; // 结果为 1
var y = 7 % (-3); // 结果为 1
var z = (-7) % 3; // 结果为 -1
- 如果 % 左边的操作数是正数,则模除的结果为正数或零;
- 如果 % 左边的操作数是负数,则模除的结果为负数或零
三、运算符

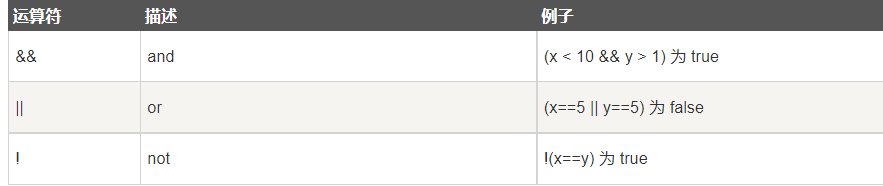
逻辑运算符

三目运算
条件 ? 值1 : 值2 ;
var abc=(cba)?value1:value2;
cba判断为true那就是返回value1,否则value2
如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。
voteable=(age<18)?"年龄太小":"年龄已达到";





