HTML5响应式--页面美化(1)
一、浏览器视口
<meta>标签设置浏览器视口
<meta name="viewport" content="width=device-width,initial-scake=1.0,user-scalable=0"/>
二、媒体查询
语法:
@media 设备名 only(选取条件) not (选取条件) and(设备选取条件){
css样式规则;
}
常见的设备媒体
@media all and (max-width:1024px){
/*适合桌面浏览器和横屏的ipad*/
}
@media all and(max-width:768px){
/*适合分辨率低的浏览器和竖屏ipad*/
}
@media all and(max-width:480px){
/*适合横屏的ipad和Android*/
}
@media all and(max-width:320px){
诺亚基
}
css在外时:
<link rel="stylesheet"type="text/css"media="all and (max-width:786px)"href="...css"/>
三、弹性布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>弹性布局</title> </head> <body> <h1>水平排列</h1> <h5>flex:1 1 auto </h5> <div class="flex-cont1"> <div class="flex-red box"></div> <div class="flex-green box"></div> <div class="flex-blue flex-center1 box"></div> </div> <h5>flex-basis:0%;flex-shrink:1;flex-grow:1;</h5> <div class="flex-cont1"> <div class="flex-red flex-conter2 box"></div> <div class="flex-green flex-conter2 box"></div> <div class="flex-blue flex-conter2 box"></div> </div> <h5>judtify-content:flex-start;</h5> <div class="flex-cont1"> <div class="flex-red flex-conter box"></div> <div class="flex-green flex-conter box"></div> <div class="flex-blue flex-conter box"></div> </div> <h5>justify-content:flex-end;</h5> <div class="flex-cont2"> <div class="flex-red flex-conter box"></div> <div class="flex-green flex-conter box"></div> <div class="flex-blue flex-conter box"></div> </div> <h5>justify-content:space-around;</h5> <div class="flex-cont3"> <div class="flex-red flex-conter box"></div> <div class="flex-green flex-conter box"></div> <div class="flex-blue flex-conter box"></div> </div> <h5>垂直排列</h5> <div class="flex-cont4"> <div class="flex-red flex-conter box"></div> <div class="flex-green flex-conter box"></div> <div class="flex-blue flex-conter box"></div> </div> </body> </html>
css
*{ margin: 0px; padding: 0px; } .box{ width: 50px; height: 50px; border: 1px solid; } .flex-cont1{ display: flex;/*创建弹性布局的容器值为flex*/ flex-direction:row;/*伸缩流值:row(主轴为水平方向,排版顺序与页面文档顺序一致)、
row-reverse(主轴为水平方向,排版顺序与页面文档顺序相反)、column(主轴为垂直方向,排列顺序为从上到下)
column-reverse(主轴为垂直方向,排列顺序为从下到上)
*/ flex-wrap: wrap;/*伸缩流换行:nowrap(出现互相重叠,超出容器范围)、wrap(将伸缩项目排列到下一行,
下一行的位置与交叉轴的方向一致)、wrap-reverse(下一行的位置与交叉轴的方向相反)、column-reverse
(主轴为垂直方向,排列从下到上)*/ justify-content:flex-start;/*主轴对齐:flex-start(项目位于容器的开头)、flex-end(项目位于容器的结尾)
center(项目位于容器中心)、space-between(项目位于各行之间留空的容器内)、space-around(位于各行之前、之间、之后溜白的容器内)*/ } .flex-red{ background: red; order: 3;/*出现的顺序(排列顺序)*/ } .flex-green{ background: green; order:1; } .flex-blue{ background: blue; order: 2; } .flex-center1{ flex: 2 1 auto;/*flex-shrink: 2;flex-grow:1;flex-basis:auto;*/ } .flex-conter2{ flex-basis: 0%;/*项目的长度*/ flex-shrink: 1;/*收缩比率*/ flex-grow: 1;/*扩展比率*/ } .flex-cont2{ display: flex; flex-direction:row; flex-wrap: wrap; justify-content:flex-end; } .flex-cont3{ display: flex; flex-direction:row; flex-wrap: wrap; justify-content:space-around; } .flex-cont4{ display: flex; flex-flow: column wrap;/*flex-direction:column; flex-wrap: wrap;*/ }
四、多列布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>column</title> <style> .first{ column-count: 3;/*制定列数,值是数字*/ column-fill: balance;/*内容在列与列之间的分布方式,值为balance时,浏览器确保列与列之间长度差异
尽可能的小,值为auto时,按顺序填充列*/ column-rule: medium solid black;/*设置列之间一条的间隔*/ column-gap: 10px;/*列之间的距离*/ overflow: auto;/*最后overflow介绍*/
/*column=column-span(设置横向跨列,值:none,all),column-width(制定列宽)*/
/*column-rule=column-rule-color,column-rule-style,column-rule-width*/ } .second{ column-width: 220px; column-fill: balance; column-rule: medium solid black; column-gap: 10px; overflow: auto; } img{ float: left; width: 200px; height: 162px; border: medium double black; background-color: lightgray; padding: 2px ; margin: 2px; } </style> </head> <body> <p class="first">那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. <img src="../img/img2.JPG"/> 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. </p> <p class="second"> 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. 那个夏天的蝉鸣比哪一年都聒噪,教室窗外枝桠疯长,却总也挡不住烈阳. </p> </body> </html>
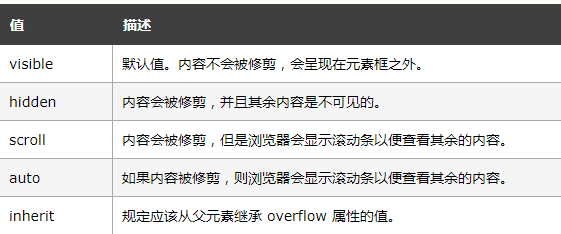
overflow:属性规定当内容溢出元素框时发生的事情。(任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。)

column-rule-width:






