HTML5 响应式--网页布局
一.网页布局
网页布局分为:
1.div-ul-li 快结构(分类导航式菜单)
2.div-dl-dt-dd 快结构(图文混合)
3.div-table-tr-td 快结构(图文布局 显示数据)
4.div-form-table-tr-td 快结构(布局表单)
二.
标签包括:
块标签:<h1>至<h6>(标题标签),<p>(段落标签),<hr/>(水平线)
列表:<ul>,<0l>,<li>,<dl>,<dt>,<dt>
表格<table>,分区<div>,表单<form>
行标签:<img/>图片,<span>范围,<br/>换行,<a>链接
三.
<label for="#" accesskey="#"></label>
for为<label>要绑定的HTML元素,accesskey为访问绑定控件的热键
<div> <form action="" method="post"> <fieldset> <legend>购乐乐网注册</legend> <table> <tr> <td class="lable"> <label for="userName" accesskey="n">用户名</label> </td> <td> <input type="text" id="userName" class="txt"> </td> </tr> <tr> <td><label for="userPwd" accesskey="p">密码</label></td> <td><input type="password" id="userPwd" class="txt"></td> </tr> <tr> <td><label for="userPwdt" accesskey="b">确认密码</label></td> <td><input type="password" id="userPwdt" class="txt"></td> </tr> <tr> <td><label for="useremail" accesskey="a">电子邮件</label></td> <td><input type="email" id="useremail" class="txt"></td> </tr> <tr> <td colspan="2" class="submit"><input type="submit" class="btn" value="注册"></td> </tr> </table> </fieldset> </form></div>
例上
<td class="lable">
<label for="userName" accesskey="n">用户名</label>
</td> <td> <input type="text" id="userName" class="txt"> </td>
for表示:label与名为userName 的控件相联系,accesskey表示:按alt+n可以作为input控件的热键(选中)
<fieldset></fieldset>是作为form表单中进行分组的(默认有边框)
<legend></legend>每组内容的标题
*colspan是列吞(左右),rowspan是行吞(上下),caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
<input type="" id=""class="" value="" />框与按钮
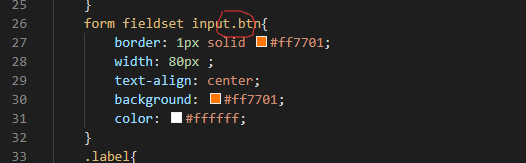
css中产生样式时不能随意添加空格




 浙公网安备 33010602011771号
浙公网安备 33010602011771号