freemarker网页静态化
网页静态化:
将动态生成的jsp页面,变成静态的HTML页面,让用户直接访问。也就是说,事先把要展示的页面生成静态页面,存放到服务器中,当用户访问某商品详情页时便可以直接从服务器获取相应的静态页面,不用再重新渲染。
freemarker介绍:
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
个人理解:FreeMarker可以根据提供的数据和创建好的模板,去生成输出文本(HTML网页、电子邮件、配置文件、源代码等)。即输出=数据模型 + 模板。
freemarker特点:
FreeMarker是一个免费的模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写。
FreeMarker不是一个Web应用框架,而是作为Web应用框架一个组件。
FreeMarker与容器无关,因为它并不知道HTTP或Servlet;FreeMarker同样可以应用于非Web应用程序环境。
FreeMarker能够生成各种文本:HTML、XML、RTF、Java源代码等,但常用于生成html,发送邮件等。
使用Freemarker常考虑的问题:
1,输出文件的名称
2,输出文件的保存路径
3,网页(静态资源)访问方式(Tomcat(效率不高),http服务器(Nginx,Apache))
4,生成网页的时机(可以使用ActiveMQ,订阅topic)
如:就商品详情页面:一种方案是用户点击详情的时候生成页面,但是高并发(许多人同时几乎同时刻访问)情况,可能会造成页面在生成过程中就返回,造成页面不全的情况,另一种方案是在添加商品的时候就生成静态页面,这样有请求时,就只做页面返回,这里涉及一个问题,就是商品添加操作结束,需要提醒生成静态页面的服务执行页面生成操作。在这里我们采用第二种方案,结合ActiveMQ进行消息发布与订阅等。
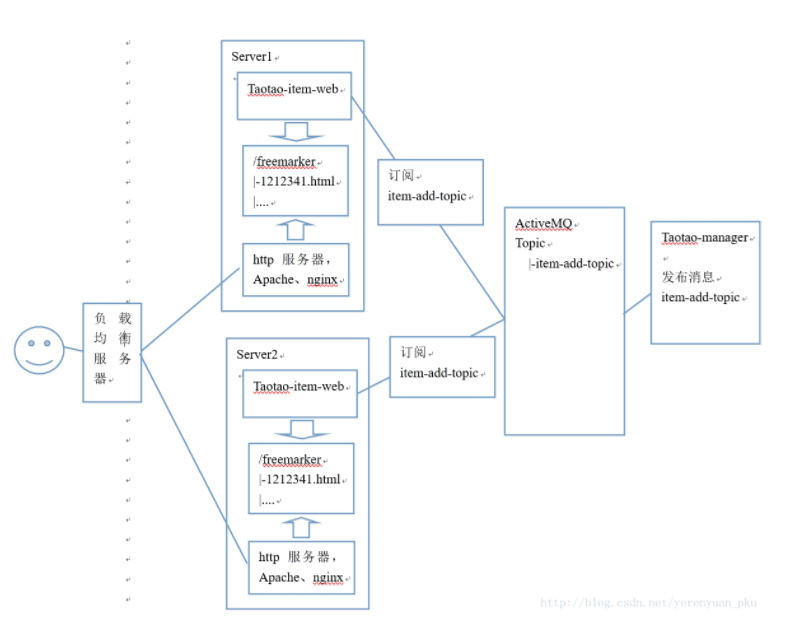
5,部署(该服务(生成静态化页面的服务)部署多台还是一台服务器(看具体需求))
注:我们这里采用2台Nginx服务器,进行该服务的部署,这两台Nginx服务器做同样的事情(发布生成页面的服务,记做:item-web),当添加商品的事件执行时(记做:itrem-add),我们管理add操作的服务(记作:manager)进行发布消息,通过ActiveMQ(与spring整合的spring-activemq.xml配置)进行发布,并通知消息订阅者,进行生成页面的操作(item-web),我们web操作将生成的页面id+“.html”存储在自己的服务器中。
这时候我们前台接受到页面访问请求,通过负载均衡服务器,随机的将请求分配给2台Nginx服务器(或者Apache)中任意一个,服务器接受到请求,加载存储的item+"。html"静态资源。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号